こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- Pythonプログラムをワンクリックの簡単操作で実行できるようにしたい
- Mac付属のAutomatorの使い方を知りたい
- Automatorを活用したPythonプログラムの定期実行方法が知りたい
Automator(オートメーター)とは

Automatorとは、様々なタスクの作業効率化に役立つMac標準アプリケーションです。一連のワークフロー自動化や、複雑処理をアプリケーション化して使いやすくすることを得意としています。
Automatorで取り扱いが可能なタスクは様々であり、例えば以下のことが実現可能です。
- Webサイトから画像ファイルをダウンロードし、指定のフォルダに保存する
- Mac内のファイル構成編集(新規ディレクトリ作成・ファイル名変更・ファイル削除など)
- 画像やWordファイルをPDFファイルに変換
- PNG画像をJPEG変換
Automatorに上記タスクのワークフローを定義することで、これまで手動で数分かかっていた処理がたった1秒で完了できるようになります。
Automatorを使いこなせると作業効率化が飛躍的に加速しますためぜひ使い方を覚えてみましょう。
【Mac】Automatorを活用してPythonプログラムを実行する方法

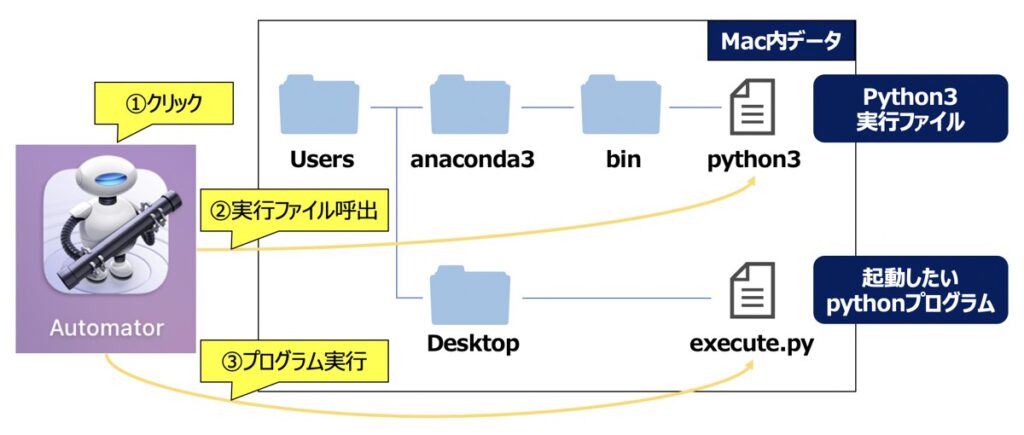
①Automatorアプリケーションをクリックすると、②Python3実行ファイルを呼び出し、③お好みのPythonプログラムが実行できるようになる方法を解説します。
次のような手順に沿って上記を実現します。
- 【事前準備】Python3実行ファイルのディレクトリ確認
- 【事前準備】Pythonプログラム記述の実行ファイル(.py)のディレクトリ確認
- 【実践】Automatorアプリケーションを開く
- 【実践】Automatorの設定情報を編集
- 【実践】AutomatorでPythonプログラム実行・動作確認
- 【実践】Automatorアプリケーション保存
【事前準備】Python3実行ファイルのディレクトリ確認

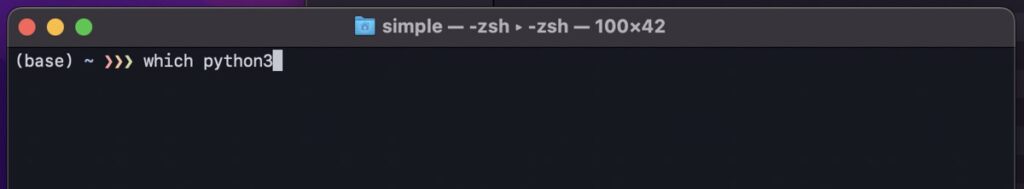
ターミナルを開き、以下のコードを実行しましょう。
which python3実行後、Python3実行ファイルのある絶対パスが表示されます。
# 出力イメージ
(base) ~ ❯❯❯ which python3
/Users/xxx/xxx/xxx/xxx/python3ここで表示されたPython3実行ファイルのパスを呼び出すことで、後述で指定するPythonプログラムを実行できるようにします。そのため、このパスはお手元にメモを残しておきましょう。
【事前準備】Pythonプログラム記述の実行ファイル(.py)のディレクトリ確認
Automatorを活用して実際にプログラム実行したいPythonファイルがあるディレクトリも併せて確認してメモを残しておきましょう。
例えば、Users/Desktop/Python実行フォルダ/execute.pyにあるexecute.pyを今回の実行対象とする場合、Pythonファイルのディレクトリに該当するUsers/Desktop/Python実行フォルダ/をメモしておきます。
【実践】Automatorアプリケーションを開く

Automatorの設定を行なっていきます。まず、Automatorのアプリを起動しましょう。

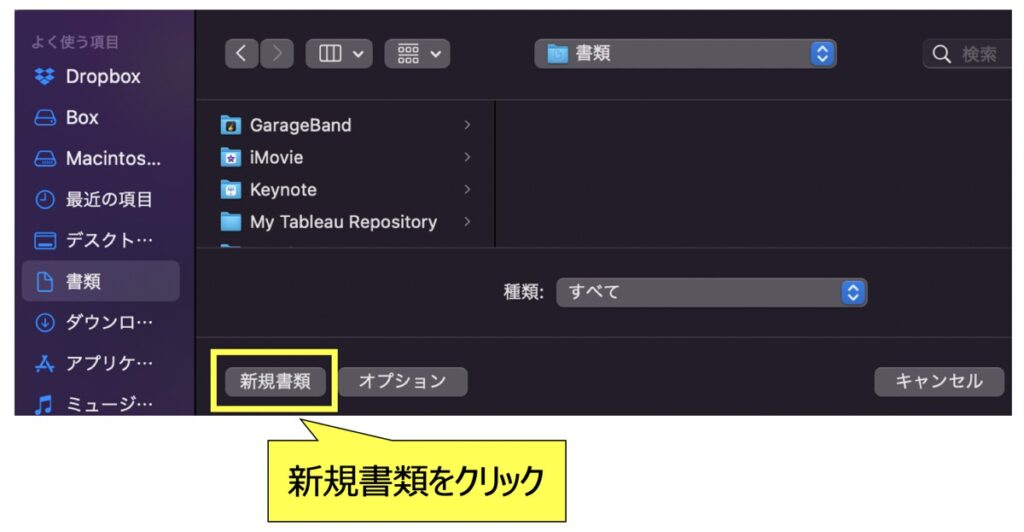
「新規書類」をクリックします。

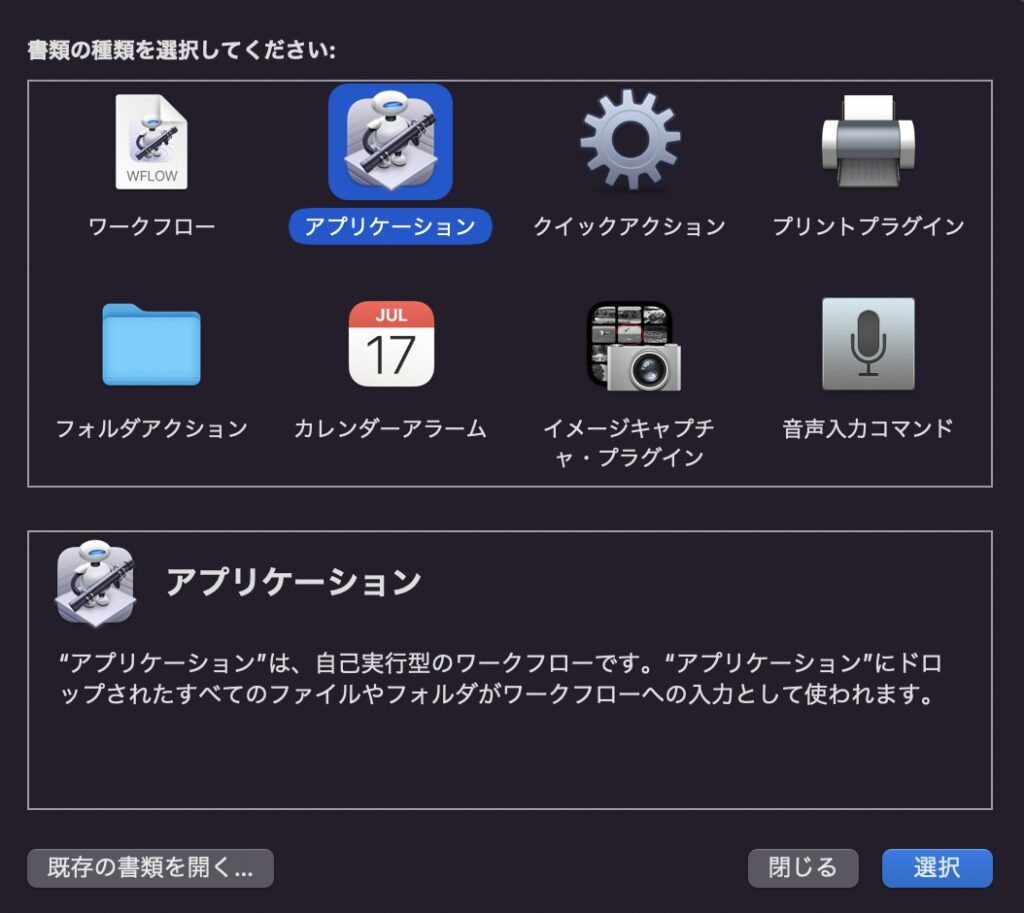
書類の種類一覧が表示されます。今回の場合、「アプリケーション」を指定し、「選択」をクリックします。
【実践】Automatorの設定情報を編集

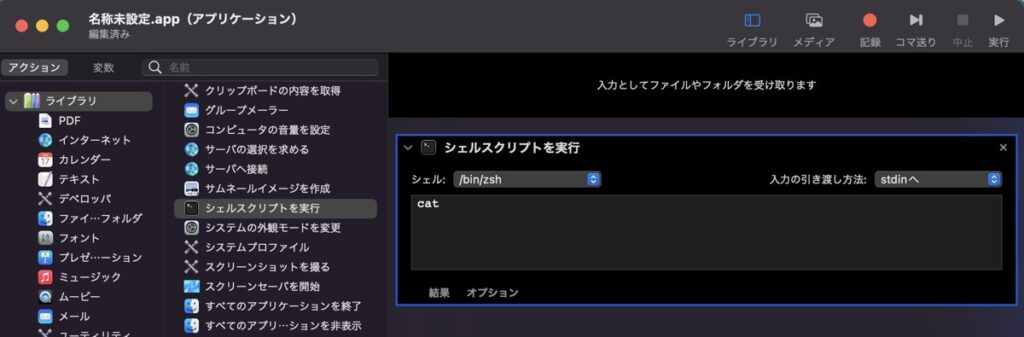
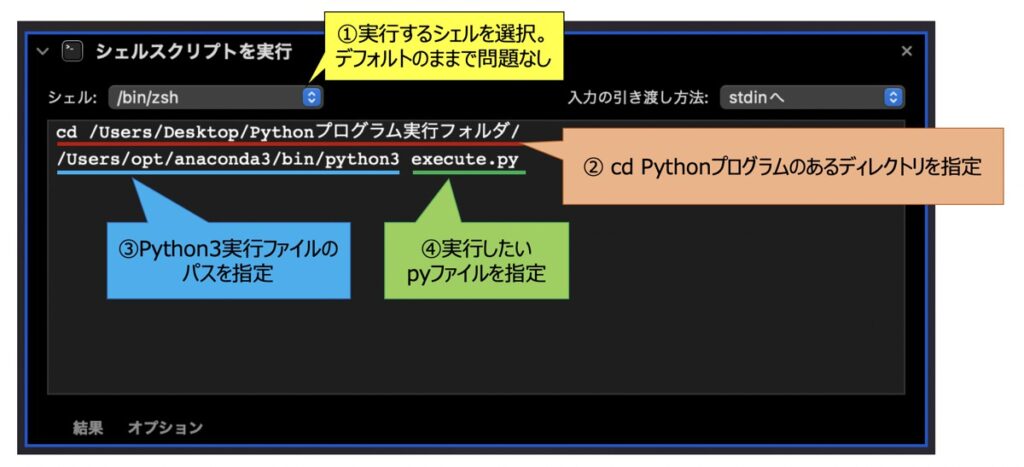
前述で、アプリケーションを選択すると上記のような画面に遷移します。
検索窓から「シェルスクリプトを実行」探してクリックしましょう。
シェルスクリプト記載方法

シェルスクリプトにPythonプログラムを実行するためのコードを記載していきます。
| 記述先 | 記述例 | 概要 |
|---|---|---|
| ①1行目 | cd /Users/Desktop/Pythonプログラム実行フォルダ | 実行したいPythonプログラムファイルがある ディレクトリに移動するためのコードを記載 |
| ②2行目 (前半) | /Users/opt/anaconda3/bin/python3 | Python3実行ファイルがあるパスを記載 |
| ③2行目 (後半) | execute.py | 実行したいPythonプログラムファイル名を記載 |
【実践】AutomatorでPythonプログラム実行・動作確認

ここまでできればAutomatorでの設定がほぼ完了したと言えます。
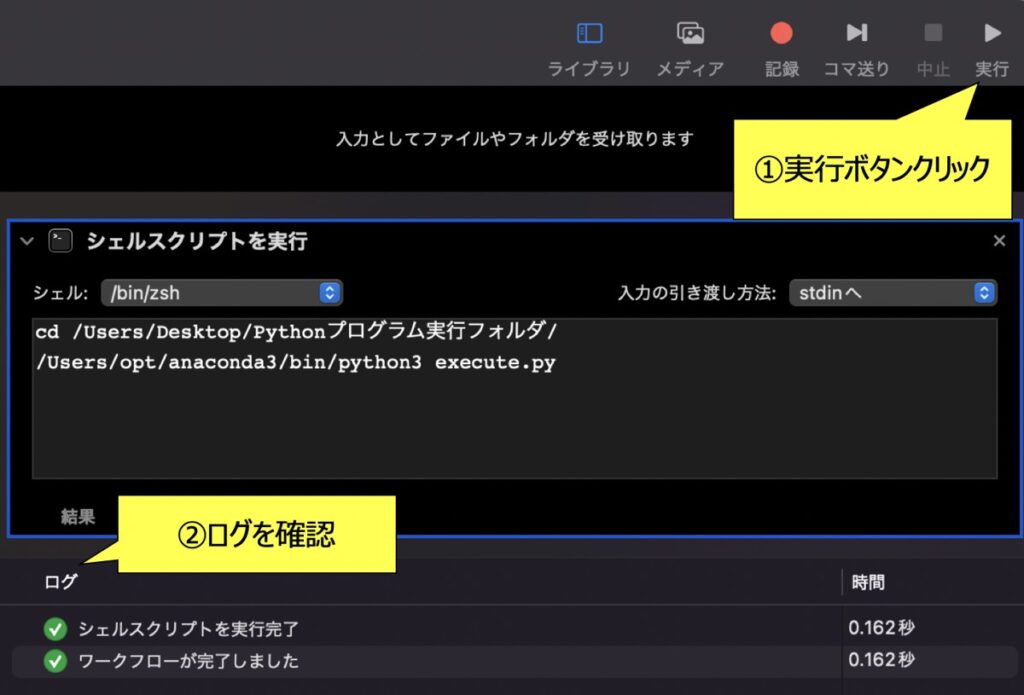
最後に、右上の実行ボタンをクリックし、指定のPythonファイルが正しく動作するか確認してみましょう。
実行ボタン押下後、上記のようなログが出力されれば問題なく動作していると言えます。
Automatorアプリケーション保存
最後に「Command+S」で作成したアプリケーションを保存します。今後は、保存したAutomatorをクリックするだけで、Pythonプログラムを起動することができます。
【作業自動化】Automatorアプリケーションを定期実行する方法

前述で作成したAutomatorアプリケーションを指定の時間に定期実行したい場合、Macカレンダーアプリを活用するのが有効です。Macカレンダーアプリを活用した定期実行の詳しいやり方はこちらの記事で解説していますため、併せてご覧ください。
【Mac対応】カレンダーアプリで指定時間にタスクを定期実行|作業効率化・自動化方法を多数解説!
Macカレンダーアプリのスケジューラー機能を詳しく知りたい方向けに、Macカレンダーアプリで指定時間にタスクを定期実行する方法を解説します。
【参考】Pythonを活用した様々なお役立ち情報

当サイトではPythonを活用した様々なお役立ち情報を配信しています。
Pythonでできること・仕事に応用
「Pythonで実現できることを知りたい」「Pythonスキルを仕事で活かしたい」方はこちら!
Python✖️AI・機械学習
Python活用の最大メリットの1つであるAI・機械学習について詳しく知りたい方はこちら!
Python✖️投資自動化(仮想通貨)
Pythonはフィンテックとの相性が良く、その中でも仮想通貨自動売買タスクは近年注目度の高い領域です。フィンテック・投資に興味がある方はこちら!
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら