こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
【Django】テンプレートとは

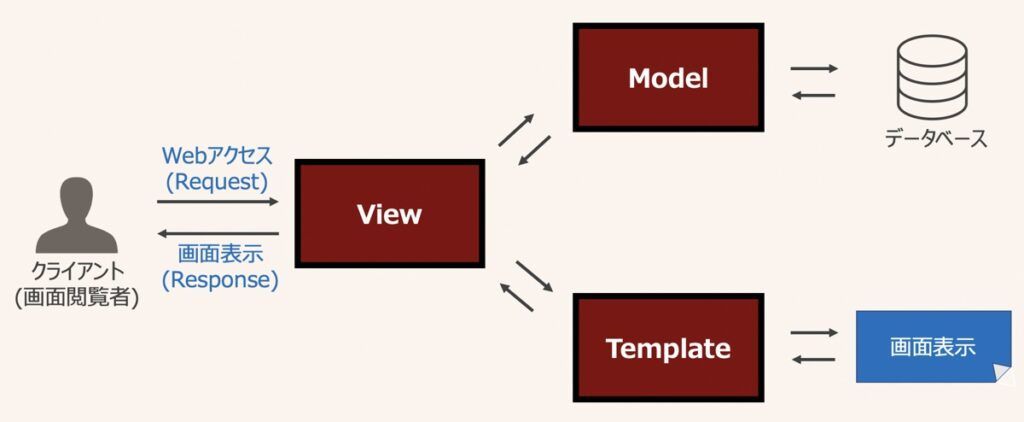
Webアプリケーションは、クライアント側にWebページを表示させるために、HTMLを動的に生成する仕組みが必要とされます。DjangoのWebアプリケーションフレームワークで用いられるテンプレートとは、ウェブページの表示内容・操作性を管理するために用いられるページデータです。
ここで、わざわざDjangoのテンプレートでWebページを表示するメリットとはなんでしょう?HTMLファイルを表示するだけでは、既存の仕組みと同じです。具体的などのようなメリットがあるか、下図を用いて確認していきましょう。

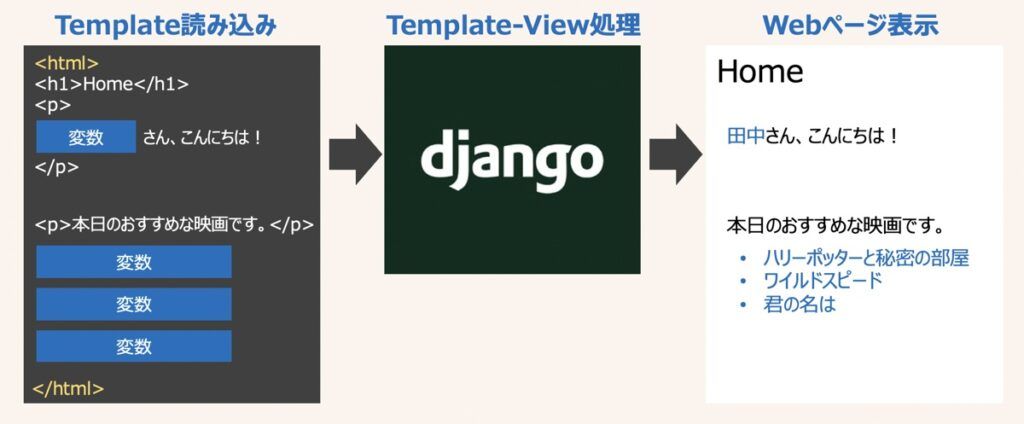
