こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
グラフを用いたWebアプリ
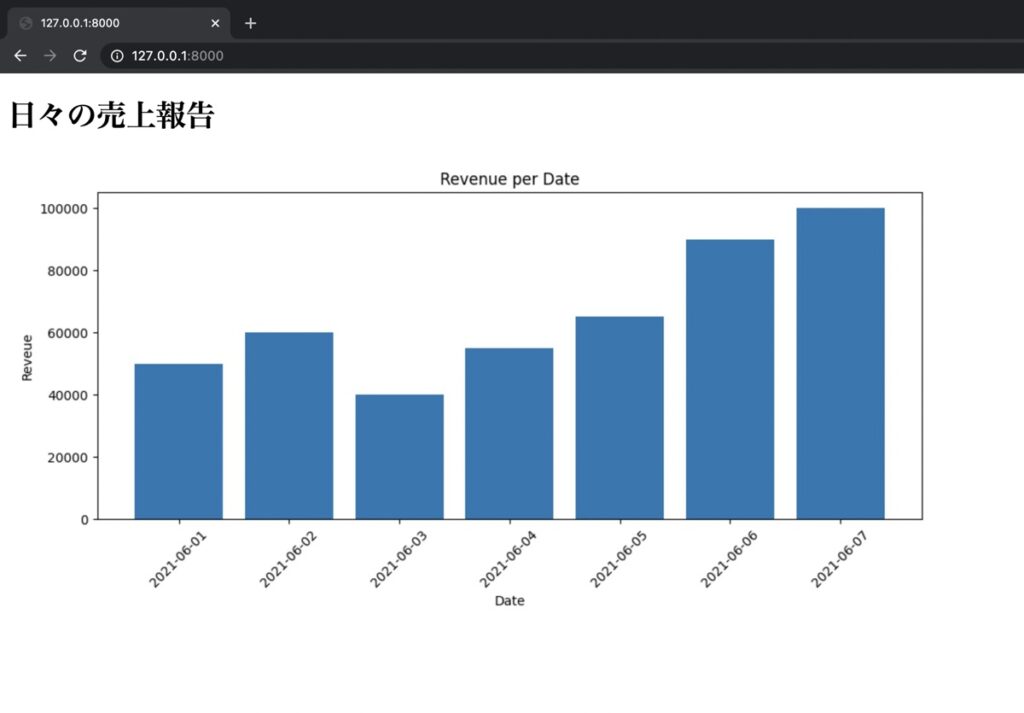
Webアプリの完成イメージ

本記事では上図のようなWebアプリ構築を目指します。また、構築プロセスにおいて用いるプログラムを随時解説していきます。
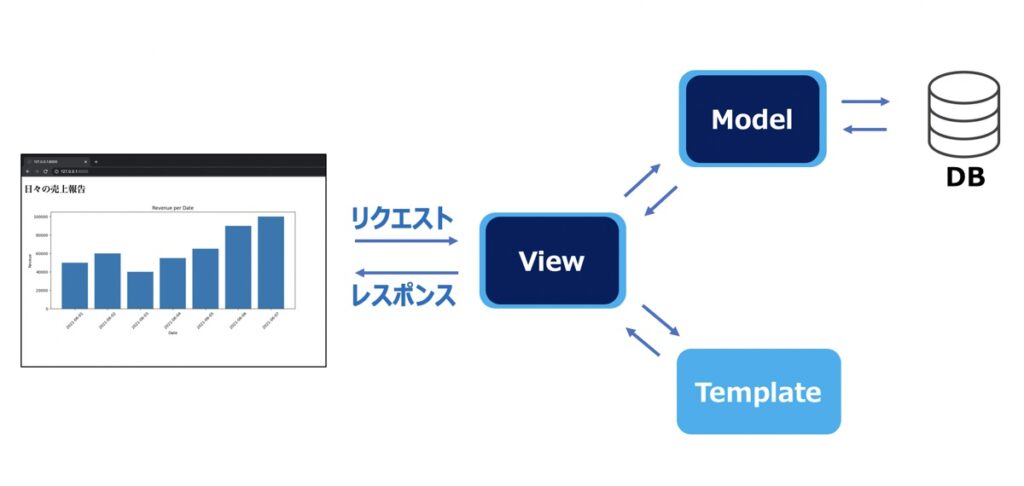
バックエンドの実装イメージ

バックエンドの実装イメージを上図に示します。DBに登録されたレコードを上図の流れで取得し、Web画面上にグラフ形式で出力できるようにします。
利用スクリプト
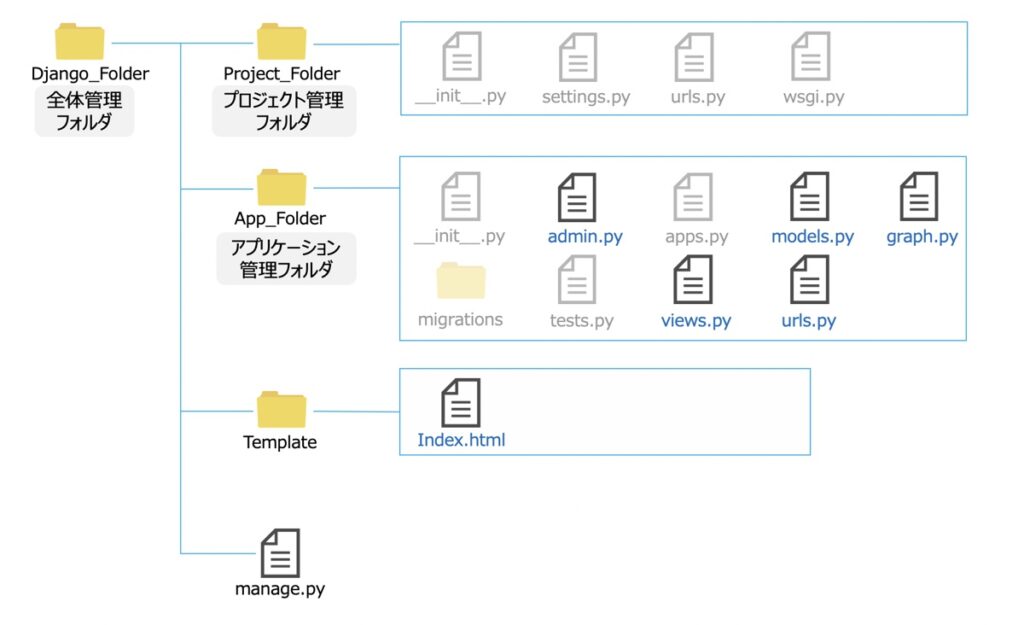
ディレクトリ構成

本記事で紹介するWebアプリは、上図のディレクトリ構成に基づき構築されます。
編集するファイル
| ファイル名 | 利用目的 |
|---|---|
| models.py | データベース構築 |
| graph.py | matplotlibを用いたグラフ表示設定 |
| views.py | Webアプリ全体の表示設定 |
| urls.py | URLの表示設定 |
| Index.html | Webアプリ画面のデザイン |
上図で示したディレクトリ構成において、主に編集するファイルと編集目的を上記に示します。
【実践】Matplotlibを用いてWebアプリ上にグラフを表示
それではWebアプリ実装のためのコードを記述していきます。各スクリプトを編集していきましょう!
