こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- Djangoフレームワークを活用したウェブアプリをゼロから開発したい。
- Djangoでの環境設定方法や新規プロジェクト作成、簡易なWebアプリ作成に至るまでの流れを全て網羅した内容となっております。
Django(ジャンゴ)とは?

Djangoとは、高速開発や実用的な設計を促進できるPython実装のWebアプリケーションフレームワークです。フレームワークとは、アプリ開発を効率的に実施するための機能の集まりです。
Python実装のWebアプリケーションフレームワークは、Djangoの他に、Flask、Tornado、Bottle、Plone等があります。その中でもDjangoは汎用性が高く、小規模から大規模なシステムに至るまで対応可能です。そのため、最も人気が高いフレームワークとして活用されています。
本記事の趣旨
本記事では、Djangoを活用したWebアプリ開発にむけて、事前に必要な開発環境の整備と開発プロジェクトの流れを詳しくご紹介します。
その他フレームワーク参考
| Flask | ・小規模向けWebアプリフレームワーク ・比較的簡単に実装が可能 |
| Tornado | ・Webサーバー・アプリ用フレームワーク ・ノンブロッキングI/Oである点が特徴的 |
| Bottle | ・1ファイルで動作する小規模・軽量型Webフレームワーク ・WSGI(Web Server Gateway Interface)という点が特徴的 |
| Plone | ・Webアプリフレームワーク ・企業のCMS作成をメインとして利用 |
合わせて読みたい
Django学習におすすめな教材7選
Django学習をするなら必見!非常におすすめできる学習教材を紹介します。
【Django】開発環境の構築
Webアプリ開発のためには、「①仮想環境を作るための管理ツールインストール」と、「②Djangoのインストール」を事前に実施しておく必要があります。以下、それぞれの方法を見ていきましょう。
管理ツールインストール

管理ツールは好みに応じて利用可能ですが、今回はAtomというエディタを用います。インストール未実施の場合、こちら(https://atom.io)より実施してください。その他にも開発環境として広く利用されているVisual Studio Codeや、Anacondaを既に利用中の方は、Spiderもおすすめできるツールです。
仮想環境にDjangoをインストール

Macの場合「Terminal」、Windowsの場合「コマンドプロンプト」を開き、コマンドを入力し、Djangoをインストールします。インストールは「pip」というコマンドを使い、以下のように実行します。
pip install django次に、Django環境が使えるよう設定します。 Terminalまたはコマンドプロンプト上に以下を入力し、Djangoのパッケージを利用できるようにします。
conda create --name myDjangoEnv django上記を入力し、実行すると以下のようなDjangoパッケージ情報が表示されます。ここでは、Pythonのバージョンを確認しましょう。
package
---------------------------|
python-3.8.5 | 20.6 MB
pytz-2020.1 | 184 KB
readline-8.0 | 326 KB
setuptools-50.3.0 | 725 KB
sqlite-3.33.0 | 1.3 MB
sqlparse-0.4.1 | 5 KB
tk-8.6.10 | 3.0 MB
wheel-0.35.1 | 37 KB
xz-5.2.5 | 240 KB
----------------------------Djangoパッケージで活用するPythonのバージョンを変更したい場合、以下のように入力してください。バージョン変更不要な場合、入力不要です。
Proceed([y]/n) > nconda create --name myDjangoEnv python=(バージョンを入力、例:3.5)これでWebアプリ開発のための事前準備は全て完了です。次の章では、新規プロジェクト作成に挑戦しましょう!
【Django】プロジェクトを作成
次に、実際にプロジェクトを作成していきます。ここでプロジェクト作成とは、後述するWebアプリケーション構築のために必要なDjango構成要素の準備し設定していく作業を指します。
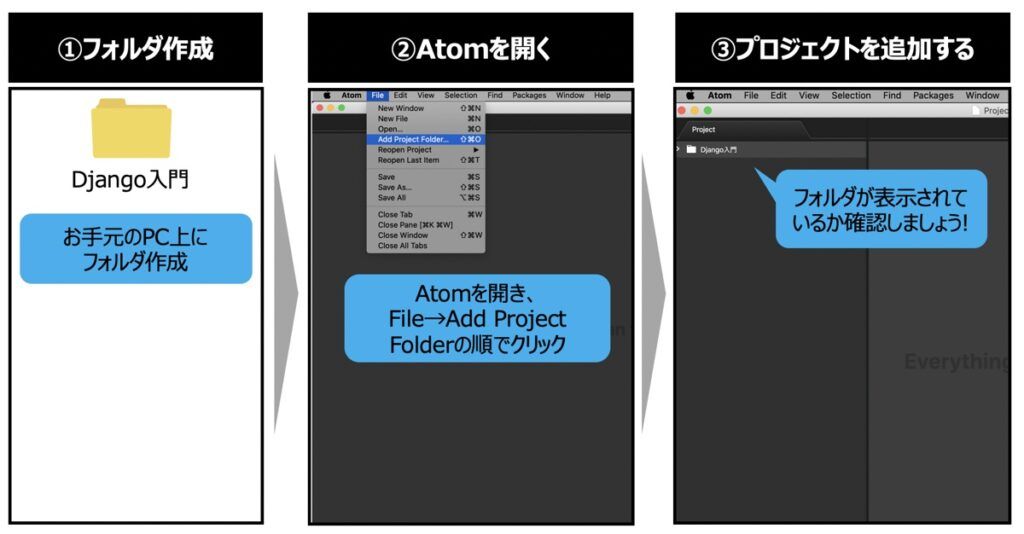
プロジェクト格納用フォルダを作成