結論としてDjangoを用いる利点は、ウェブページの操作性を管理できることです。Webページを表示する際、①Djangoはテンプレートを読み込み、②テンプレート内に予め用意された変数やPythonの処理を実行し、③実行結果に基づきWebページ表示を完成させてクライアントに渡します。このテンプレートで用いる変数をあらかじめ条件分岐やイベントトリガーとして定義することで、クライアントのアクションに応じて多様な変数を出し分けできるわけです。
それでは、後述よりテンプレートの作成方法ついて詳しく見ていきましょう。
【Django】テンプレート作成全体像

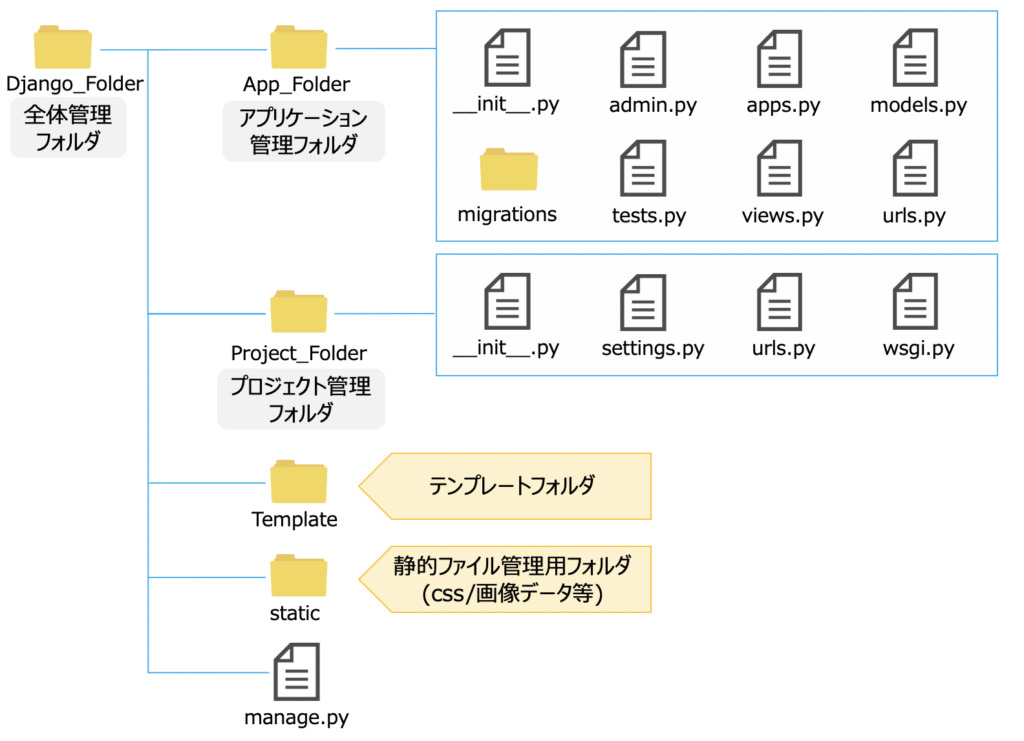
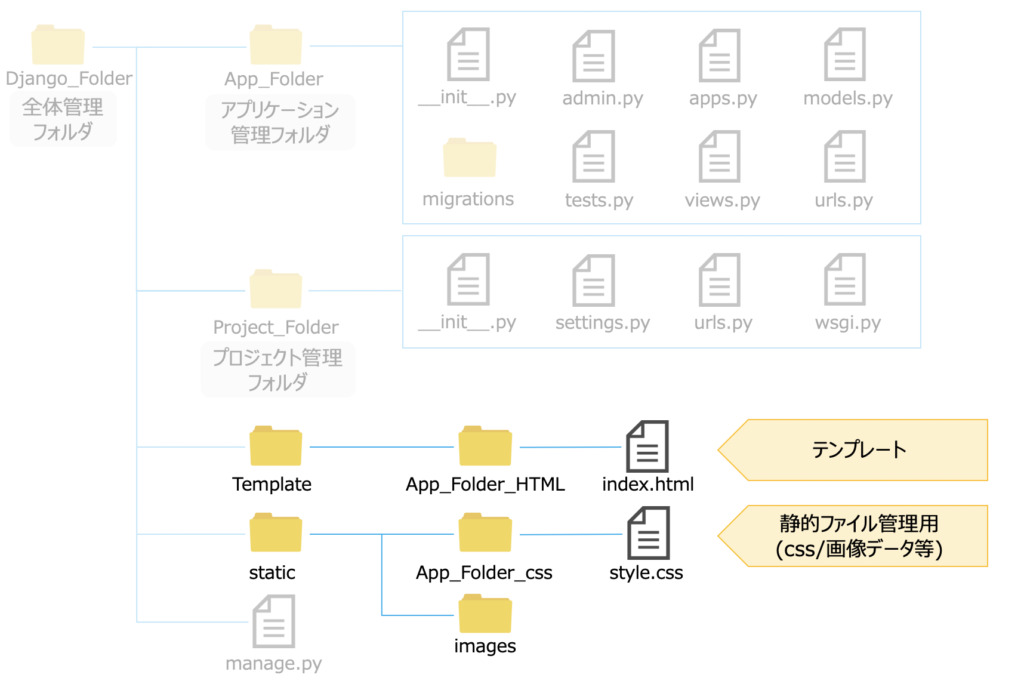
