こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
こんな方におすすめ!
- Javascriptを用いてHTML/CSSを操作するDOM操作について知りたい!
- HTML/CSSの基本操作方法が知りたい!
目次
【JavaScript】HTML/CSSの動的操作の実現手順

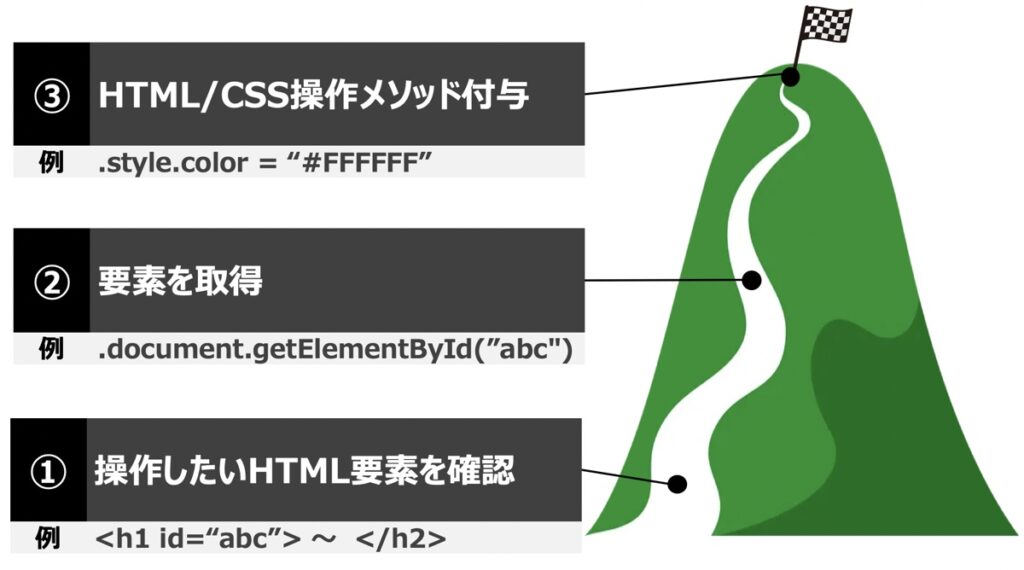
DOM操作のもと、HTML/CSSを操作する手順を上図に示します。
本記事では「③HTML/CSS操作メソッドを付与」を中心にプログラミング手法を解説します。
ここでDOM操作の概念・基本について事前に詳しく知りたい方はこちらの記事もご覧ください。
あわせて読みたい


【JavaScript】HTML・CSS要素(ノード・タグ・属性・セレクタ)とは|DOMにおける基本操作入門
本記事は、JavaScriptを筆頭に、その他PythonやRuby等をプログラミングして、HTML/CSSを直接操作したいと考えている方向けの記事です。記事前半はHTML・CSS操作で理解すべき用語(オブジェクト・DOM・HTML要素等)を解説し、記事後半はJavaScriptを用いたHTML・CSSの操作手順を解説します。
【JavaScript】HTML要素を取得する方法
HTML要素の取得方法は、下記の記事で詳しく解説しています。適時参照ください。
あわせて読みたい


【Javascript】HTML・CSS要素(タグ・属性・クラス・セレクタ)の取得方法|DOMにおける基本操作入門
JavaScriptを用いてHTML/CSSを操作するDOM操作の解説記事です。DOM操作の基礎を知りたい方向けであり、具体的に「HTML/CSS要素を取得する方法」について徹底解説します。
【JavaScript】HTML/CSSを操作する方法
HTML/CSS操作における代表的なメソッドを紹介します。それぞれの用途を理解しましょう。
要素を作成・追加
新たなHTML要素を作成・追加するメソッドを下記に示します。
| メソッド | 概要 |
|---|---|
| document.createElement(“タグ名”) | タグを指定し要素を作成 |
| .setAttribute(“属性名”,”属性値”) | 指定した要素に属性情報を付与 |
| .insertBefore(“新規要素”, “既存要素”) | 既存要素前に新規要素のHTML追加 |
| .appendChild(“新規要素”) | 最下部に子要素を追加 |
要素を編集
HTML/CSS要素を編集するメソッドを下記に示します。
| メソッド | 概要 |
|---|---|
| .innerHTML = “要素情報” | 指定要素を右辺記述のHTML要素情報に書き換え |
| .style.CSSプロパティ名 = “プロパティ値” | 指定要素を右辺記述のCSSスタイル情報に書き換え |
要素を削除
既存の要素を削除する際に用いるメソッドを下記に示します。
| メソッド | 概要 |
|---|---|
| let parent = 子要素.parentElement | 親要素のオブジェクトを取得 |
| parent.removeChild(“削除したい子要素”) | 引数に削除したい要素を渡すことで削除 |
【JavaScript実践】HTML/CSSを操作
実際にコードを用いた具体例をもとに、各メソッドの使用方法を解説します。
要素を作成・追加

