こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- Pythonを用いてGUIアプリを作成したい
- Tkinterの基本操作方法が知りたい
【Python】Tkinterとは
Tkinterとは、アプリ開発に際してグラフィック表示・操作(GUI)機能を実装するために用いられるPython標準ライブラリです。
Tkinterを用いることでお手軽にデスクトップアプリを作成できるようになります。TkinterはPython標準ライブラリであるため、Python環境をインストールするとTkinterも利用できるようになります。
本記事では、Tkinterの基本操作方法について詳しく解説していきます。
【Python】Tkinterを用いてWindow起動・GUIアプリ初期設定

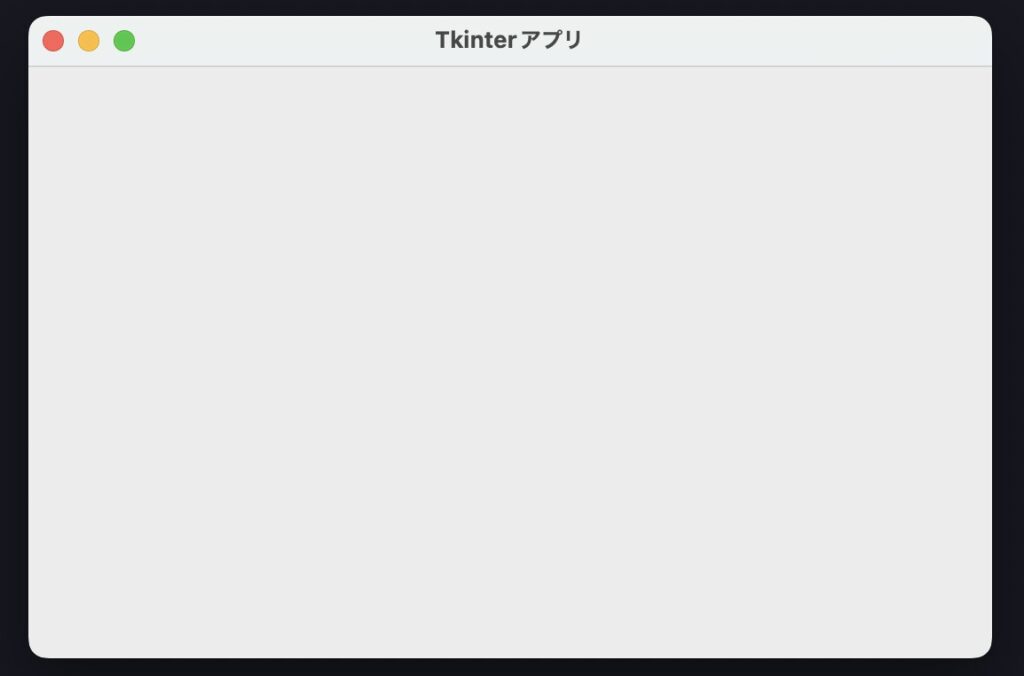
Tkinterの基本的なコーディングとして、tkinterライブラリをはじめにインポートします。続いて、tkinterのオブジェクトtkinter.TK()を定義し、mainloop()メソッドでGUIアプリを起動するといった流れになります。以下のコードを実行し、上図のような初期状態のWindow画面が表示してみましょう。
import tkinter
# ==================================
# 初期画面設定
# ==================================
window = tkinter.Tk() # TKオブジェクト
window.title('Tkinterアプリ') # アプリタイトル
window.geometry('600x600') # 表示画面サイズ(幅x高さ)
# ==================================
# Window起動
# ==================================
window.mainloop()【Python】Tkinterのアプリケーションオブジェクト・フレーム設定

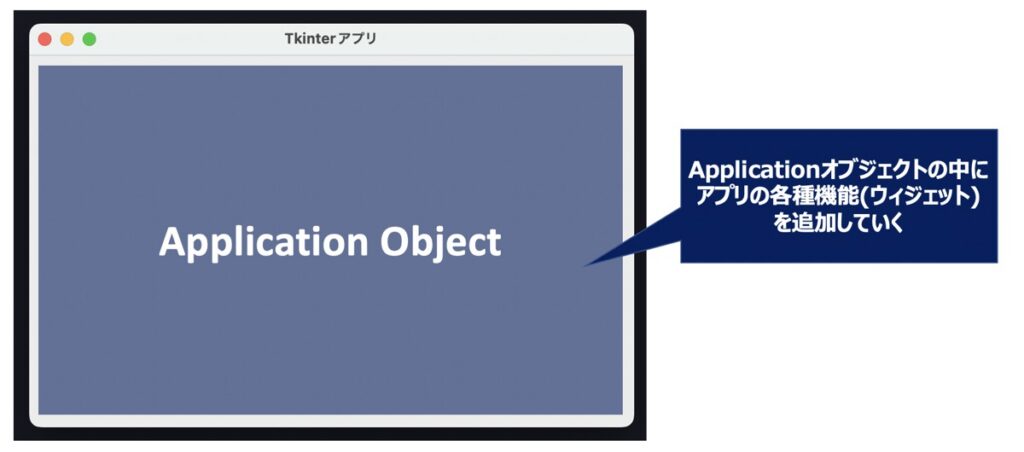
続いて、TkinterのWindow画面にアプリケーションオブジェクト(フレーム)を定義し、その中にウィジェットと呼ばれるGUI操作が可能な機能を追加していく方法について解説します。
以下に示すアプリケーションオブジェクトを定義したひな型コードを実行してみましょう。こちらのコードをベースとし、後述のウィジェット機能を追加していきます。
import tkinter