実際にテンプレートを作成し、利用するまでの全体像を記述します。まず、上図のようなディレクトリ構成に基づくフォルダ・ファイル管理のもと、テンプレートを作成する前提とします。
Dango(全体管理)フォルダの中に、プロジェクトの設定を管理するプロジェクトフォルダ(Project_Folder)とアプリケーション処理を管理するアプリケーションフォルダ(App_Folder)を準備しています。
Templateフォルダは、Djangoのテンプレートに該当します。また画面レイアウト・デザイン目的で活用されるcssファイルや画像データの管理は「static」フォルダで管理を想定します。具体的な作成手順では、Templateとstatic(css)どちらも触れていきたいと思います。
【Django】テンプレート作成手順

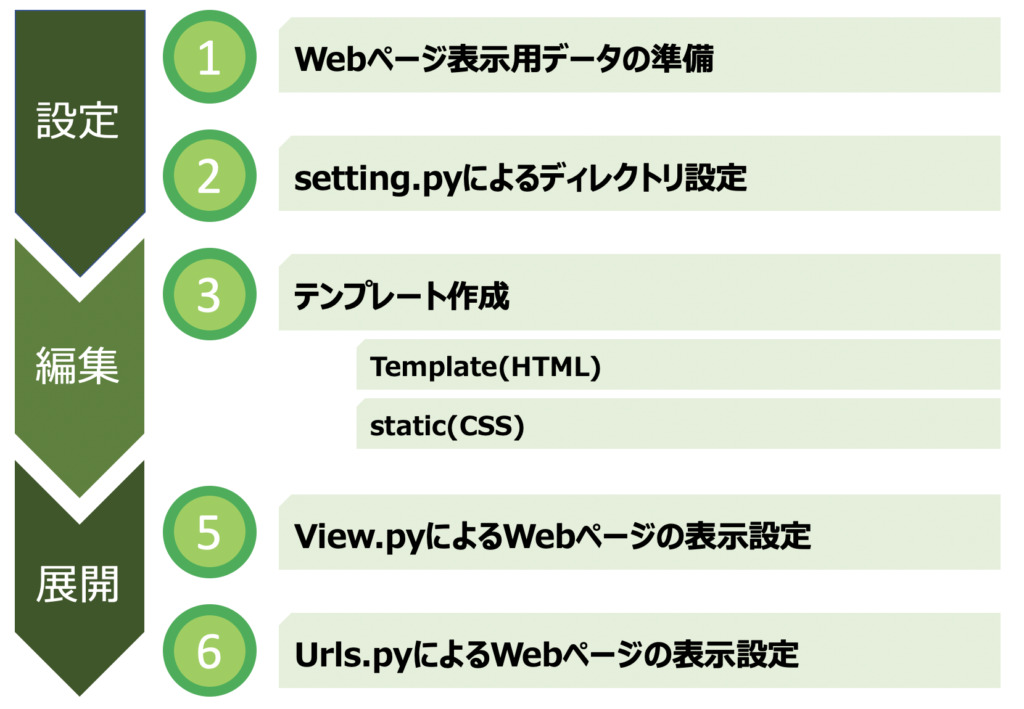
テンプレートの作成手順を上図に示します。1つずつ詳しく見ていきましょう!