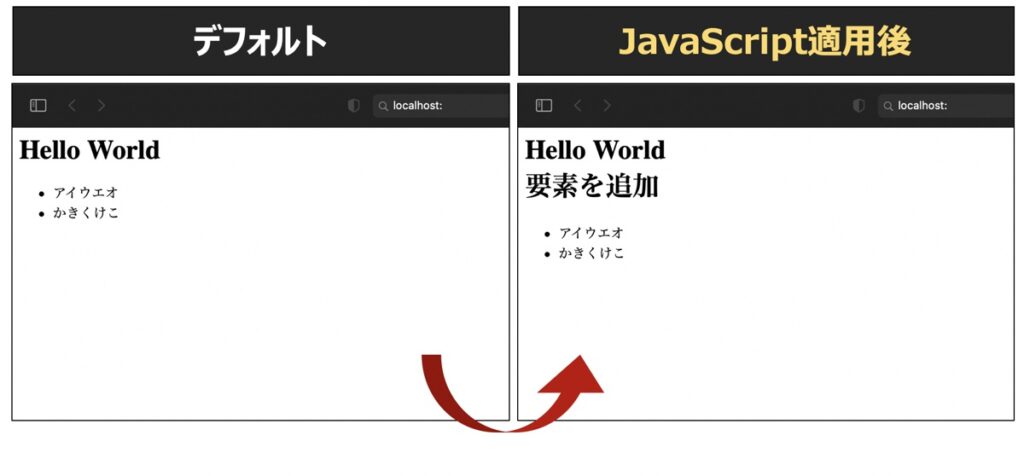
上記イメージのように、JavaScriptを用いてHTML文を追加するプログラムを記述してみましょう。以下HTMLとJavaScriptコードを示します。
HTML
<html>
<h1 id="title">Hello World</h1>
<ul>
<li class="list">アイウエオ</li>
<li class="list">かきくけこ</li>
</ul>
</html>JS
//要素を取得
let elem = document.getElementById("title");
//新しいdiv要素作成
let newElem = document.createElement("div");
//上記にid="new"という属性情報追加
newElem.setAttribute("id","new");
//divタグ要素とその中にテキスト情報を追加
newElem.innerHTML = "<div>要素を追加</div>";
//elem要素の下に新規のnewElem要素を挿入
elem.insertBefore(newElem, null);JS(別解)
//新しいdiv要素作成
let newElem = document.createElement("div");
//上記にid="new"という属性情報追加
newElem.setAttribute("id","new");
//divタグ要素とその中にテキスト情報を追加
newElem.innerHTML = "<div>要素を追加</div>";
//既存要素下に新規のnewElem要素を挿入
document.getElementById("title").appendChild(newElem);要素を編集