モデルクラスを作成:models.py
架空商品の時系列収益情報を示すテーブルを作成するために、models.pyにモデルクラスを記述します。
from django.db import models
#ProductAというモデルクラスを作成
class ProductA(models.Model):
Date = models.DateField() #日付
Revenue = models.IntegerField() #収益モデルクラス作成後はマイグレーションを行い、データベースに適用しましょう。マイグレーション方法は下記の記事で紹介しています。適時ご参照ください。
【Django】モデルの操作・データベース作成・削除|PythonによるWebアプリ開発(models.py)#6
Djangoのモデルの構築方法を詳しく紹介します。モデルとは何か?という観点から、モデル構築手順に至るまで知ることができます。また、モデルからデータベースにテーブル登録した後の不具合対応として、データベースの削除方法にも言及します。
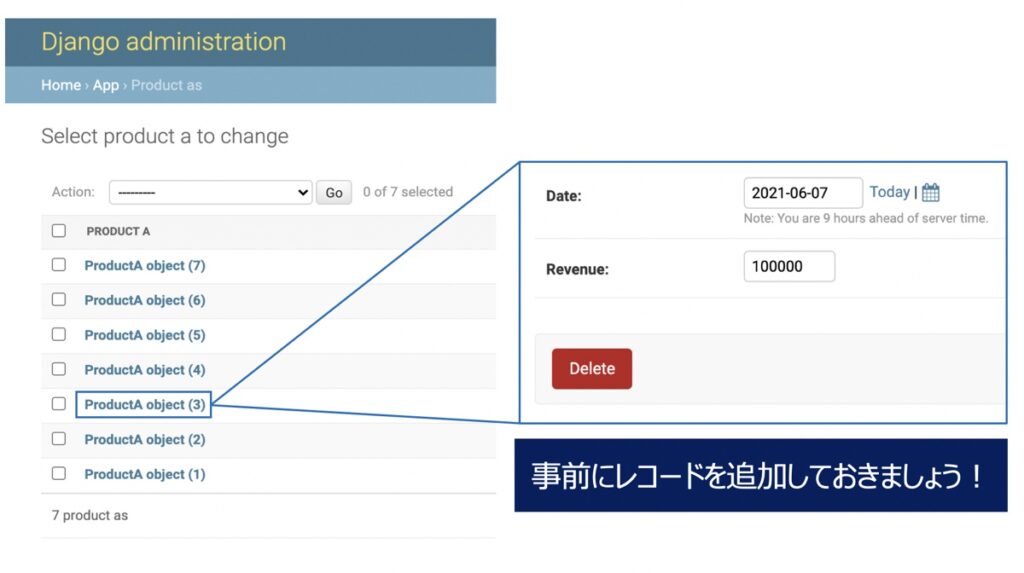
管理画面からレコードを追加

データベースに適用したテーブル(ProductA)内にレコードを追加します。ここで、管理画面にレコードを追加する方法は下記の記事で詳しく解説しています。適時ご参照ください。
【Django】管理画面からデータベース操作・スーパーユーザー登録|PythonでWebアプリ開発(admin)#7
この記事は、Djangoフレームワークを活用するモデルの活用方法について触れます。特に、Djangoの管理ツールにモデルクラスを登録および管理ユーザーを登録、管理画面上でデータベースのテーブルを閲覧・レコード追加できるに至るまでを詳しく解説します。
グラフ表示用のスクリプト作成:graph.py
Webアプリ実装においてメインとなるグラフ表示スクリプトを作成します。まず、アプリケーションフォルダ内にgraph.pyという名のファイルを作成しましょう。続いて、下記のようにコードを記述します。
import matplotlib.pyplot as plt
import base64
from io import BytesIO
#プロットしたグラフを画像データとして出力するための関数
def Output_Graph():
buffer = BytesIO() #バイナリI/O(画像や音声データを取り扱う際に利用)
plt.savefig(buffer, format="png") #png形式の画像データを取り扱う
buffer.seek(0) #ストリーム先頭のoffset byteに変更
img = buffer.getvalue() #バッファの全内容を含むbytes
graph = base64.b64encode(img) #画像ファイルをbase64でエンコード
graph = graph.decode("utf-8") #デコードして文字列から画像に変換
buffer.close()
return graph
#グラフをプロットするための関数
def Plot_Graph(x,y):
plt.switch_backend("AGG") #スクリプトを出力させない
plt.figure(figsize=(10,5)) #グラフサイズ
plt.bar(x,y) #グラフ作成
plt.xticks(rotation=45) #X軸値を45度傾けて表示
plt.title("Revenue per Date") #グラフタイトル
plt.xlabel("Date") #xラベル
plt.ylabel("Reveue") #yラベル
plt.tight_layout() #レイアウト
graph = Output_Graph() #グラフプロット
return graphここでは、グラフをプロットするための関数と、プロットしたグラフを画像形式でWeb上に表示するための関数を定義するのがポイントです。各記述の詳細はコメント部分を参照ください。
また、グラフのプロット方法を柔軟に変更したい場合は、Plot_Graph()関数の設定を適時修正してみましょう。matplotlibを用いてグラフ表示形式を変更する方法は下記の記事で詳しく解説していますため是非ご参照ください。
【Python・データ分析】Matplotlibでグラフ(折れ線・棒・円・散布図・ヒストグラム)出力・コードの使い方解説
「pythonライブラリであるMatplotlibを活用した様々なグラフデザイン方法」をご紹介。折線、棒グラフ、円グラフ、ヒストグラムなどのグラフ形式の指定方法や引数を用いた詳細なグラフデザインまで幅広く取り扱っている。
表示設定:views.py
views.pyにてWebアプリの表示設定を定義します。下記のようにコードを記述しましょう。
from django.views.generic import TemplateView
from . import models
from . import graph
class Index(TemplateView):
#テンプレートファイル連携
template_name = "Index.html"
#変数としてグラフイメージをテンプレートに渡す
def get_context_data(self, **kwargs):
#グラフオブジェクト
qs = models.ProductA.objects.all() #モデルクラス(ProductAテーブル)読込
x = [x.Date for x in qs] #X軸データ
y = [y.Revenue for y in qs] #Y軸データ
chart = graph.Plot_Graph(x,y) #グラフ作成
#変数を渡す
context = super().get_context_data(**kwargs)
context['chart'] = chart
return context
#get処理
def get(self, request, *args, **kwargs):
return super().get(request, *args, **kwargs)上記コードの記述ポイントは「データベース連携」と「グラフ出力」です。まず、qsというオブジェクトを作成しデータベースからレコードを全て取得しています。続いて、x軸に日付(Date)、y軸に収益(Revenue)を引数として用い、graph.pyにて定義した関数Plot_Graph()に渡しています。
#グラフオブジェクト
qs = models.ProductA.objects.all() #モデルクラス(ProductAテーブル)読込
x = [x.Date for x in qs] #X軸データ
y = [y.Revenue for y in qs] #Y軸データ
chart = graph.Plot_Graph(x,y) #グラフ作成表示設定:urls.py
本記事ではurls.pyを下記の仕様で設定します。(適時お好きな方法があればそちらを参照いただいても問題ありません)
- アプリケーションフォルダ内にurls.pyを新規作成
- urls.py(プロジェクト)をurls.py(アプリケーション)にinclude関数で紐付け
- urls.py(アプリケーション)をメインの編集ファイルとして利用
アプリケーションフォルダ内のurls.py
from django.urls import path
from . import views
urlpatterns = [
path('',views.Index.as_view(),name='Index'),
]プロジェクトフォルダ内のurls.py
from django.contrib import admin
from django.urls import path
from django.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('App_Folder.urls')), #(App_Folder)はご自身で作成したアプリケーションフォルダがあればその名前を記載
]テンプレートファイル作成:Index.html
最後にテンプレートファイルを示します。chartというオブジェクトをviews.pyからテンプレートファイルに渡し、Web上にグラフを表示しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>日々の売上報告</h1>
<img src="data:image/png;base64,{{ chart | safe }}">
</body>
</html>これでWebアプリは完成です!最後にローカルサーバーを開き、画面が表示できるか確認してみましょう。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