Webページ表示用データの準備
まず、以下のようにTemplate(テンプレート)とstatic(cssや画像データ格納用)フォルダを作成します。ここで今回の例では、アプリケーション管理フォルダおよびプロジェクト管理フォルダと同じ階層にフォルダを準備していることに注意されてください。後述するディレクトリ管理で考慮が必要となります。

Templateフォルダ内には、App_Folder_HTMLフォルダを作成し、その中に実際にHTMLと変数処理を記述する「index.html」ファイルを準備します。
staticフォルダ内も同様に、App_Folder_cssフォルダを作成し、その中にcssを記述するための「style.css」ファイルを準備します。
setting.pyによるディレクトリ設定
Django内のファイルを読み込み、クライアント側に表示するには、予めDjangoアプリケーション内に「こういうファイルがありますよ!」ということを認識させる必要があります。その役割を果たすのが「settings.py」です。
プロジェクト管理フォルダ内のsettings.pyを編集し、Templateとstaticフォルダのディレクトリ を認識させ、利用できる形にしてみましょう。
Templateとstaticフォルダのディレクトリ設定
settings.pyの下記の記述部分を見つけ出し、コードを追記してください。※ディレクトリ設定はDjangoのバージョンによって、設定方法が若干異なります。以下、該当する方を選択して実行しましょう。
Django3.1より古いバージョンを活用されている場合はこちら
<修正前>
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))<修正後>
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# tepmpatesフォルダへの絶対パスを定義
TEMPLATE_DIR = os.path.join(BASE_DIR,"Template")
# staticフォルダへの絶対パスを定義
STATIC_DIR = os.path.join(BASE_DIR,"static")インポートしている「os」は、ファイルやディレクトリ操作が可能なモジュールであり、ファイル一覧やpathを取得できます。次に、「dirname」と「abspath」は以下のような役割を有します。
- os.path.dirnameは, 引数で指定したパスがあるディレクトリ名を取得する関数
- os.path.abspathは引数で指定したパスまでの絶対パスを取得する関数
今回の例だと、BASE_DIRは、「Django_Folder」までの絶対パスを取得したことを意味します。試しに以下のスクリプトのように、print(BASE_DIR)と記載し、settings.pyのスクリプトを実行してみましょう。
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# プリントを追加し、Django_Folderまでの絶対パスの出力を確認してみましょう。
print(BASE_DIR)os.path.join(パス, 結合したいフォルダ名)として用いると、分割されたBASE_DIRというパスとTemplateフォルダおよびstaticフォルダを一つのパスとしてまとめることができます。
# tepmpatesフォルダへの絶対パスを定義
TEMPLATE_DIR = os.path.join(BASE_DIR,"Template")
# staticフォルダへの絶対パスを定義
STATIC_DIR = os.path.join(BASE_DIR,"static")Django3.1以降のバージョンを活用されている場合はこちら
<修正前>
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent<修正後>
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Tepmpateフォルダへの絶対パスを定義
TEMPLATE_DIR = BASE_DIR / "Template"
# staticフォルダへの絶対パスを定義
STATIC_DIR = BASE_DIR / "static"以前まではos.pathを活用していましたが、Pythonにpathlibが追加されたことで、Django3.1以降ではBASE_DIRのデフォルトでの記述方法が変更されています。
Templateのディレクトリ登録
settings.pyの下記のようなTemplatesと記載ある記述部分を見つけ出し、DIRSのリストに先ほど定義した「TEMPLATE_DIR」を追記してください。
<修正前>
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]<修正後>
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [TEMPLATE_DIR,], #追加
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]これでテンプレートのディレクトリをDjangoに認識させる準備が整いました。
staticのディレクトリ 登録
settings.pyを開き、下記「static」と記載ある記述部分を見つけ出し、先ほどDIRSのリストに定義した「TEMPLATE_DIR」を追記してください。
<修正前>
STATIC_URL = '/static/'<修正後>
STATIC_URL = '/static/'
STATICFILES_DIRS = [STATIC_DIR,]これでsettings.pyを用いたディレクトリ設定は完了です。
テンプレート作成
HTMLファイルの作成とテンプレートタグの活用