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ======================================
# ウィジェット作成
# ======================================
# 後述
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
App.mainloop() # アプリケーション起動
【Python】Tkinter Widgetを用いてアプリ上にGUI操作機能を実装
前述で定義したTkinterのアプリケーションオブジェクトに対して、ウィジェットを追加していく方法をGUI機能別に解説します。
ボタン(Button)

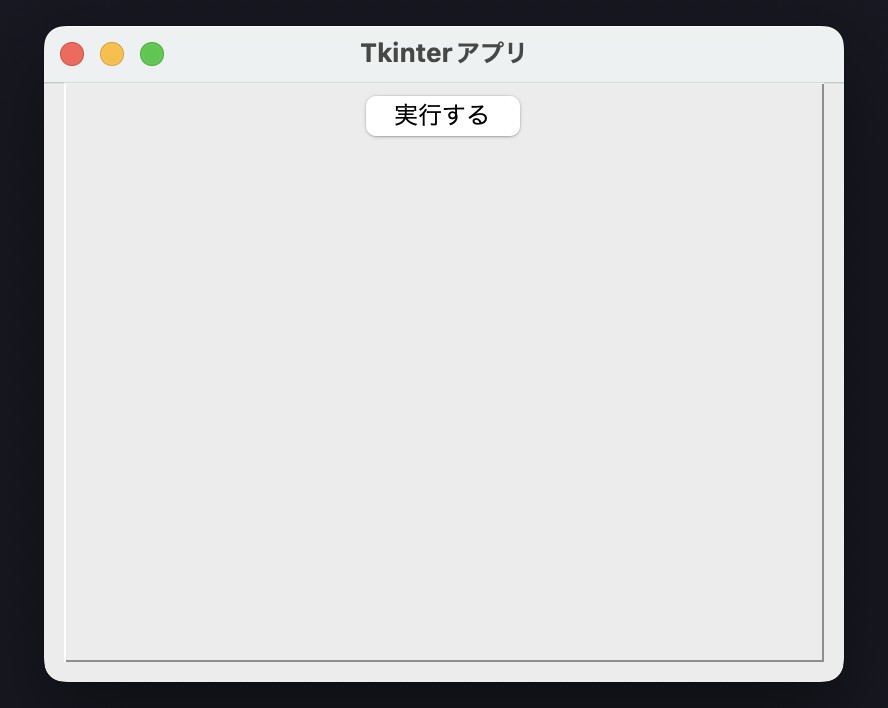
ボタン機能を実装する方法を以下に示します。今回の例では、ボタンをクリックするとWindowが閉じる機能を実装しています。
Pythonコードを表示
import tkinter
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# 実行ボタン
submitBtn = tkinter.Button(self) # ウィジェット定義
submitBtn["text"] = "実行する" # ボタンテキスト
submitBtn["command"] = self.window.destroy # ボタン押下後に実行される処理
submitBtn.pack(side='top') # ボタンの表示位置
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
App.mainloop() # アプリケーション起動
チェックボックス(Checkbox)

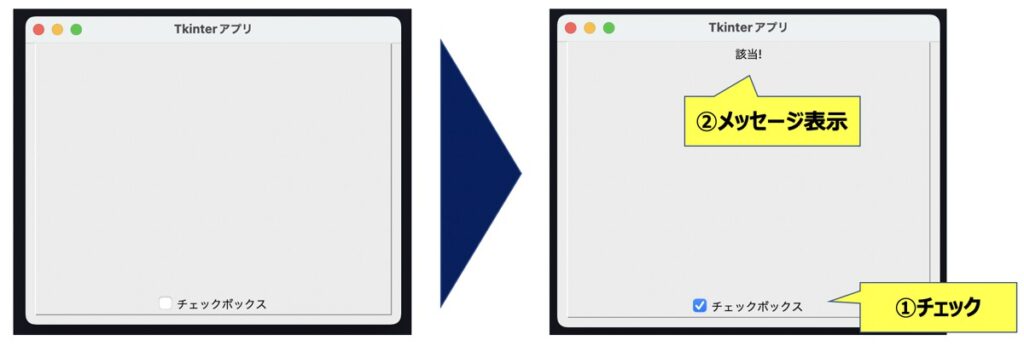
チェックボックス機能を作成する方法について示します。チェックボックスにチェックを入れると、Window画面上にメッセージが表示される機能を実装しています。
Pythonコードを表示
import tkinter
import tkinter.messagebox
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# チェックボックス
CheckBtn = tkinter.Checkbutton(self)
# チェックボックス設定値
CheckBtn["text"] = "チェックボックス" # チェックボックス
checkbox_values = tkinter.BooleanVar(self) # BooleanVarの変数オブジェクト
