こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
モデルフォーム作成の全体像
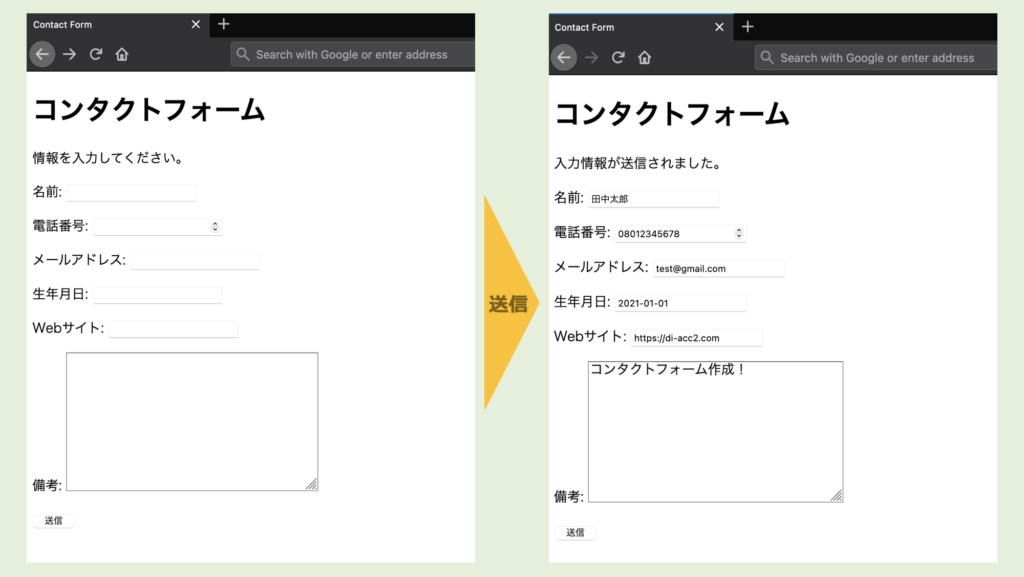
画面イメージ

入力項目が「名前」「電話番号」「メールアドレス」「生年月日」「Webサイト」「備考」であるフォーム画面を完成形として作成していきます。
システム挙動イメージ

システム挙動としては、フォームから入力項目が送信された場合、Djangoのデータベースに保存されるように設計します。
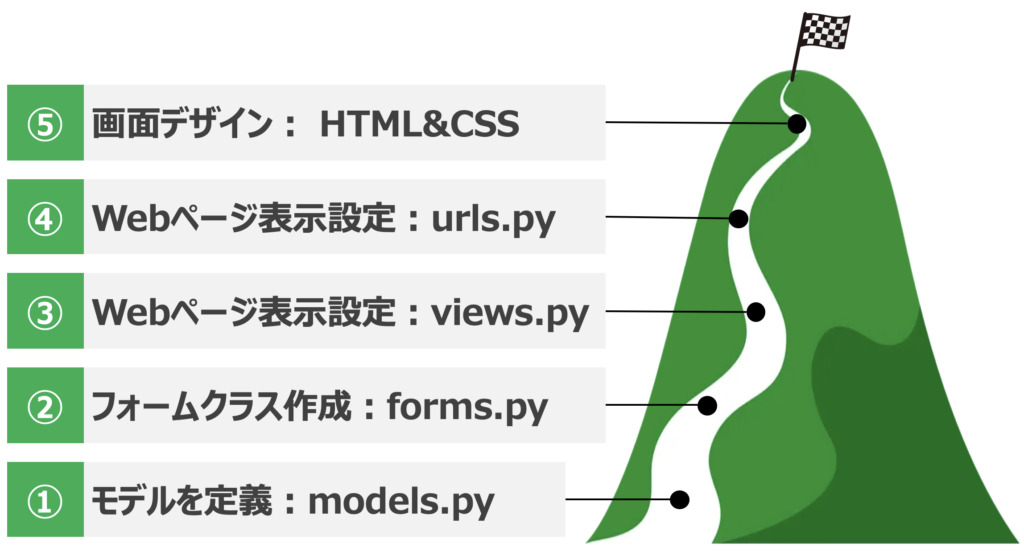
モデルフォーム作成の流れ

上図の手順に従い、モデルフォームを作成します。
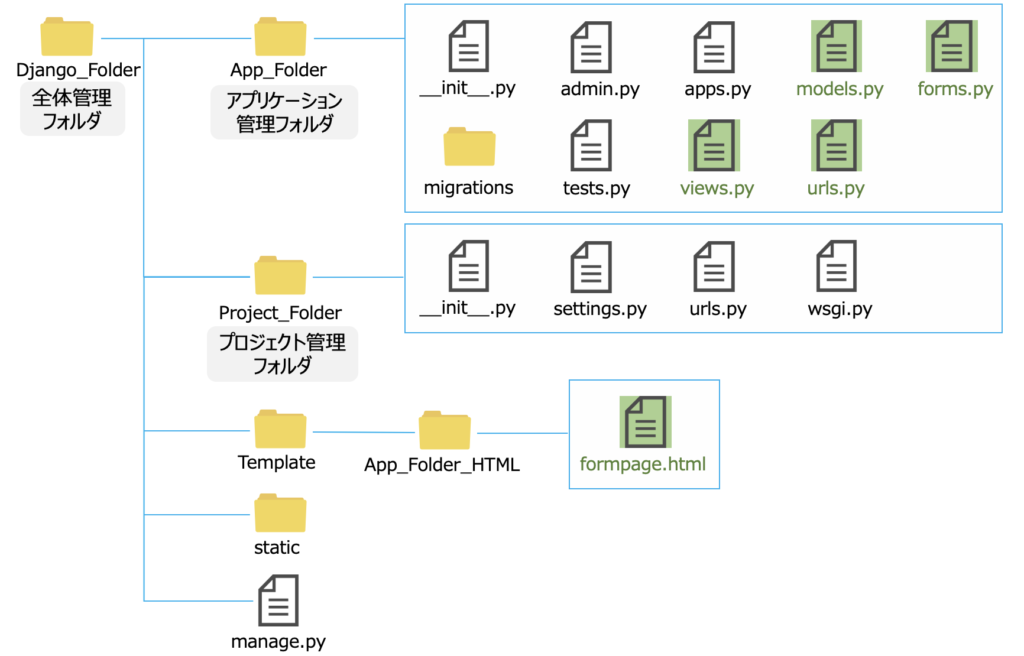
ディレクトリ構成

コーディング対象のファイルとディレクトリ構成を上図に示します。
アプリケーションフォルダ内のmodels.pyをデータ項目定義として用いること、forms.py、views.py、urls.pyファイルを画面表示設定として用いること、テンプレートフォルダ内のformpage.htmlファイルをHTMLデザインとして用いることに留意しながら作成します。
モデルフォーム作成手順
モデルを定義:models.py
アプリケーションフォルダ内にmodels.pyファイルを作成し、以下入力します。
from django.db import models
#モデルクラスを定義
class People(models.Model):
Name = models.CharField(max_length=100)
Tell = models.IntegerField(blank=True, null=True)
Mail = models.EmailField(max_length=100)
Birthday = models.DateField()
Website = models.URLField()
FreeText = models.TextField() 今回の例では、Peopleというモデルクラスを作成してみました。
モデルクラスのデータ項目をフォームとして用いるには、事前にマイグレーション(モデルクラスに紐づくテーブルをデータベース上に作成)しておく必要があります。マイグレーション方法は、以下の記事で紹介していますため適時ご参照ください。
【Django】モデルの操作・データベース作成・削除|PythonによるWebアプリ開発(models.py)#6
Djangoのモデルの構築方法を詳しく紹介します。モデルとは何か?という観点から、モデル構築手順に至るまで知ることができます。また、モデルからデータベースにテーブル登録した後の不具合対応として、データベースの削除方法にも言及します。
フォームクラス作成:forms.py
次に、アプリケーションフォルダ内にforms.pyファイルを作成し、以下入力します。
from django import forms
#モデルクラスを呼出
from .models import People
#フォームクラス作成
class Contact_Form(forms.ModelForm):
class Meta():
#①モデルクラスを指定
model = People
#②表示するモデルクラスのフィールドを定義
fields = ('Name','Tell','Mail','Birthday','Website','FreeText')
#③表示ラベルを定義
labels = {'Name':"名前",
'Tell':"電話番号",
'Mail':"メール",
'Birthday':"生年月日",
'Website':"Webサイト",
'FreeText':"備考",
}フォームクラスは、forms.ModelFormというモデルクラスを継承して作成されます。また、フォームクラスのコーディングイメージは以下になります。
from django import form
from .models import モデルクラス名
#フォームクラス作成
class クラス名(forms.ModelForm):
class Meta():
model = モデルクラス名
fields = ('モデルクラスのフィールド名1',
'モデルクラスのフィールド名2',
'モデルクラスのフィールド名3',)
labels = {'モデルクラスのフィールド名1':"フォームでの表示名1",
'モデルクラスのフィールド名2':"フォームでの表示名2",
'モデルクラスのフィールド名3':"フォームでの表示名3",
}Webページ表示設定:views.py
Webページの画面表示の設定を行うために、ビュー関数を作成します。以下のように記載しましょう。TemplateViewクラスを継承したクラスを用いて、GetとPostメソッドによる処理を区別しているのが特徴です。
from django.shortcuts import render
from . import forms
from django.views.generic import TemplateView
class FormView(TemplateView):
#初期変数定義
def __init__(self):
self.params = {"Message":"情報を入力してください。",
"form":forms.Contact_Form(),
}
#GET時の処理を記載
def get(self,request):
return render(request, "App_Folder_HTML/formpage.html",context=self.params)
#POST時の処理を記載
def post(self,request):
if request.method == "POST":
self.params["form"] = forms.Contact_Form(request.POST)
#フォーム入力が有効な場合
if self.params["form"].is_valid():
#入力項目をデータベースに保存
self.params["form"].save(commit=True)
self.params["Message"] = "入力情報が送信されました。"
return render(request, "App_Folder_HTML/formpage.html",context=self.params)ここで重要なことが、フォーム送信によるPOST処理が実行された場合、フォームの入力項目をデータベースに保存するための記述です。下記のように、実は非常にシンプルに記載することができます。
self.params["form"].save(commit=True)ここで、TemplateViewの具体的仕様について詳しく知りたい方は別途下記をご参照ください。
【Django】TemplateView(テンプレートビュー)の基本操作入門|PythonによるWebアプリ開発#13
Djangoのクラスベースビューにおいて代表的な「TemplateView」の紹介記事です。「そもそもTemplateViewとは何か?」「TemplateViewでどのようにプログラミングするのか?」 本記事ではこのような疑問にお応えします。
Webページ表示設定:urls.py
URLの設定をを行います。アプリケーションフォルダ内のurls.pyを開き、以下記載しましょう。
from django.urls import path
from . import views
urlpatterns = [
path('formpage', views.FormView.as_view(),name="formpage"),
]画面デザイン:HTML&CSS
最後にHTMLでフォーム画面を作成します。以下のように入力してみましょう。また、今回CSSのデザインは割愛しています。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>Contact Form</title>
</head>
<body>
<h1>コンタクトフォーム</h1>
<p>{{ Message }}</p>
<!-- フォームを定義 -->
<form action="{% url 'formpage' %}" method="POST">
{{ form.as_p }}
{% csrf_token %}
<input type="submit" value="送信">
</form>
</body>
</html>完成したモデルフォーム画面の確認
ターミナルウィンドウを開き、「manage.py」があるディレクトリ上で以下を入力し、完成したフォーム画面を確認してみましょう!
python manage.py runserverローカルサーバーにアクセスすると、フォーム画面が確認できます。
http://127.0.0.1:8000/App_Folder/formpageモデルクラスを活用したフォーム画面作成まとめ
これでモデルクラスを活用してフォーム画面を作成することができました。フォーム画面における基礎的な作成手順やフィールド項目の意味が詳しく知りたい方はこちらもご参照ください。
【Django】お問い合わせフォーム(forms.py)の作成手順・各種入力機能紹介|PythonでWebアプリ開発#8
PythonによるDjangoフレームワークを用いてフォーム画面を作成する手順を詳しくご紹介します。本記事を参照いただくことで、基礎的なフォーム画面の作成方法からフォームの入力項目として用いるフィールドの意味まで理解することができます。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