ここからテンプレートファイルを編集していきまます。まず、Template>App_Folder_HTML>index.htmlファイルを開きましょう。例えば、以下のようなシンプルな中身を記載したとします。
<!DOCTYPE html>
{% load static %}
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>Django Page</title>
<link rel="stylesheet" href='{% static "App_Folder_css/style.css" %}'/>
</head>
<body>
<h1> Hello World</h1>
<p> テンプレートを作成</p>
<p> {{message_me}}</p>
</body>
</html>Djangoのテンプレートには、{% %}と記載するテンプレートタグと{{ 変数名 }}と記載する変数が用いられる点が特徴です。これらは、クライアントの動作に応じて特別な処理を実行したい場合に利用されるもので、Djangoフレームワークを活用する上でのメリットと言えます。1つずつ意味を見ていきましょう。
まず、cssファイルを利用する場合は、以下のようなテンプレートタグを実行する必要があります。
{% load static %}次に、スタイルシートの読み込みには、{% static (static以下の)cssファイルパス %}という形で以下のように記載します。
<link rel="stylesheet" href='{% static "App_Folder_css/style.css" %}'/> 今回はスタイルシートの読み込みを例に説明しましたが、JavaScriptファイルもイメージファイルも基本的には同じ方法で読み込むことができます。
最後に、変数を用いる場合です。views.py等で条件分岐を定め、クライアントの動作に応じて変数を表示させ際は、以下のコードを用います。今回の例だと{{ message_me }}が該当します。
{{ 変数名 }}スタイルシート(CSSファイル)の編集
スタイルシートの編集は、static>App_Folder_css>style.cssファイルを開き、編集しましょう。(本記事でのcssの記載方法は割愛します。)
テンプレート作成のまとめ
これで簡単なテンプレートの準備は完了しました。テンプレートタグや変数を活用し、より応用的なテンプレートを作成したい場合、こちらの記事をご覧ください。
views.pyによるWebページの表示設定
上記で作成したテンプレートをWebページに表示するために、簡単な関数を準備します。App_Folder内のviews.pyを開き、以下のようにスクリプトを修正してみましょう。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
# 変数設定
params = {"message_me": "Hello World"}
# 出力
return render(request,'App_Folder_HTML/index.html',context=params)まず、paramsという辞書型で”message_me”というキーを準備しています。return内にcontext=paramsと返すことで、テンプレート(Template>index.html)で定義したmessage_meには”Hello World”を変数として指定できるようになります。
ここでは、index関数を作成し、「render」という関数を戻り値として出力しています。render関数とは、テンプレートを読み込み、レンダリングするための関数です。
レンダリングとは、テンプレートに記載されている変数を実際にWebページに表示する値に置き換える処理のことです。
render(【HttpRequest】,テンプレートのファイルパス)第一引数には、クライアントへ返送を管理するHttpRequestのインスタンスを指定します。第二引数は、テンプレートのファイルパスを示します。Templateのパスは、setting.pyで事前に設定されているため、Template以降のファイルパスを記載しましょう。
urls.pyによるWebページの表示設定
App_Folder内のviews.pyに処理内容が記載できた後は、同フォルダ直下のurls.pyを用いてブラウザにviews.pyの処理内容を投影する作業を行います。以下のようにスクリプトを修正しましょう。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]動作確認
これでテンプレートの作成が完了しました。確認として、ローカルサーバーが起動し、指定したアドレスで処理内容が反映されているか確認してみましょう。(Macの場合はターミナル、Windowsの場合はコマンドプロンプトを用いると良いでしょう)
python3 manage.py runserver最後にブラウザにアクセスし、テンプレートの反映が確認できれば完成です。
http://localhost:8000/App_Folder(アプリケーション管理フォルダ名)/【参考】DjangoテンプレートファイルからJavaScriptを読み込む方法
前述で作成したテンプレートファイル(index.html)からJavaScriptファイルを読み込み、動的なオブジェクトを生成するための方法についても解説しております。興味がある方は以下の記事をご覧ください。
【Django】JavaScriptをテンプレートから読み込む方法|PythonによるWebアプリ開発#4-2
Django Frameworkで作成したフロント画面からJavaScriptを読み込む方法を解説します。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


