こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
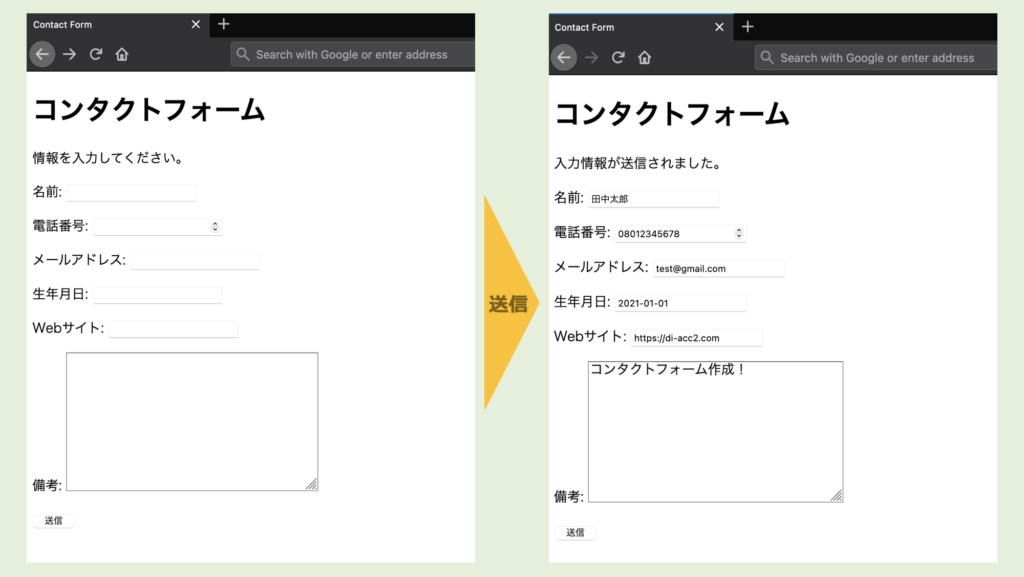
お問い合わせフォーム完成イメージ

作成するフォーム画面の完成イメージを示します。入力項目として、「名前」「電話番号」「メールアドレス」「生年月日」「Webサイト」「備考」を検討します。
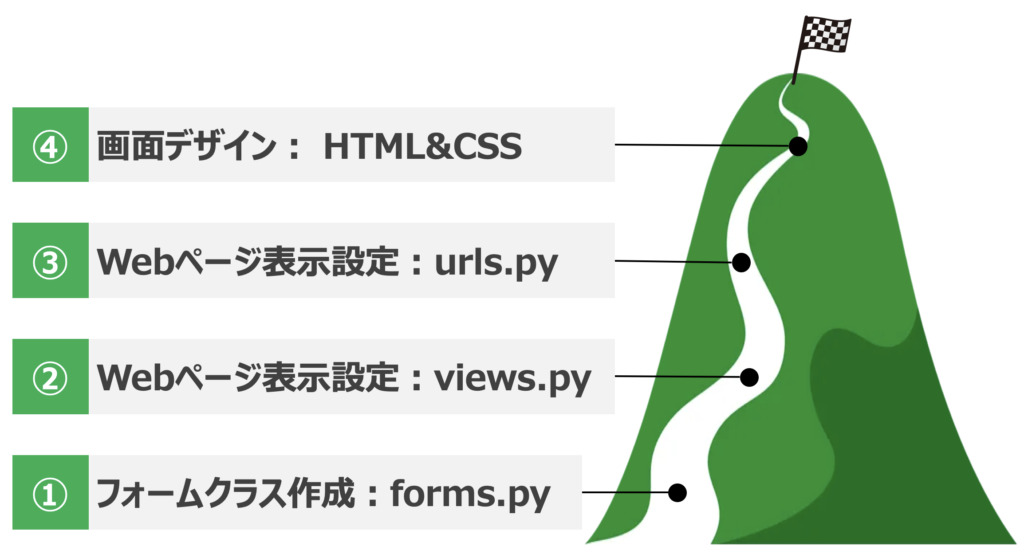
フォーム画面作成手順

Pythonプログラミングを実施する上で、フォーム画面の作業手順を上図に示します。
まず、①入力項目を定義するためのフォームクラスを作成します。次に、②③では、Webページとして表示するための設定やURL設定を行います。さらに、④では、Webページに表示するフォーム画面をデザインします。
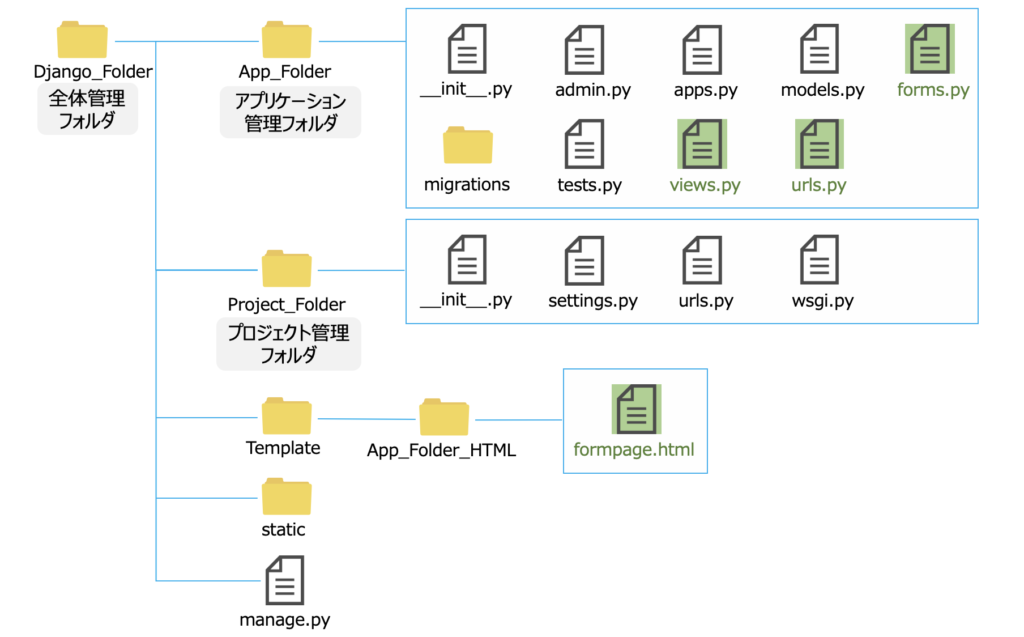
ディレクトリ構成

まず、コーディング対象のファイルとディレクトリ構成を把握しましょう。
抑えるべきは、アプリケーションフォルダ内のforms.py、views.py、urls.pyファイルを画面表示設定として用いること、テンプレートフォルダ内のformpage.htmlファイルをHTML記述として用いることです。
それでは実際に作業に移っていきましょう!
フォームクラス作成:forms.py
forms.pyファイルをアプリケーションフォルダ内に作成し、以下入力します。
from django import forms
#フォームクラス作成
class Contact_Form(forms.Form):
Name = forms.CharField(label="名前")
Tell = forms.IntegerField(label="電話番号")
Mail = forms.EmailField(label="メールアドレス")
Birthday = forms.DateField(label="生年月日")
Website = forms.URLField(label="Webサイト")
FreeText = forms.CharField(widget=forms.Textarea,label="備考")フォームクラスは、forms.Formというクラスを継承して作成されます。具体的に以下のように記載するイメージです。
#フォームクラス作成
class クラス名(forms.Form):
変数名1 = フィールド
変数名2 = フィールド
変数名3 = フィールド次にそれぞれの変数を定義するために用いたフィールドについて見ていきましょう!
CharField
テキスト入力のためのフィールドです。インスタンス作成時に利用できる引数は、以下を指定できます。
#フォームクラス作成
class クラス名(forms.Form):
変数名1 = フィールド
変数名2 = フィールド
変数名3 = フィールド| 引数名 | 概要 |
|---|---|
| required | 必須 or 任意入力項目か定義。(記載例) required = True |
| required | 必須 or 任意入力項目か定義。(記載例) required = True |
| max_length | 最大文字数を指定。(記載例) max_length=100 |
IntegerField
整数値だけ入力可能なフィールドです。インスタンス作成時に利用できる引数は、CharField同様、「required」「min_length」「max_length」が指定できます。
FloatField
整数だけでなく、少数も入力できるフィールドです。こちらもインスタンス作成時に利用できる引数は、「required」「min_length」「max_length」が指定できます。
EmailField
メールアドレス形式のテキストのみ入力可能なフィールドです。こちらもインスタンス作成時に利用できる引数は、「required」「min_length」「max_length」が指定できます。
URLField
URLを入力するためのテキストフィールドです。こちらもインスタンス作成時に利用できる引数は、「required」「min_length」「max_length」が指定できます。
DateField
日付の形式のテキストのみ入力可能なフィールドです。インスタンス作成時に利用できる引数は、「required」が指定できます。また、日付に関するフィールドはDateField含め以下3種類が存在します。
| 日時フィールド | 概要 | 例 |
|---|---|---|
| DateTimeField | 日時・時刻を記載したテキストのみ入力可能。 | 2021-02-10 12:10:00 |
| TimeField | 時刻の形式のテキストのみ入力可能。 | 12:10:00 |
| DateField | 日付の形式のテキストのみ入力可能。 | 2021-02-10 |
ImageField
画像ファイルのアップロードに用いるフィールドです。settings.pyファイルにてにてMEDIA_ROOTを事前に指定することで使用することができます。
| 引数名 | 概要 | 例 |
|---|---|---|
| upload_to | MEDIA_ROOT内のどのディレクトリにアップロードファイルを格納するか定義。 | upload_to = “uploaded_images” |
FileField
ファイルアップロードに用いるフィールドです。ImageField同様、settings.pyファイルにて事前にMEDIA_ROOTを指定する必要があります。インスタンス作成時に使用する引数は、「upload_to」です。
Webページ表示設定:views.py
続いて、Webページの画面表示の設定を行うために、ビュー関数を作成します。以下のように記載してみましょう。
from django.shortcuts import render
from . import forms
from django.views.generic import TemplateView
class FormView(TemplateView):
# 初期変数定義
def __init__(self):
self.params = {"Message":"情報を入力してください。",
"form":forms.Contact_Form(),
}
# GET時の処理を記載
def get(self,request):
return render(request, "App_Folder_HTML/formpage.html",context=self.params)
# POST時の処理を記載
def post(self,request):
if request.method == "POST":
self.params["form"] = forms.Contact_Form(request.POST)
# フォーム入力が有効な場合
if self.params["form"].is_valid():
self.params["Message"] = "入力情報が送信されました。"
return render(request, "App_Folder_HTML/formpage.html",context=self.params)view関数でフォームクラスを画面表示する際は、GetとPostによる処理を区別して記載することが好ましいです。
例えば上記の場合、「TemplateView」というクラスを継承することで、GetおよびPost関数を作成しているのが特徴です。非常に有用なクラスなため、覚えておくと便利です!(以下コーディングイメージを記載します。)
# TemplateViewクラス呼出
from django.views.generic import TemplateView
class クラス名 (TemplateView):
def get(self,request):
""" Get時の処理を記載する"""
def post(self,request):
""" POST時の処理を記載する"""Webページ表示設定:urls.py
次に、URLマッピングを行います。アプリケーションフォルダ内のurls.pyを開き、以下のように記載しましょう。
from django.urls import path
from . import views
urlpatterns = [
path('formpage', views.FormView.as_view(),name="formpage"),
]画面デザイン:HTML&CSS
最後にHTMLでフォーム画面を作成します。以下のように入力してみましょう。また、今回CSSのデザインは割愛しています。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>Contact Form</title>
</head>
<body>
<h1>コンタクトフォーム</h1>
<p>{{ Message }}</p>
<!-- フォームを定義 -->
<form action="{% url 'formpage' %}" method="POST">
{{ form.as_p }}
{% csrf_token %}
<input type="submit" value="送信">
</form>
</body>
</html>フォームは、formタグ内に{{ form }}という変数形式で記載することで入力項目を呼び出しています。
form action=”{% url ‘formpage’ %}”はフォーム送信先の指定を意味します。urls.pyにて定義したアドレス情報(name=”formpage”)を記載しましょう。
また、CSRF (Cross Site Request Forgeries)対策として、formタグ内に{% csrf_token %}を必ず記載しましょう。CSRFとは「外部から自社サイトへ大量のフォーム送信を行う攻撃」に該当します。
完成したフォーム画面の確認
ターミナルウィンドウを開き、「manage.py」があるディレクトリ上で以下を入力し、完成したフォーム画面を確認してみましょう!
python3 manage.py runserverローカルサーバーにアクセスすると、フォーム画面が確認できます。
http://127.0.0.1:8000/App_Folder/formpage適時入力項目に情報を入力し、フォームが機能するか確認してみましょう。
フォーム画面とデータベースの連携

今回はフォーム画面作成方法と入力項目として定義するフィールドの意味を学習できましたね。次のステップとしては、「フォーム画面で入力した項目を直接データベースに保存できるよう設計する」ことが求められます。以下の記事にてその方法を紹介していますため、是非ご参照ください。
【Django】モデルからフォーム作成・データベース保存
PythonによるDjangoフレームワークを用いてモデル(Model)からフォーム画面を作成する手順をご紹介。本記事を参照いただくことで、フォームから送信した入力項目が直接データベースに保存されるようにフォーム画面を設計できるようになる。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