まず、以下の手順に従ってプロジェクト格納用フォルダを作成します。今回は例として「Django入門」というフォルダ名で作成しました。
プロジェクト作成

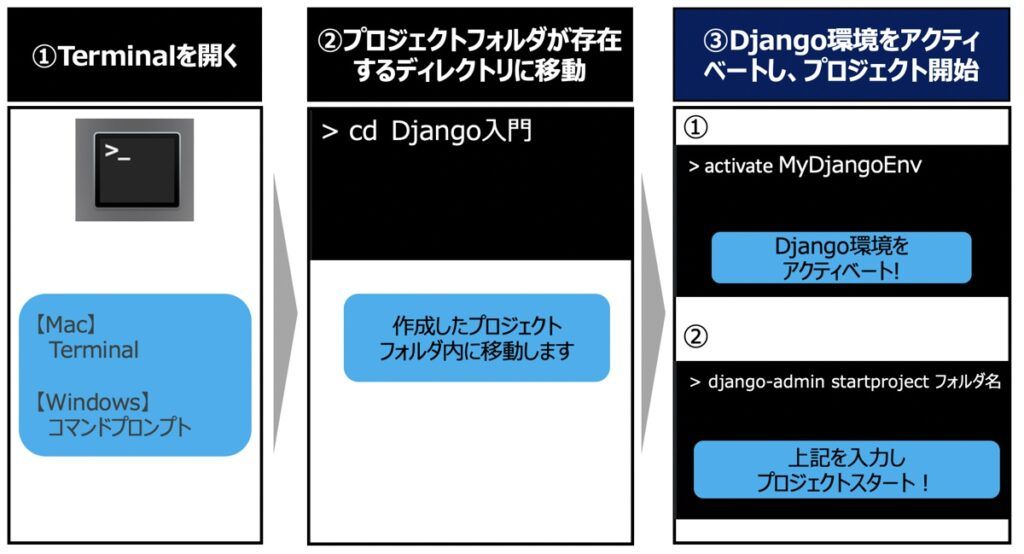
次に、プロジェクト格納用フォルダ内にDjango環境を作り、プロジェクト開始できる状態にします。手順は以下になります。
1 Macの場合「Terminal」、Windowsの場合「コマンドプロンプト」を開く
2 先ほど作成したプロジェクトフォルダ(Django入門)のディレクトリ内に移動
3 以下を入力し、Django環境を構築する。
activate MyDjangoEnv4 以下を入力し、プロジェクトを構築する。
django-admin startproject フォルダ名これでプロジェクトが開始できる状態になりました!今回は、例として「first_django_project」というフォルダ名でプロジェクトを開始しました。再度Atomを開き、プロジェクトファイルが作成されているか確認しましょう。