checkbox_values.set(False) # 初期値をFalseに設定
CheckBtn["variable"] = checkbox_values # チェック有無時の変数
CheckBtn["command"] = lambda: self.executeProcess(checkbox_values) # ボタン押下後に実行される処理
CheckBtn.pack(side='bottom') # ボタンの表示位置
# メッセージ出力
self.message = tkinter.Message(self) # メッセージウィジェット
self.message.pack() # メッセージ表示位置
# チェックボックス押下後に実行される処理
def executeProcess(self,checkbox_values):
if checkbox_values.get() == True:
self.message["text"] = "該当!" # テキストメッセージの内容更新
else:
self.message["text"] = "" # テキストメッセージの内容更新
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
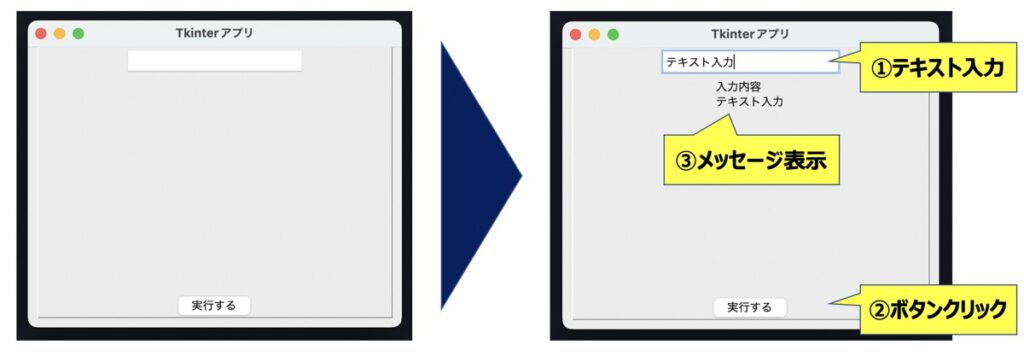
App.mainloop() # アプリケーション起動テキストボックス(Text_box)

Window画面上でテキスト入力が可能なテキストボックス機能の作成方法について解説します。今回の例では、併せて作成したボタンを押下すると、テキストボックスの入力内容が画面に表示される機能を実装しています。
Pythonコードを表示
import tkinter
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# 実行ボタン
submitBtn = tkinter.Button(self) # ボタンウィジェット
submitBtn["text"] = "実行する" # ボタンテキスト
submitBtn["command"] = self.executeProcess # ボタン押下後に実行される処理
submitBtn.pack(side='bottom') # ボタンの表示位置
# テキストボックス
self.text_box = tkinter.Entry(self) # テキストボックスウィジェット
self.text_box["width"] = 20 # 幅
self.text_box.pack() # テキストボックス表示位置
# メッセージ出力
self.message = tkinter.Message(self) # メッセージウィジェット
self.message.pack() # メッセージ表示位置
# 実行ボタン押下後に実行される処理
def executeProcess(self):
text = self.text_box.get() # テキストボックスの値を取得
self.message["text"] = "入力内容\n" + text # テキストメッセージの内容更新
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
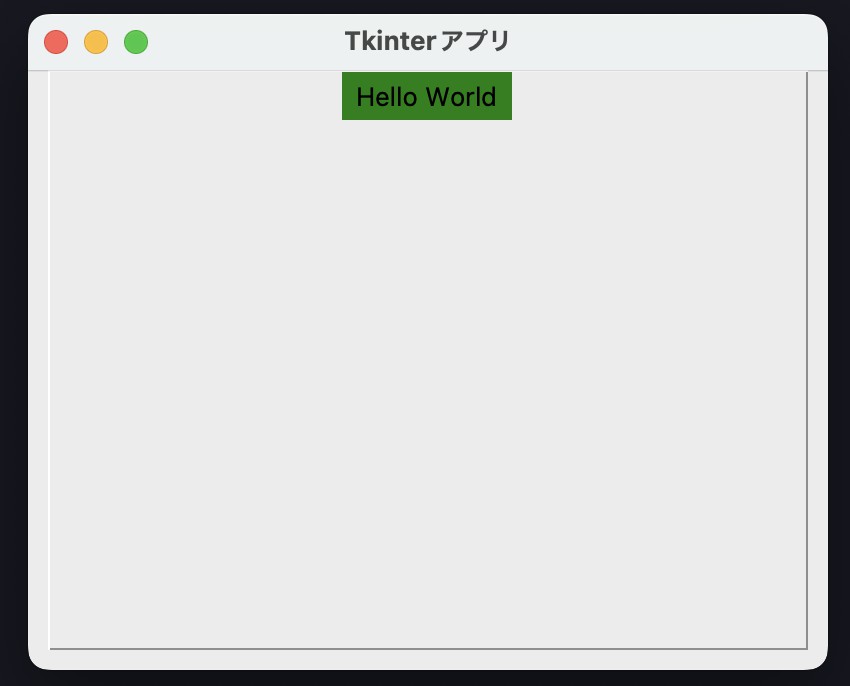
App.mainloop() # アプリケーション起動メッセージ(Message)

Window画面上にメッセージを表示する方法を示します。tkinter.Message()メソッドをもとにメッセージ表示が可能であり、文字サイズ・背景色・フォント等の書式設定も可能です。
Pythonコードを表示
import tkinter
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# 出力するメッセージ
comment = "Hello World"
# メッセージウィフェット
self.message = tkinter.Message(self,
text = comment, # 出力メッセージ
aspect = 150, # 縦横比
width = 200, # 横幅
background = "green", # 背景色
font = ("System",18) # フォント
)
# 表示位置
self.message.pack()
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
App.mainloop() # アプリケーション起動
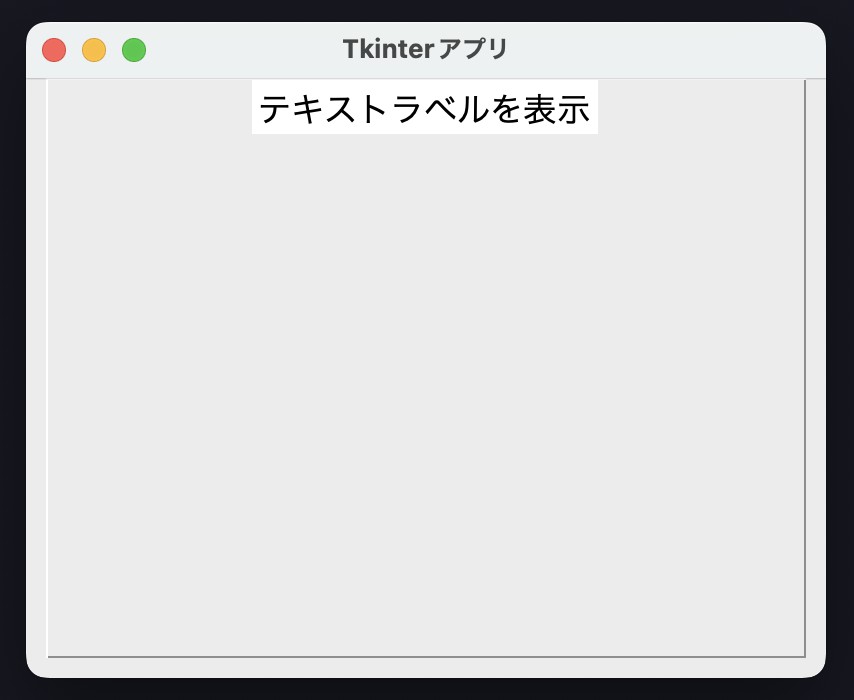
ラベル(Label)

Window画面上にラベルを表示する方法を以下に示します。
Pythonコードを表示
import tkinter
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# 出力するメッセージ
comment = "テキストラベルを表示"
# メッセージウィフェット
self.label = tkinter.Label(self,
text = comment, # 出力メッセージ
width = 200, # 横幅
background = "white", # 背景色
font=("System", 18) # フォント
)
# 表示位置
self.label.pack()
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
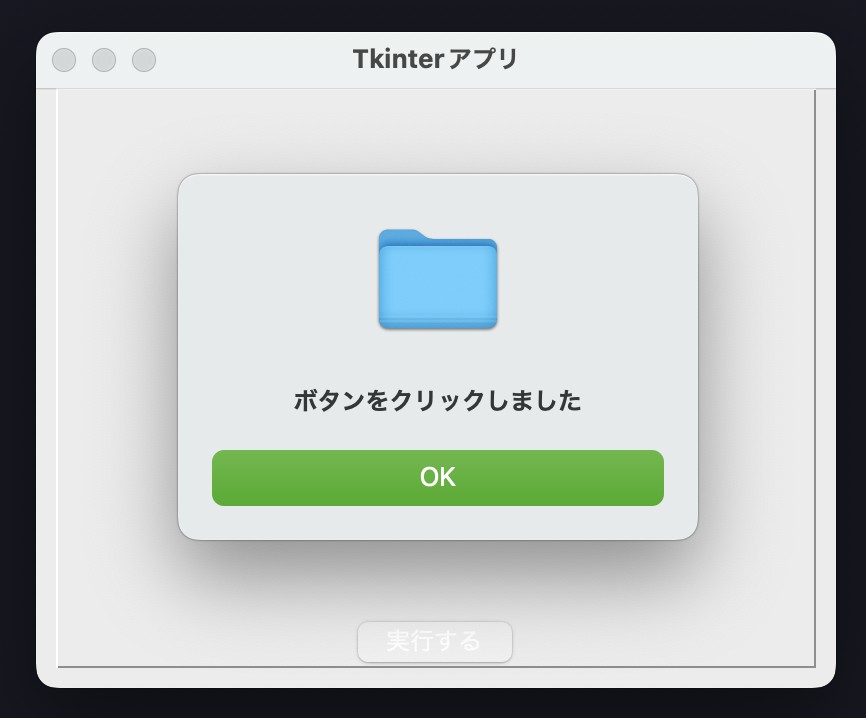
App.mainloop() # アプリケーション起動メッセージボックス(MessageBox)

メッセージボックスとは、ポップアップで簡易文を表示するダイアログを指します。
ボタンを押下するとポップアップ画面が表示される機能を以下示します。
Pythonコードを表示
import tkinter
import tkinter.messagebox
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# 実行ボタン
submitBtn = tkinter.Button(self) # ボタンウィジェット
submitBtn["text"] = "実行する" # ボタンテキスト
submitBtn["command"] = self.executeProcess # ボタン押下後に実行される処理
submitBtn.pack(side='bottom') # ボタンの表示位置
# 実行ボタン押下後に実行される処理
def executeProcess(self):
# タイトル
title = "メッセージボックスタイトル"
# メッセージ
message = "ボタンをクリックしました"
# メッセージボックスウィジェット
tkinter.messagebox.showinfo(title,message)
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
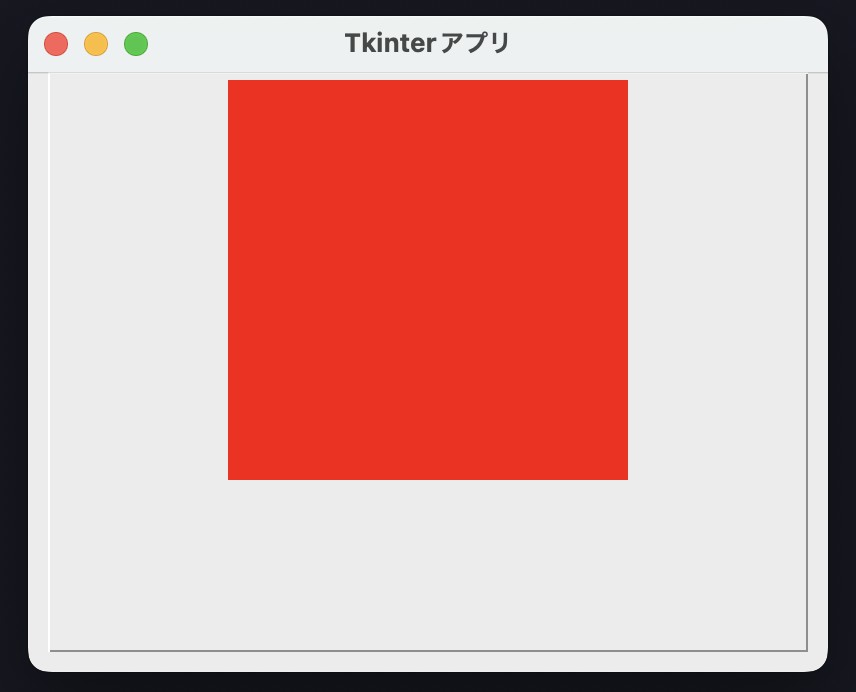
App.mainloop() # アプリケーション起動キャンバス(Canvas)

Tkinterのキャンバスとは、様々な図形の描画や画像の挿入に役立つウィジェット機能です。
キャンバスはCanvas()メソッドをもとに作成できます。また、pack()またはplace()を用いて表示位置を指定できます。以下のコードを実行してみましょう。
Pythonコードを表示
import tkinter
# ==================================
# Applicationオブジェクトクラスの定義
# ==================================
class DesktopApp(tkinter.Frame):
# ======================================
# アプリケーションオブジェクト初期設定
# ======================================
def __init__(self, window=None):
super().__init__(window, # TKオブジェクト
width=380, # フレームサイズ(幅)
height=290, # フレームサイズ(高さ)
borderwidth=1, # 境界線(太さ)
relief="groove" # 境界線(種類)
)
# TKオブジェクト
self.window = window
# 位置を指定
self.pack()
# サイズ調整
self.pack_propagate(0)
# ウィジェット作成
self.widgets()
# ======================================
# ウィジェット作成
# ======================================
def widgets(self):
# キャンバスウィジェット
self.canvas = tkinter.Canvas(self,
width = 200, # 幅
height = 200, # 高さ
bg = "red" # 背景色
)
# 表示位置
self.canvas.pack()
# ==================================
# アプリケーション起動
# ==================================
# Wndiow
window = tkinter.Tk() # TKオブジェクト
window.title("Tkinterアプリ") # アプリタイトル
window.geometry("400x300") # 表示画面サイズ(幅x高さ)
# アプリケーションオブジェクト
App = DesktopApp(window=window) # アプリケーションオブジェクトに指定のWindow設定を渡す
App.mainloop() # アプリケーション起動【参考】Pythonを活用した様々なお役立ち情報

当サイトではPythonを活用した様々なお役立ち情報を配信しています。
Pythonでできること・仕事に応用
「Pythonで実現できることを知りたい」「Pythonスキルを仕事で活かしたい」方はこちら!
Python✖️AI・機械学習
Python活用の最大メリットの1つであるAI・機械学習について詳しく知りたい方はこちら!
Python✖️投資自動化(仮想通貨)
Pythonはフィンテックとの相性が良く、その中でも仮想通貨自動売買タスクは近年注目度の高い領域です。フィンテック・投資に興味がある方はこちら!
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら




