こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- Streamlitについて詳しく知りたい
- Streamlitを用いてデータ分析(表やグラフを表示)アプリの作成方法が知りたい
Streamlitとは

Streamlitとは、Snowflakeが提供するPythonでWebアプリケーションフレームワークです。
特徴
Streamlitの特徴は、他のPythonフレームワークであるDjangoやFlask等と比較して、シンプルかつ手軽にアプリ開発できる点にあります。特にデータ分析アプリの開発に優れており、最短数行のコードで実装も可能です。
対象ユーザー
Streamlitは、データ利活用・データ分析を効率化したいデータサイエンティストやマーケターにおすすめのフレームワークと言えます。Streamlitのメリットの1つにデータ可視化が簡単にできるという点があります。各ユーザーの分析目的・業務利用に併せて容易にアプリケーションの分析画面をデザインできるのは非常に魅力的と言えます。
【参考】おすすめの教材
Streamlitについて詳しく学びたい方は、こちらの教材がおすすめです。
【事前準備】Python環境の構築
Streamlitを用いたアプリ作成に際して、事前に必要なPython環境を用意しておく必要があります。環境構築が未済の場合、後述の作業を実施しましょう。
ライブラリのインストール
ターミナル(MacOS)またはコマンドプロンプト(Windows)を開き、Streamlitのライブラリをインストールしましょう。
pip install streamlitサンプルアプリの起動&動作確認
次にサンプルアプリを実行して動作確認を行います。次のコマンドを実行しましょう。
streamlit hello上記を実行すると、メールアドレスの入力を促すメッセージが表示されます。
👋 Welcome to Streamlit!
If you’d like to receive helpful onboarding emails, news, offers, promotions,
and the occasional swag, please enter your email address below. Otherwise,
leave this field blank.
Email: 上記メールアドレスを入力し、Enterを押下すると、次のようなメッセージが表示されます。
Welcome to Streamlit. Check out our demo in your browser.
Local URL: http://localhost:8501
Network URL: http://255.255.25.5:8501
Ready to create your own Python apps super quickly?
Head over to https://docs.streamlit.io
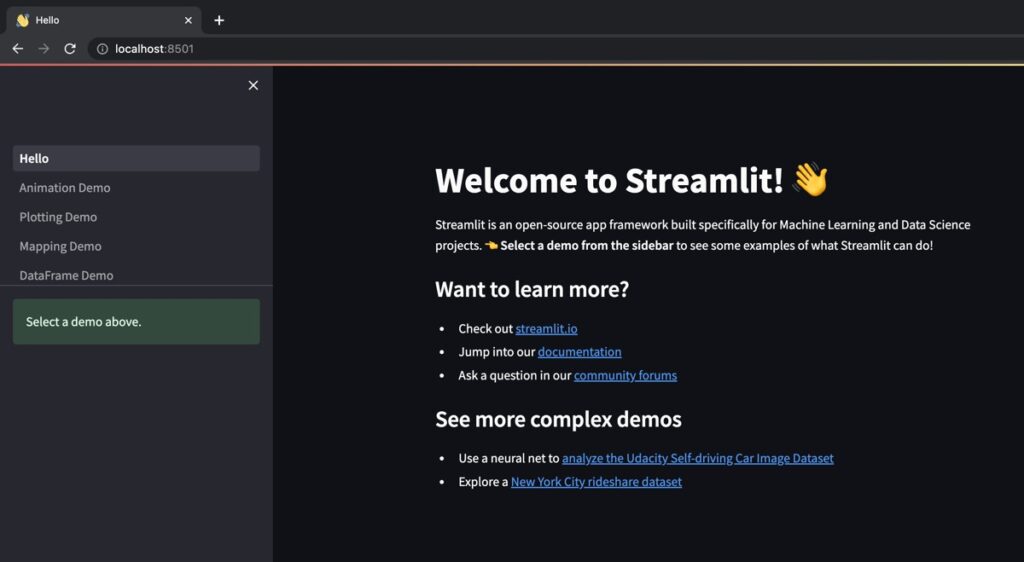
May you create awesome apps!上記より得られたLocal URLをコピーし、ブラウザで表示してみましょう。

