こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- JavaScriptを用いてHTML/CSSを操作する「DOM操作」を学びたい!
- DOM操作でHTML/CSS要素を取得する方法が知りたい!
【JavaScript】HTML要素を取得する手順

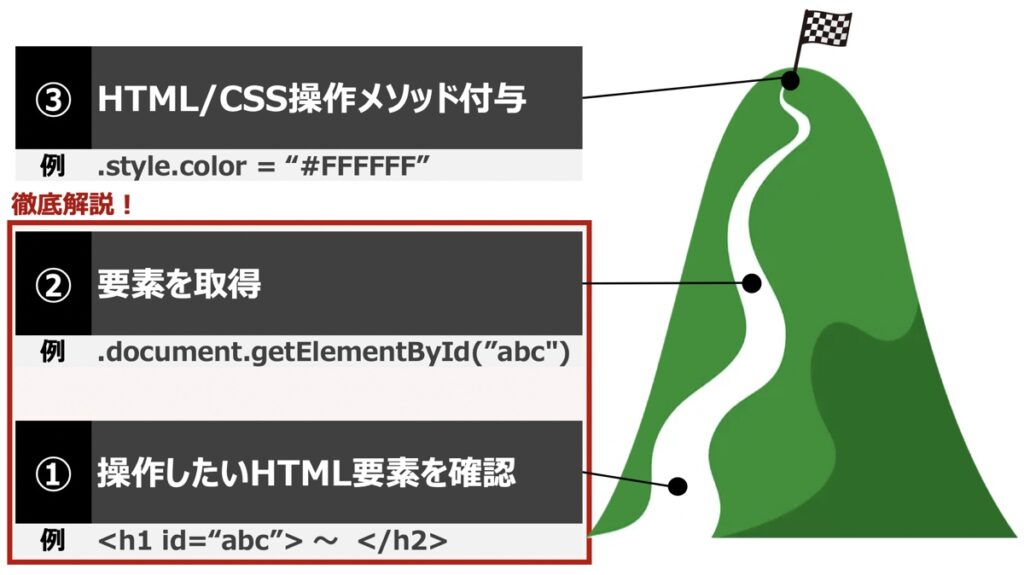
DOM操作のもと、HTML要素を取得する手順を上図に示します。
本記事では「①要素を取得、②操作したいHTML要素を確認」を中心に、プログラミング方法を解説します。
DOM操作で登場する専門用語に迷われた際は、下記の記事にご覧ください。

【JavaScript】操作したいHTML要素を確認

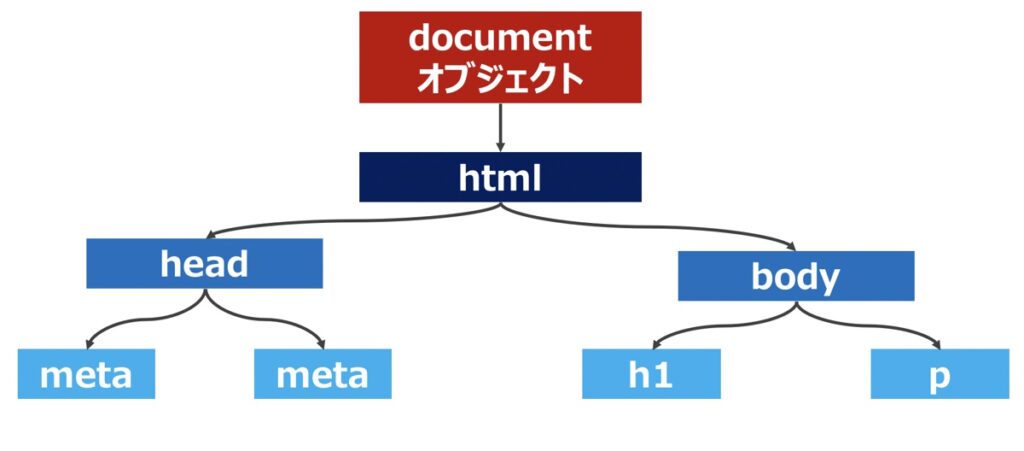
JavaScriptを記述してHTML/CSSを操作するには、事前に操作対象のHTML要素を探し、要素名や属性名等を確認する必要があります。そして、対象要素が持つ特徴キー(id値やclass属性値等)を用いて要素情報を取得する流れとなります。
以下JavaScriptに用意された要素取得メソッドをご紹介していきます。
【JavaScript】HTML要素を取得するためのメソッド
下記メソッドを実行することで、HTMLから対象要素の検索・取得ができるようになります。
要素を1つ取得する
ある特定の要素を1つ取得したい場合は、Id値やセレクタ記法を引数として下記メソッドに渡します。
| メソッド | 引数 | 戻り値 |
|---|---|---|
| document.getElementById() | id属性値 | Element |
| document.querySelector() | CSSセレクタ | Element |
複数の要素を取得する
クラスやタグ名等が同じ要素を一括して取得したい場合は、下記メソッドを用います。要素を複数取得しているため、戻り値はNodeList(要素の配列)であることに留意しましょう。
| メソッド | 引数 | 戻り値 |
|---|---|---|
| document.getElementsByTagName() | タグ名 | NodeList |
| document.getElementsByClassName() | クラス属性値 | NodeList |
| document.getElementsByName | name属性値 | NodeList |
| document.querySelectorAll() | CSSセレクタ | NodeList |
取得した要素情報を表示するためのメソッド
取得した要素情報を確認する代表的なメソッドを下記に示します。
| メソッド | 概要 |
|---|---|
| .textContent | テキストボックス記載のテキスト情報を取得 |
| .getAttribute(“属性名”) | aタグのhrefやsrcを指定しURLを取得 |
【実践】HTML/CSS要素の取得
それでは実際にプログラムを記述してみましょう。幾つかの例を示します。
Id属性値でHTML要素を1つ取得し、テキスト情報出力
//要素を取得
let elem = document.getElementById("id属性名")
//テキスト情報を取得
console.log(elem.textContent)セレクタ記法でHTML要素を1つ取得し、テキスト情報出力
//要素を取得
let elem = document.querySelector("CSSセレクタ")
//テキスト情報を取得
console.log(elem.textContent)タグ名からHTML要素を複数取得し、特定のhref情報出力
//要素を取得
let elems = document.getElementsByTagName("a")
//先頭要素のurlを取得
let url = elems[0].getAttribute("href")
//url出力
console.log(url)クラス名からHTML要素を複数取得し、先頭要素のテキスト情報出力
//要素を取得
let elems = document.getElementsByClassName("クラス名")
//先頭要素のテキスト情報を取得
let text = elems[0].textContent
//テキスト出力
console.log(text)JavaScriptを用いてHTML/CSSを操作する
ここまででJavaScriptを用いてHTML要素を取得できるようになったかと思います。最後に取得した要素に対して何らかの操作を加える場合について学んでいきましょう!
HTML/CSSの操作方法は下記の記事にまとめているため是非ご覧ください。

【参考】JavaScript学習に役立つ記事一覧
当サイトではJavaScriptやフレームワークを活用したアプリ開発の学習記事を多数掲載してます。
Reactのおすすめ学習方法

関連記事一覧
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