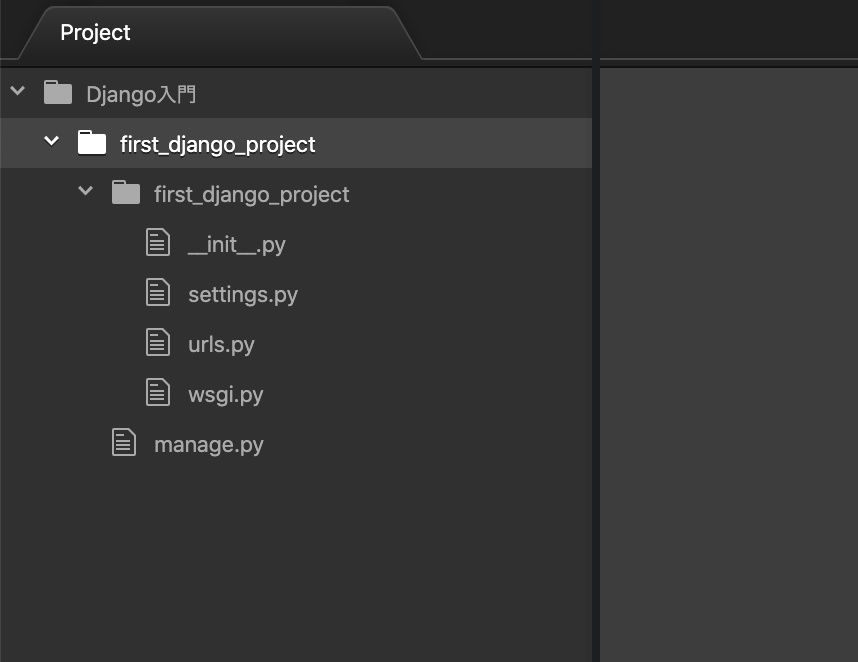
プロジェクトファイルの確認
「first_django_project」内に作成されたプロジェクトファイルを編集することで、プロジェクトを進めていくわけです。それぞれのファイルは以下の役割を持ちます。
| __init__.py | アプリケーションの初期化処理のために利用。 |
| settings.py | プロジェクト設定内容をここに集約し管理。 |
| urls.py | プロジェクトのURLパターンを全て集約し管理。 |
| wsgi.py | ウェブサーバーゲートウェイのインターフェースとして利用。 Webアプリデプロイ時に活用。 |
| manage.py | プロジェクトで実行する多様な機能に関するプログラム。 Djangoではコマンドでプロジェクトを操作するのだが、そのための処理をここに記載。 |
多くのファイルが作成されていますが、今すぐ全てどういうものか覚える必要はありません。実際の開発に入ると、ファイルの役割が少しずつ理解できるはずです。まずは、ファイル全体の雰囲気だけ知っておくと良いかもしれません。
ローカルサーバーを起動し動作環境確認
ここまでで「プロジェクトを作り、Django開発環境を構築する」までができるようになりました。Django開発の第一歩は、これでクリアです!Djangoが正常に動作するかローカルサーバーを用いて確認してみましょう。Terminalを開き、以下の手順で実施します。
ローカルサーバー起動手順

1 Terminal(Mac)またはコマンドプロンプト(Windows)を開く
2 作成したプロジェクトフォルダ「first_django_project」のディレクトリにcdコマンドで移動する
3 Macの場合「ls」、Windowsの場合「dir」コマンドを入力し、同ディレクトリに「manage.py」があるか確認する
4 以下を入力し、ローカルサーバーを起動する
python3 manage.py runserverローカルサーバーにアクセス

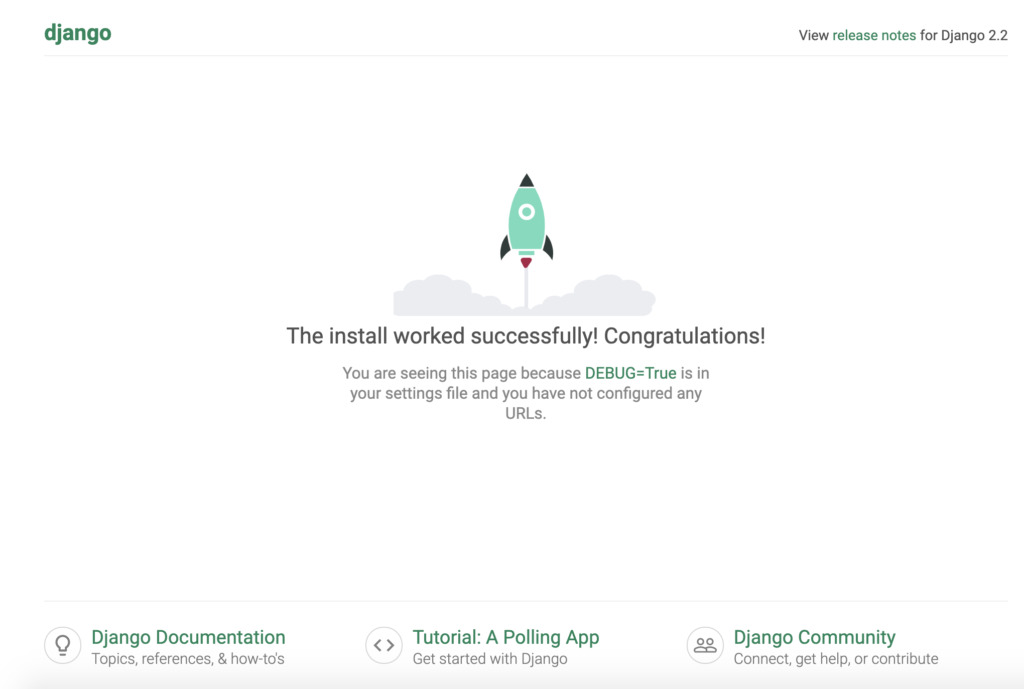
お手元のブラウザを開き、ローカルサーバー(http://127.0.0.1:8000/)にアクセスしてみましょう。アクセス後、以下のような画面が表示された場合、Djangoが正常に動作していると言えます。
サーバーの終了方法
実行したローカルサーバーを終了するには、Terminalウィンドウを選択し、「Ctrl + C」を押します。これでプログラムの実行が中断され、元の入力状態に遷移します。
【Django】Webアプリケーションを作成
ここまででプロジェクト開始までの準備が整いました。しかし、肝心なDjangoを使ってWebアプリを作るまでは実施できていませんね。
最後に、プロジェクトで活用するアプリケーションフォルダを作成し、簡単なWebアプリを開発します。作業手順は以下になります。
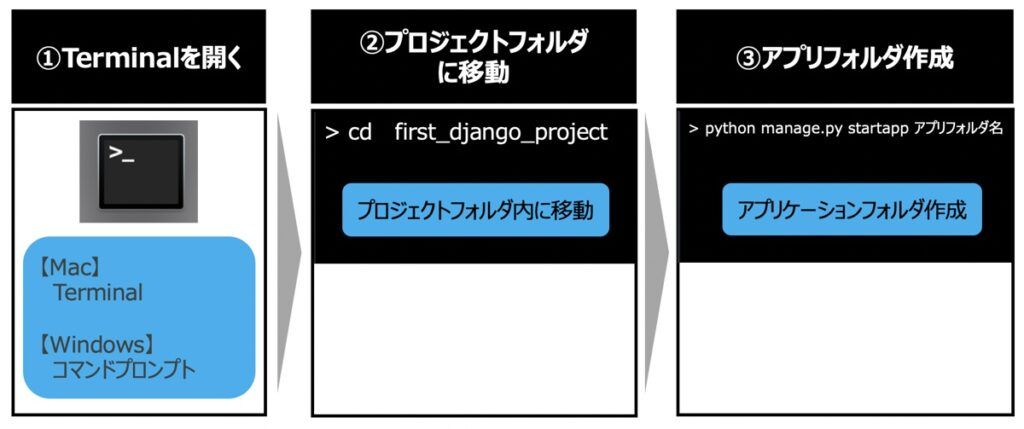
アプリケーションフォルダの作成