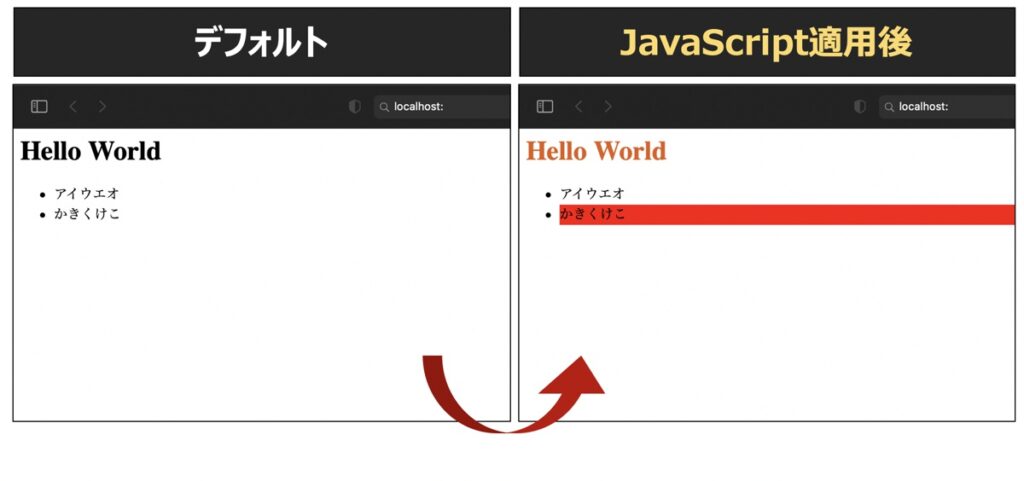
上記イメージのように、JavaScriptを用いてCSSスタイルを編集するプログラムを記述してみましょう。
HTML
<html>
<h1 id="title">Hello World</h1>
<ul>
<li class="list">アイウエオ</li>
<li class="list">かきくけこ</li>
</ul>
</html>JS
//要素を取得
let elem1 = document.getElementById("title");
//要素を編集(フォントカラー変更)
elem1.style.color = "#E25B19";
//要素を取得
let elems2 = document.getElementsByClassName("list");
//2つ目の要素を編集(背景色変更)
elems2[1].style.backgroundColor = "red";要素を削除

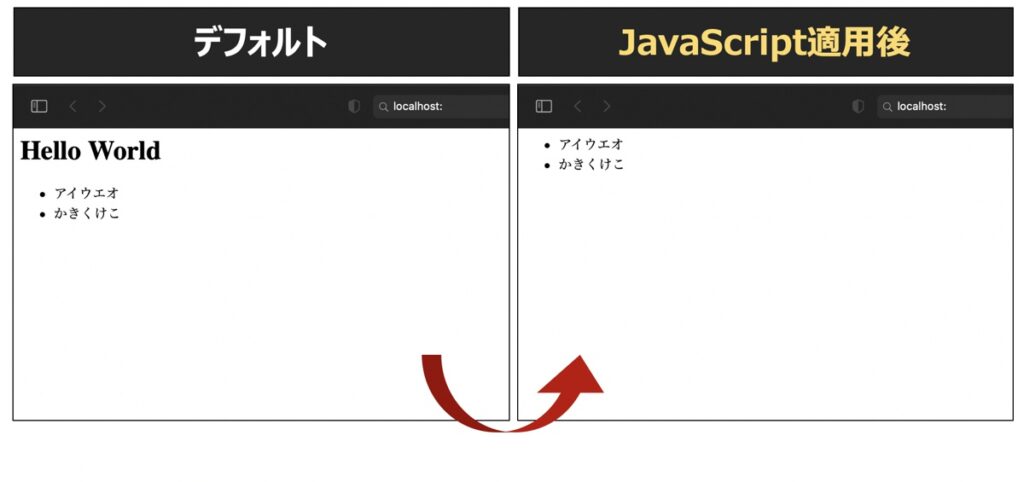
上記イメージのように、JavaScriptを用いてHTML要素を削除するプログラムを記述してみましょう。
HTML
<html>
<h1 id="title">Hello World</h1>
<ul>
<li class="list">アイウエオ</li>
<li class="list">かきくけこ</li>
</ul>
</html>JS
//要素を取得
let elem = document.getElementById("title");
//削除する要素の親要素取得
let parent = elem.parentElement;
//対象の子要素を削除
parent.removeChild(elem);【参考】JavaScript学習に役立つ記事一覧
当サイトではJavaScriptやフレームワークを活用したアプリ開発の学習記事を多数掲載してます。
Reactのおすすめ学習方法
あわせて読みたい


Reactの学習におすすめな入門本・動画教材7選|JavaScriptライブラリを活用したWeb開発
本記事ではReactを活用したWebアプリ開発に興味がある方向けに、React学習におすすめな教材をご紹介しています。
関連記事一覧
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