このような画面が表示されれば、Streamlitが正常動作していることが確認できたと言えます。
【実践】Streamlitで簡単なアプリを構築
はじめに、Streamlitの基本操作を学びましょう。以下、簡単なアプリ作成することでStreamlitの記述イメージとブラウザでのアプリ表示方法を理解します。
Pythonファイルの作成
はじめに、Pythonファイル(.py)を作成し、次のようなサンプルコードを入力します。今回例として、Pythonファイル名はmy_app.pyとして作成してみましょう。
import streamlit as st
# ブラウザ表示メッセージ
st.write("Welcome to My First App")Streamlitアプリケーション起動
ローカル環境で前述のPythonファイル経由でアプリを起動します。ターミナル(MacOS)またはコマンドプロンプト(Windows)を開き、次のコマンドを実行しましょう。
streamlit run <Pythonファイルパス>Pythonファイル名がmy_app.pyであり、Pythonファイルと同じ階層からコマンドを実行した場合、次のように記述できます。
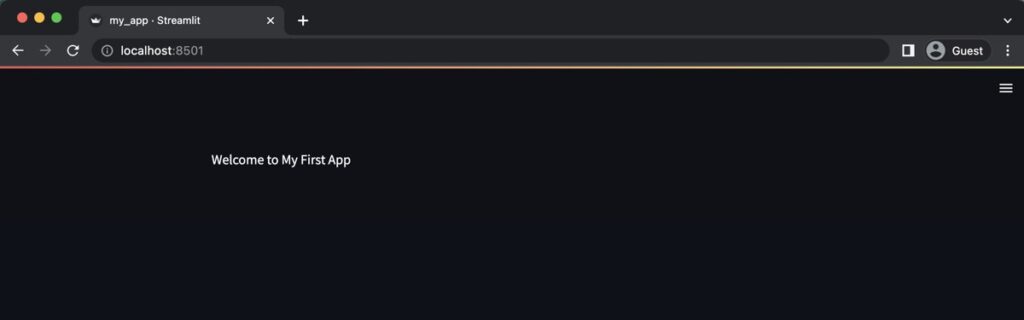
streamlit run my_app.py上記実行後、ブラウザ画面からアプリを起動してみましょう。

上図画面が表示されたらアプリ稼働確認できたと言えます。Streamlitは非常にシンプルですね。
【実践】Streamlitで表やグラフを表示するデータ分析アプリを構築
続いて、データサイエンティストやマーケター向けのデータ分析用アプリを構築しましょう。
表データ
Streamlitアプリ上にテーブルデータを表示する方法を解説します。
Pythonファイル
import streamlit as st
import pandas as pd
import numpy as np
# ==================================================================================
# データ準備
# ==================================================================================
# ランダムな表データ作成(ダミー)
data = np.random.rand(50,2)
# データフレーム作成
df = pd.DataFrame(data, columns=["サンプル1","サンプル2"])
# ==================================================================================
# アプリ画面デザイン
# ==================================================================================
# H1見出し
st.markdown("# グラフアプリ")
# H3見出し
st.markdown("### 表データ")
# 表データをアプリ上に表示
st.dataframe(df)出力結果

