こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
Django Frameworkで作成したフロント画面からJavaScriptを読み込む方法が知りたい
【Django】javaScriptの動的オブジェクト表示・テンプレート作成手順

本記事ではDjangoのテンプレートからJavaScriptを読み込む方法について解説します。
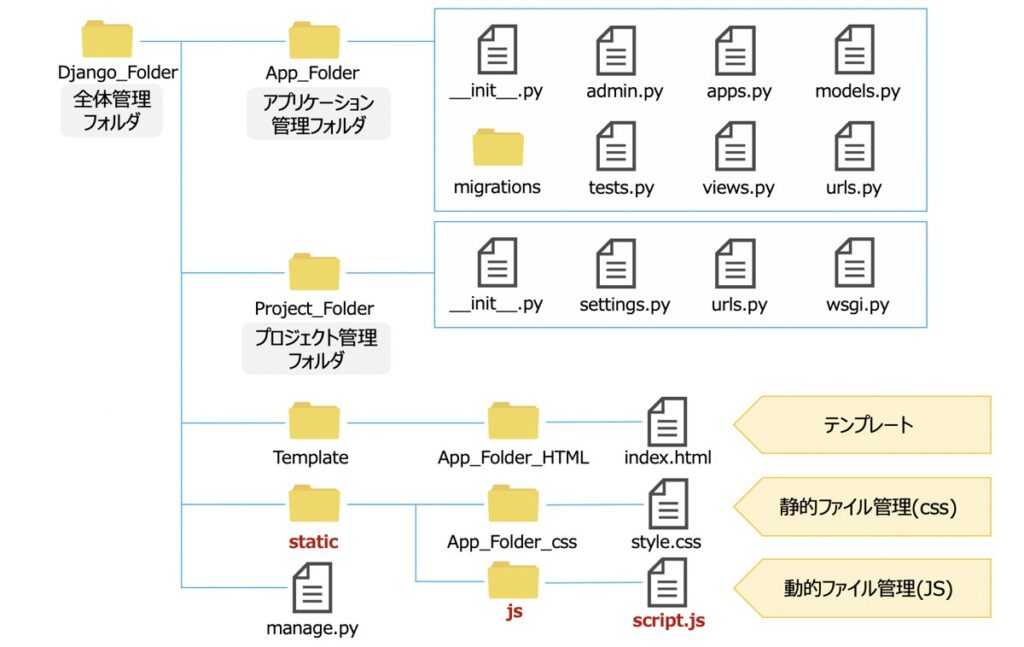
前提として上記のフォルダ構成で解説を進めます。
static > js > script.jsにJavaScriptを書き込みます。Template > App_Folder_HTML > index.htmlから上記JavaScriptファイルを読み込みます。
【事前準備】Djangoテンプレートを作成する

DjangoのテンプレートからJavaScriptを読み込むに際して、事前にテンプレートを作成する必要があります。
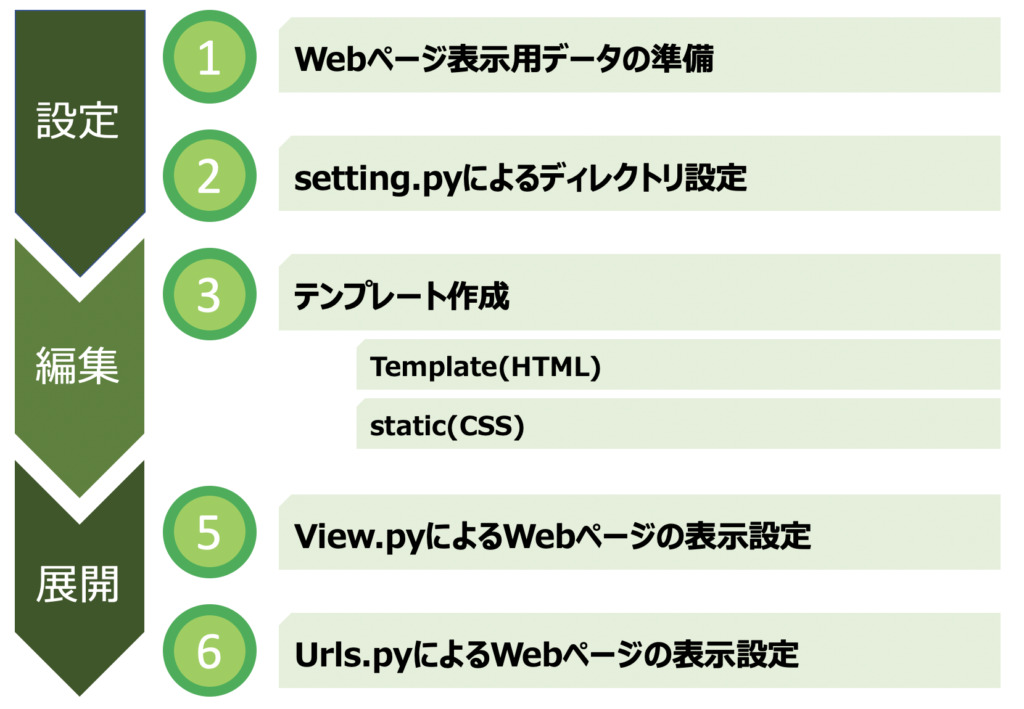
以下の記事を参考にし、上記①〜⑥について事前に対応しておきましょう。
【Django】テンプレートの作成・HTML/CSS表示|PythonによるWebアプリ開発(Template)#4
Djangoフレームワークを活用するテンプレートの概要および基礎的な活用方法を詳しく知りたい方向けです。まず、Djangoフレームワークにおけるテンプレートの役割をご紹介します。続いて実際の構築・コーディング説明をもとに、HTML/CSSコードを画面に表示させる手順を実演します。
【実践】JavaScriptファイルを作成