1 Terminal(Mac)またはコマンドプロンプト(Windows)を開く
2 プロジェクトフォルダ「first_django_project」のディレクトリにcdコマンドで移動する
3 以下を入力し、アプリケーションフォルダを作成する
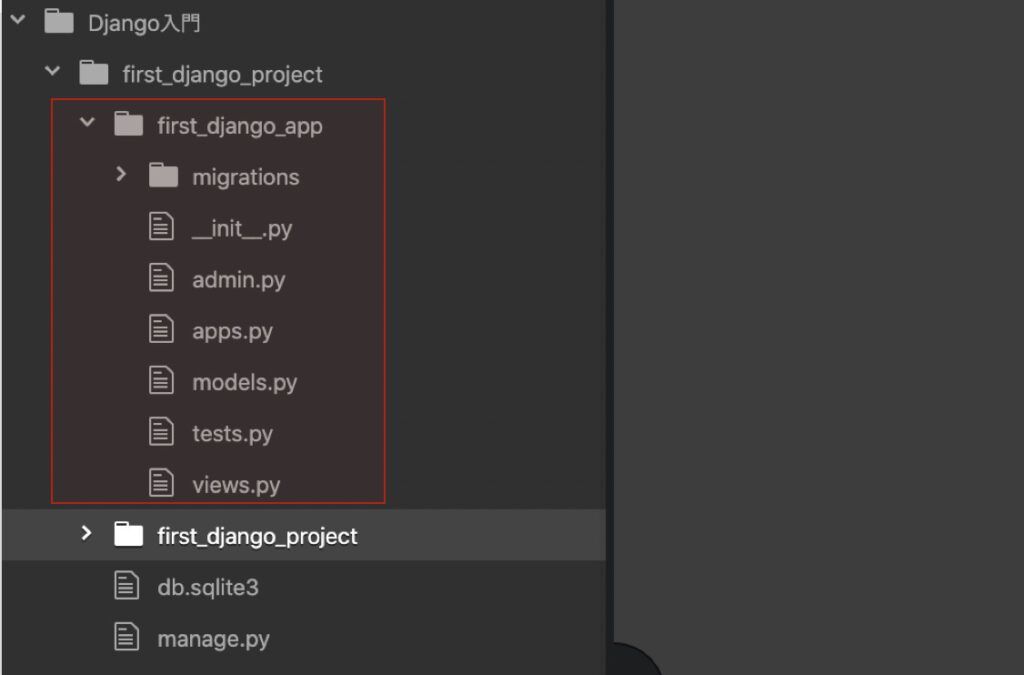
python3 manage.py startapp アプリフォルダ名例としてアプリフォルダ名は「first_django_app」として作成した場合、再びAtomを開くと、以下のようなファイルが作成されているのを確認できます。