折れ線グラフ
Streamlitアプリ上に折れ線グラフを表示する方法を解説します。
Pythonファイル
import streamlit as st
import pandas as pd
import numpy as np
# ==================================================================================
# データ準備
# ==================================================================================
# ランダムな表データ作成(ダミー)
data = np.random.rand(50,2)
# データフレーム作成
df = pd.DataFrame(data, columns=["サンプル1","サンプル2"])
# ==================================================================================
# アプリ画面デザイン
# ==================================================================================
# H1見出し
st.markdown("# グラフアプリ")
# H3見出し
st.markdown("### グラフデータ")
# グラフをアプリ上に表示
st.line_chart(data=df, # データソース
x="サンプル1", # X軸
y="サンプル2", # Y軸
width=0, # 表示設定(幅)
height=0, # 表示設定(高さ)
use_container_width=True, # True の場合、グラフの幅を列の幅に設定
)出力結果

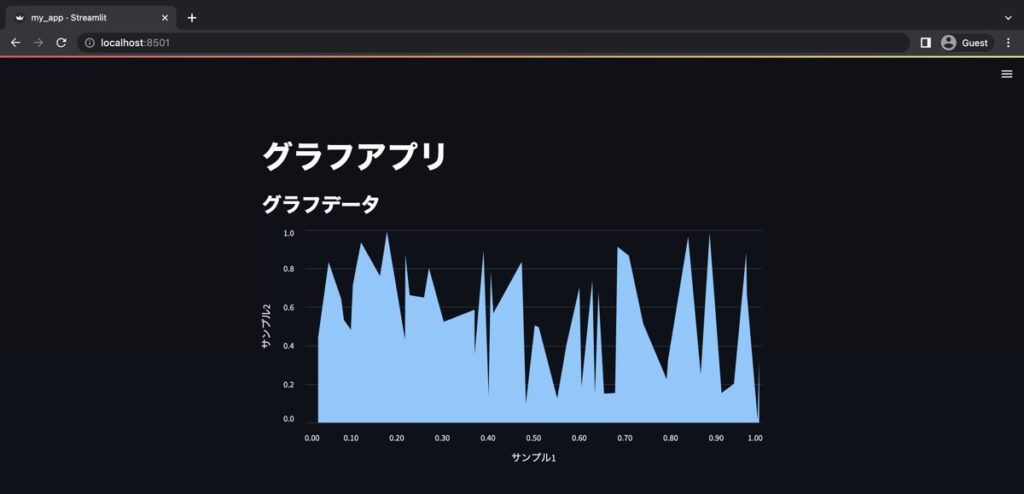
面グラフ
Streamlitアプリ上に面グラフを表示する方法を解説します。
Pythonファイル
import streamlit as st
import pandas as pd
import numpy as np
# ==================================================================================
# データ準備
# ==================================================================================
# ランダムな表データ作成(ダミー)
data = np.random.rand(50,2)
# データフレーム作成
df = pd.DataFrame(data, columns=["サンプル1","サンプル2"])
# ==================================================================================
# アプリ画面デザイン
# ==================================================================================
# H1見出し
st.markdown("# グラフアプリ")
# H3見出し
st.markdown("### グラフデータ")
# グラフをアプリ上に表示
st.area_chart(data=df, # データソース
x="サンプル1", # X軸
y="サンプル2", # Y軸
width=0, # 表示設定(幅)
height=0, # 表示設定(高さ)
use_container_width=True, # True の場合、グラフの幅を列の幅に設定
)
出力結果