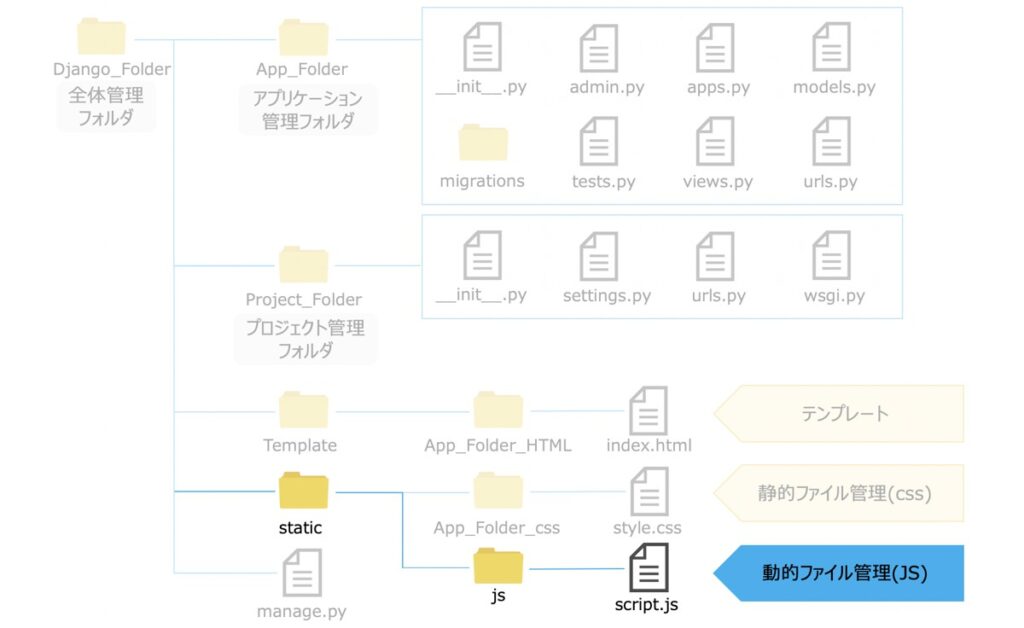
staticフォルダ内にjsフォルダを作成し、JavaScriptを記述するためのscript.jsファイルを作成しましょう。
そしてscript.jsにJavaScriptコードを記述しましょう。以下サンプルコードを提示します。
// JavaScriptのサンプルコード
function hello(){
var input = prompt("Hello World");
}
hello()【実践】テンプレートファイルからJavaScriptを読込

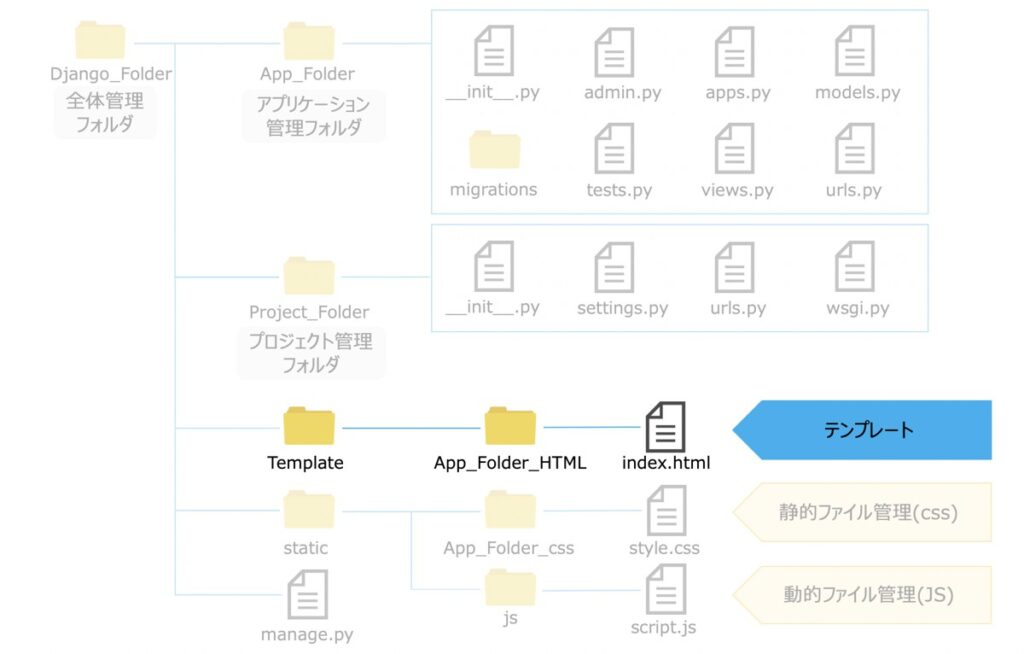
Templateフォルダ内にApp_Folder_HTMLフォルダを作成し、HTMLを記述するためのindex.htmlファイルを作成しましょう。そして、次のようなコードを記述します。
<!DOCTYPE html>
{% load static %}
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>Django Page</title>
<!-- ここにJavaScriptを読み込むコード -->
<script src="{% static 'js/script.js' %}"></script>
</head>
<body>
<h1> Hello World</h1>
</body>
</html>JavaScriptファイル(script.js)は、テンプレートタグを使用することで読み込むできるようになります。
<!-- ここにJavaScriptを読み込むコード -->
<script src="{% static 'js/script.js' %}"></script>最後に動作確認を行い、JavaScriptが実行可能か確認してみましょう。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