アプリケーションファイルの確認
アプリケーションフォルダ内の各ファイルは、以下のような役割を持ちます。
| __init__.py | アプリケーションの初期化処理のために利用。 |
| admin.py | 管理者ツールとして利用 |
| apps.py | アプリケーション本体の処理取りまとめに利用 |
| models.py | データモデルに関する処理に利用 |
| tests.py | プログラムのテストするために利用 |
| views.py | 画面表示するために利用 |
| migrationsフォルダ | モデルに関するデータベースの特定情報を保管するために利用 |
settings.py:アプリケーション設定
アプリケーションフォルダ作成した旨をDjangoプロジェクトとして認識するために、設定内容をsettings.pyに記述します。first_django_projectフォルダ内のsettings.pyを開くと、INSTALLED_APPSという記述があるため、その中にアプリケーションフォルダ名を入力します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'first_django_app' # 作成したアプリケーションフォルダ名を追加
]views.py:画面表示設定
ローカルサーバーに「Hello World!」と出力してみましょう!これができれば、DjangoでのWebアプリ開発第二歩目です!first_django_appフォルダ内のviews.pyを開き、以下のようにコードを追記します。
Before
from django.shortcuts import renderAfter
from django.shortcuts import render
# HTTPResponseというクラスをインポート
from django.http import HttpResponse
# View関数を任意に定義
def index(request):
return HttpResponse("Hello World")Django は、リクエストとレスポンスオブジェクトを用いて処理受け渡しを行います。まず、リクエストを受け取るとHTTPRequest オブジェクトを生成します。次に、 HTTPRequestをview.pyで定義したview関数の最初の引数に渡しま す。最後に、view関数は、HTTPResponseオブジェクトを返すことでレスポンス内容が画面に出力されるといった流れです。
urls.py:URLマッピング
view.pyに処理内容が記載できた後は、urls.pyというファイルを用いてブラウザにview.pyの処理内容を投影します。
urls.pyファイルとは、WebブラウザにアクセスするためのURLの管理に利用されます。つまり、「どのアドレスにアクセスしたらどの処理内容を実行するか定義する」のがここでの役割です。
view.pyに追記したindex関数を実行するために、アドレスを追記しましょう。first_django_projectフォルダ内のurls.pyを開き、以下のように修正します。
Before
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]After
from django.contrib import admin
from django.urls import path
# first_django_appフォルダ内のviews.pyをインポート
from first_django_app import views as views
urlpatterns = [
path('admin/', admin.site.urls),
path('views/',views.index,name='index'), # views記載の関数のpathを追記
]ここで、path関数とは「アドレスと処理内容を一まとめにした情報を返すもの」です。path(アクセスするアドレス、呼び出す関数)として定義します。
複数アプリケーションを利用したURLマッピングを方法を学習したい場合、こちらの記事もご参照ください。
【Django】URLマッピング方法(urls.py)|PythonによるWebアプリ開発#3
Djangoフレームワークにて活用するurls.pyをご紹介します。多様なURLマッピングメソッドを詳しく把握できます。複雑なアプリ開発を行う際は、URLの管理が煩雑になりがちです。そういった事態を阻止するために必要なノウハウを学んでいきましょう。
Webアプリ動作確認
それでは作成したWebアプリの動作確認を行なってみましょう。まずTerminalを開き、manage.pyがあるディレクトリ に移動し、以下のコマンドを入力します。
python3 manage.py runserver次に、ローカルサーバーが起動したら、以下のアドレスにアクセスします。ここでurls.pyで定義したアドレス/views/をつけ忘れないようにしましょう。
http://localhost:8000/views/画面に「Hello World!」と表示されます。view.pyに記述したindex関数の処理内容です。

Djangoの環境を構築し、実際にDjangoプロジェクトを作り実装するまでできました!今回はDjangoの開発環境構築から簡易的なWebアプリケーション構築までの流れをご説明しました。
【参考】Djangoの解説記事一覧

最後までご覧いただきありがとうございました。当サイトではDjangoフレームワークを用いた解説記事を多数取り扱っております。次のように体系的に整理しておりますため学習にお役立て下さい。
Django学習に最適!
当サイトが運営するDjango記事一覧
【参考】Pythonでできること・お仕事探し
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら