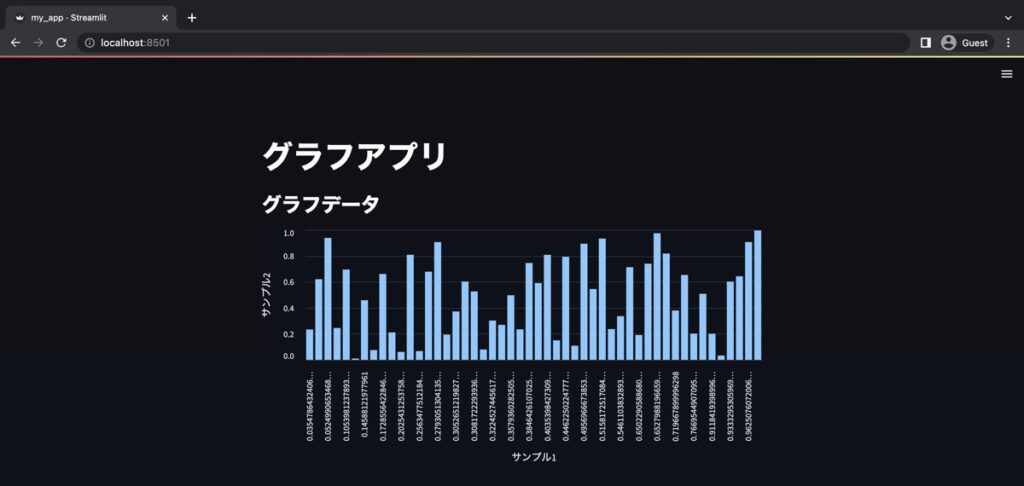
棒グラフ
Streamlitアプリ上に棒グラフを表示する方法を解説します。
Pythonファイル
import streamlit as st
import pandas as pd
import numpy as np
# ==================================================================================
# データ準備
# ==================================================================================
# ランダムな表データ作成(ダミー)
data = np.random.rand(50,2)
# データフレーム作成
df = pd.DataFrame(data, columns=["サンプル1","サンプル2"])
# ==================================================================================
# アプリ画面デザイン
# ==================================================================================
# H1見出し
st.markdown("# グラフアプリ")
# H3見出し
st.markdown("### グラフデータ")
# グラフをアプリ上に表示
st.bar_chart(data=df, # データソース
x="サンプル1", # X軸
y="サンプル2", # Y軸
width=0, # 表示設定(幅)
height=0, # 表示設定(高さ)
use_container_width=True, # True の場合、グラフの幅を列の幅に設定
)出力結果

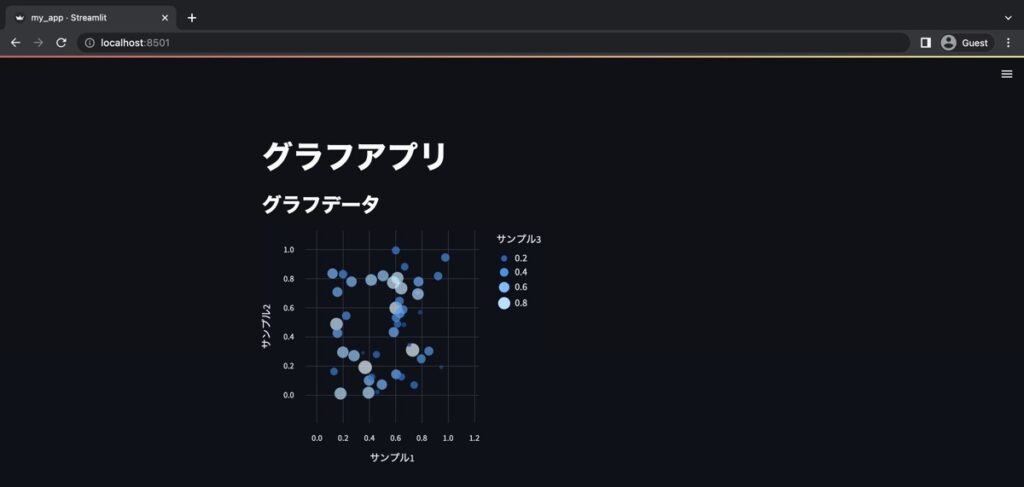
アルタイルチャート
Streamlitアプリ上にアルタイルチャートを表示する方法を解説します。
Pythonファイル
import streamlit as st
import pandas as pd
import numpy as np
# アルタイルチャート用ライブラリ追加
import altair as alt
# ==================================================================================
# データ準備
# ==================================================================================
# ランダムな表データ作成(ダミー)
data = np.random.rand(50,3)
# データフレーム作成
df = pd.DataFrame(data, columns=["サンプル1","サンプル2","サンプル3"])
# ==================================================================================
# アプリ画面デザイン
# ==================================================================================
# H1見出し
st.markdown("# グラフアプリ")
# H3見出し
st.markdown("### グラフデータ")
# アルタイルチャート設定
graph = alt.Chart(df).mark_circle().encode(
x = 'サンプル1', # X軸
y = 'サンプル2', # Y軸
size = 'サンプル3', # 凡例サイズ
color = 'サンプル3', # 凡例
).interactive()
# グラフ可視化
st.altair_chart(graph, use_container_width=False, theme="streamlit")出力結果

