こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
MVCアーキテクチャとは

MVCアーキテクチャは、いわゆるアプリ開発アーキテクチャです。クラウドコンピューティングやオンライン人工知能、オンライン開発環境などのアプリケーションを有するウェブサイトは、ほぼ全てMVCアーキテクチャを使用して実装されています。ここで、「Model」「View」「Contoroller」の略で、それぞれのコンポーネントは以下のような役割を担います。
| Model(モデル) | Webアプリとデータベース間のやりとりを担う |
|---|---|
| View(ビュー) | Webアプリの画面表示(UI)として機能 |
| Controller(コントローラ) | 全体の制御を担当するコンポーネント |
【参考】Django学習におすすめの教材
Django学習におすすめな教材7選
Django学習をするなら必見!非常におすすめできる学習教材を紹介します。
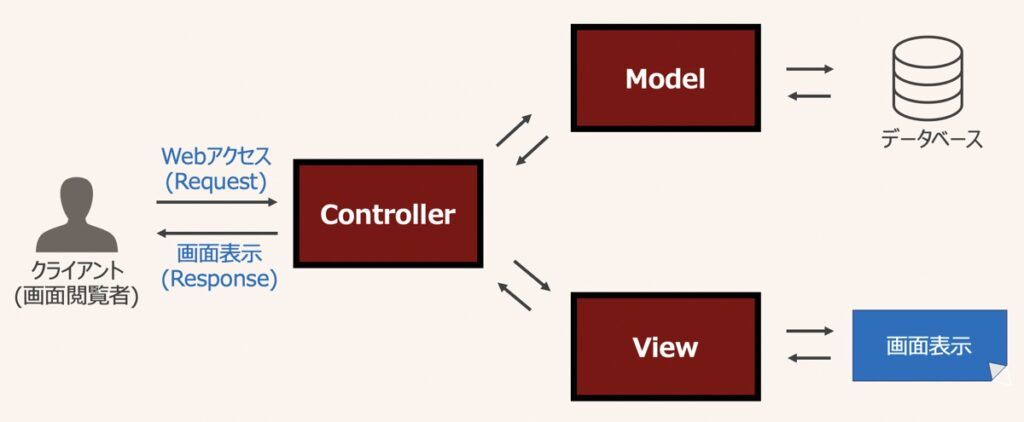
【Django】MVC概念図|Model-View-Controller

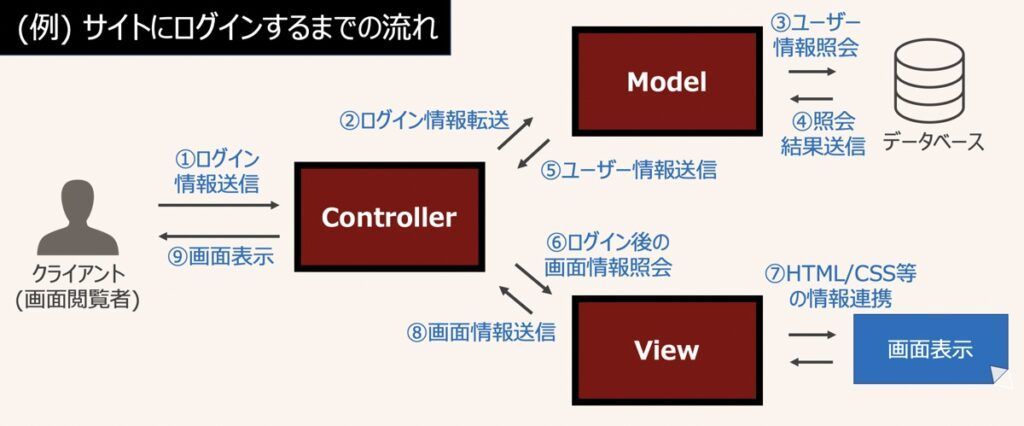
MVCアーキテクチャを図で表すと上図のような位置付けとして表せます。例えば、会員サイトにログインするケースをもとに、処理の流れをイメージしてみましょう。

ユーザーからログイン情報が送信され、コントローラーがその情報をモデルに転送します。モデルは、モデル内にプログラムされたビジネスロジックに基づき、データベースにアクセスし、ユーザー情報を照会します。ユーザー情報が正しく取得できた場合、ビューを経由し画面情報を取得します。最後に、コントローラーで画面を表示するという流れです。
プログラムの中心となるのは、コントローラーです。コントローラーの中で、クライアントの操作に応じてモデルを呼び出しデータを受け取ったり、ビューを呼び出して画面情報を取得し、Webページを表示させます。
Webアプリケーション・Webサイトを開発する場合、さまざまなコンポーネント(xxx.html, xxxx.css, xxx.py等)を作成する必要があります。ここで、各種コンポーネントを役割別に管理しないと、非効率的な開発プロセスになったり、開発後の保守性が低下する事態を招いてしまいます。このような事態に遭遇しないために、MVCアーキテクチャという設計思想を取り入れ、役割別にコンポーネントを管理するのです。
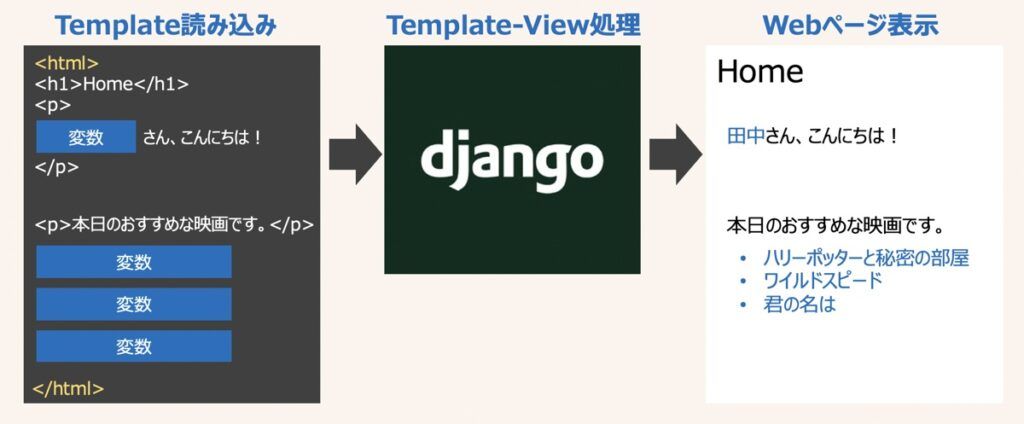
【Django】MVT概念図|Model-View-Template

前述したMVCアーキテクチャについて、Djangoの場合、MVT(Model View Template)と呼称されます。MVCモデルと意味はほぼ同じであり、対応関係は上図のように示されます。Controllerの役割をViewで担い、Viewの役割をTemplateで担うのが特徴です。
ここで、Templateとは画面の土台となるHTML等を記述するコンポーネントであり、変数や処理を埋め込むこともできます。

MVCアーキテクチャに基づきアプリケーションを設計する利点
DjangoのWebアプリ開発フレームワークは、MVCアーキテクチャに基づいており、複雑なコードを記述することなく管理できます。具体的に以下のような利点があると言われています。
1. 迅速な開発
異なるコンポーネントに分離するDjangoアーキテクチャにより、複数の開発者が同じアプリケーションの異なる側面を同時に対応することができます。これにより迅速な開発を容易にしており、Djangoの大きな利点と言えるでしょう。
2. 疎結合化
Djangoのアーキテクチャには、多様なコンポーネントがあり、各々独立性が高い状態にあります。 これは、システムの構成要素間の結びつきや依存関係を最小化することを意味し、セキュリティ面を向上や疎結合化の実現に寄与していると言えます。
3. 変更のしやすさ
これは2.疎結合に準ずるところですが、Djangoアーキテクチャには様々なコンポーネントがあるため、コンポーネントに変更があった場合でも、他のコンポーネントは修正する必要なく、開発・運用することができます。
Django開発プロジェクトとMVCの位置付け

前章では、MVCアーキテクチャの概要に触れました。Model、View、Controllerコンポーネントがどのような役割・設計ポリシーとして位置付けられているか理解されたかと思われます。実際に、DjangoによるWebアプリ開発を実施する場合、MVCアーキテクチャ概要に加え、「Djangoのプログラムの位置付け」も把握する必要があります。
Djangoは、まず「プロジェクト」フォルダを作成し、Webアプリが動作するための基盤を構築します。次に、プロジェクト内に「アプリケーション」フォルダを作成し、アプリ開発に必要なプログラムを組み込んでいきます。ここで、「アプリケーション」が、MVCの処理をまとめていく位置付けになります。つまり、Djangoはアプリケーション毎にMVCコンポーネントが用意され、プログラムが構築されるわけです。
Djangoで簡易的なアプリケーションを作成する方法は下記の記事で紹介しています。
【Django】開発環境構築・プロジェクト開始チュートリアル|Python・Webアプリ作成入門#1
この記事は「Djangoフレームワークを活用したウェブアプリをゼロから開発したい方向け」です。事前に必要な環境設定方法や新規プロジェクト作成、簡易なWebアプリ作成に至るまでの流れを全て網羅した内容となっております。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