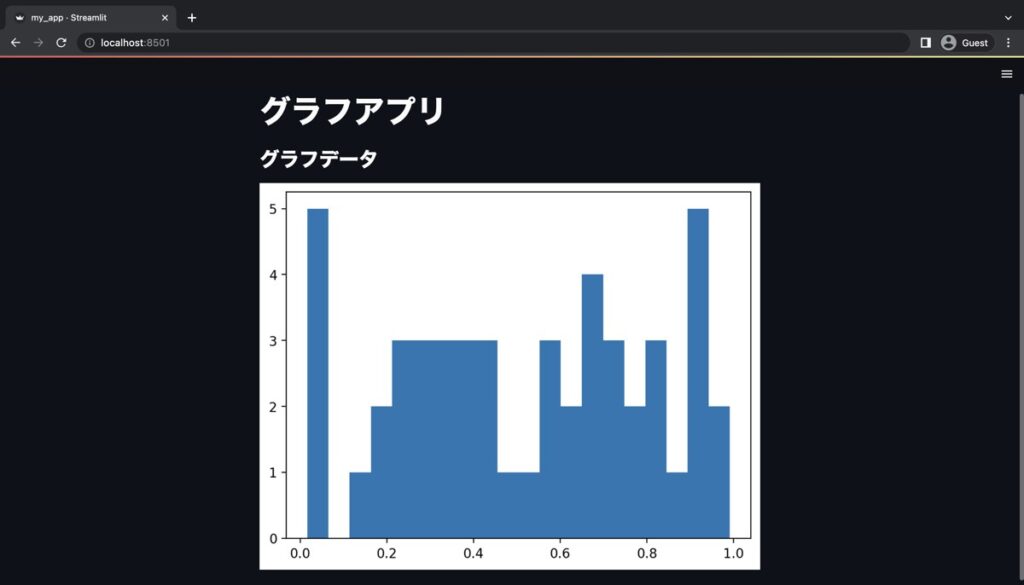
ヒストグラム
Streamlitアプリ上にヒストグラムを表示する方法を解説します。
Pythonファイル
import streamlit as st
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
# ==================================================================================
# データ準備
# ==================================================================================
# ランダムな表データ作成(ダミー)
data = np.random.rand(50,3)
# データフレーム作成
df = pd.DataFrame(data, columns=["サンプル1","サンプル2","サンプル3"])
# ==================================================================================
# アプリ画面デザイン
# ==================================================================================
# H1見出し
st.markdown("# グラフアプリ")
# H3見出し
st.markdown("### グラフデータ")
# グラフ設定(matplotlib)
fig, ax = plt.subplots()
# ヒストグラム
ax.hist(df["サンプル1"], # データ
bins=20, # BIN数
)
# ヒストグラム可視化
st.pyplot(fig, use_container_width=True)出力結果

【参考】Pythonでのデータ前処理・分析・可視化
当サイトではPythonを用いた「データ前処理手法」「データ分析」「グラフや表を用いた可視化」手法について幅広く解説しております。AI・機械学習にも応用できる内容となっておりますため、興味がある方は併せてご確認下さい。
Pythonを活用したデータ処理・分析手法一覧
【参考】Pythonとは・できること一覧
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら