こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- Webスクレイピングとは、プログラムを用いてWebからコンテンツデータを取得すること。
- 本記事ではBeautifulSoupを用いたスクレイピング手法について徹底解説。
【Python】Webスクレイピングとは

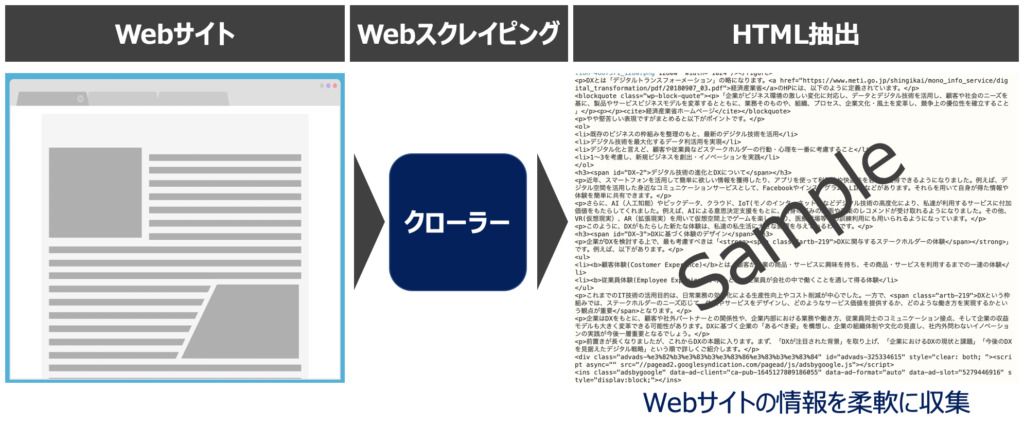
Webスクレイピング(Web Scraping)とは、WebサイトのHTMLからデータを抽出する技術を指します。この技術をもとに、Web上のテキストや画像データを抽出できます。Webスクレイピングのメリットは短時間で多量な情報収集ができる点です。
【参考】Webスクレイピングについて詳しく学ぶ
【Python】Webスクレイピング学習におすすめの入門本・動画教材8選|Webデータ収集・ブラウザ操作の自動化支援
「Webスクレイピングに興味がある!ビジネス現場で活用したい!」「BeautifulSoup、Request、Selenium等のPythonスクレイピングライブラリを使いこなせるようになりたい」このような要望にお応えします。
Pythonライブラリ|BeautifulSoupとは
Beautiful Soupとは、Webサイトを構築するHTMLやXMLを取得するためのモジュールです。
本記事ではBeautifulSoupを用いたPythonプログラミングをもとに、HTMLファイルをパース(構文解析)し、必要なデータを取得する方法を解説します。
【事前準備】BeautifulSoupをインストール
BeautifulSoupのモジュール名は、BeautifulSoupバージョン4になります。インストール未済の場合は、コマンドラインから下記を入力しインストールしましょう。
pip3 install beautifulsoup4【Python】BeautifulSoupを用いたWebスクレイピング手順

- PythonでBeautifulSoupのオブジェクト作成
- HTML要素の中から目的のHTML要素を見つける
- HTML要素に対して画像・テキスト・リンク取得メソッドを指定し、目的のデータを取得する
- 取得したデータはPandas DataFrameで整理することが多い
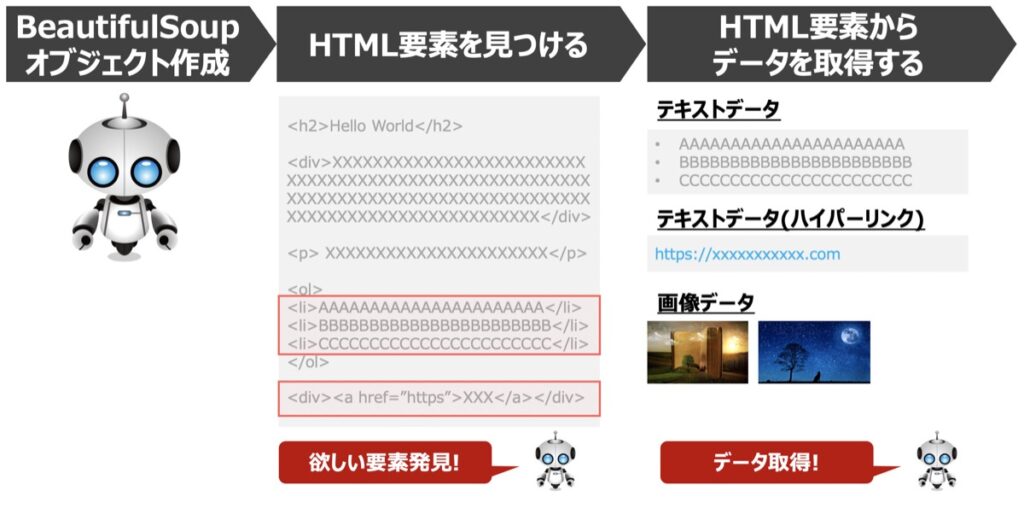
Webスクレイピングの実行手順を上図に示します。これはBeautifulSoupのみならず、Webスクレイピング全般として当てはまるプロセスと言えます。
プロセスは非常にシンプルですね!プログラム実行環境を開き、まず、①HTML解析するためのオブジェクトを生成します。続いて、②取得したいHTML要素を見つけ出し、③見つけたHTML要素からデータを抽出するという3ステップです。
【参考】find()メソッドを用いたHTML要素の探索手法
目的のHTML要素を見つける場合、find()メソッドまたはselect()メソッドが頻繁に用いられます。(今回はfind()メソッドを例に紹介)
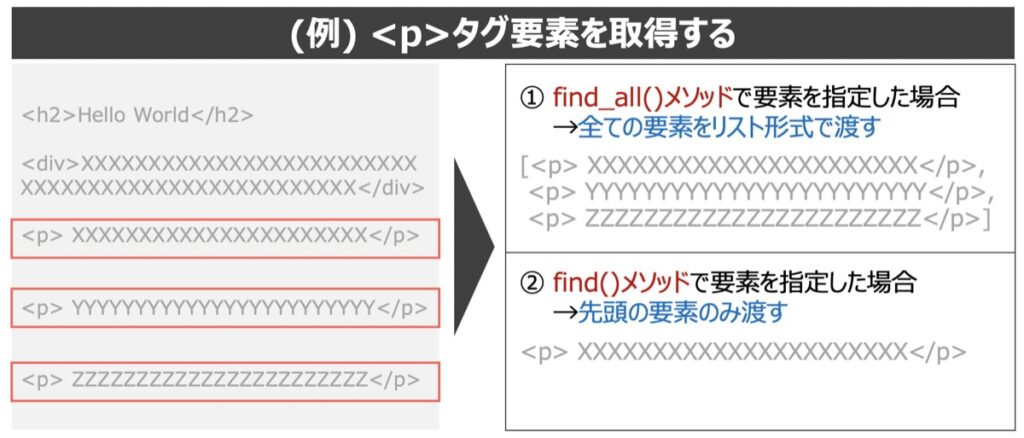
find()メソッドは「指定したHTML要素の先頭要素のみ渡すfind()メソッド」と「指定したHTML要素をリストで全て渡すfind_all()メソッド」の2つがあります。以下それぞれの違いについて解説します。
find()メソッドとfind_all()メソッドの違い

| メソッド | 概要 | 記述例 |
|---|---|---|
find_all() | 全ての要素取得 | find_all(“要素”, attrs={“属性”: “名称”}) |
find() | 先頭の要素のみ取得 | find(“要素”, attrs={“属性”: “名称”}) |
findメソッドを用いた記述例
| 記述例 | 説明 |
|---|---|
soup.find("div") | 先頭のdiv要素 |
soup.find(id="XXXX") | id属性がXXXXである要素 |
soup.find_all(class_="XXXX") | class属性がXXXXである全要素 |
soup.find(class_="XXXX") | class属性がXXXXである先頭要素 |
soup.find_all("table",{"class":"XXXX"}) | class属性がXXXXである全table要素 |
soup.find_all("input", attrs={"type": "button"}) | type属性がbuttonである全input要素 |
※soup: BeautifulSoupのオブジェクト
Beautifulsoupのオブジェクト作成
Beautifulsoupのオブジェクトを作成し該当のWebサイトからデータを取得する準備を整えます。
# =========================================
# ライブラリ
# =========================================
from urllib.request import Request, urlopen
from bs4 import BeautifulSoup
# =========================================
# BeautifulSoup設定
# =========================================
# URLとヘッダーの設定
url = "webサイトのurlを指定"
headers = {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64)"}
# リクエストを作成して開く
req = Request(url, headers=headers)
html = urlopen(req)
# パース
soup = BeautifulSoup(html, "html.parser")
# タイトル表示
print(soup.title.text)HTML要素からデータを取得する
続いて、HTML要素からデータ取得する方法を解説します。
テキストの取得方法
要素内のテキストデータを取得する場合、以下のコードで取得できます。
# 方法(1)
soup.find_all(string=True)
# 方法(2)
soup.getText()テキストデータを取得するメソッド概要は以下の通りです。
| 記述例 | 概要 |
|---|---|
soup.find(string=True) | 先頭要素のテキストのみ取得 |
soup.find_all(string=True) | 全ての要素のテキストをリスト形式で取得 |
soup.getText() | 全ての要素のテキスト取得 |
ハイパーリンクの取得方法
ハイパーリンクを取得する場合、get()メソッドを用いて次のように記載できます。
| 記述例 | 概要 |
|---|---|
soup.get("href") | ハイパーリンク取得 |
soup.get("src") | (主に画像の)リンク取得 |
【実践】BeautifulSoupを用いたPythonプログラミング
上記で解説したWebスクレイピングの手順に従い、プログラミングを実施します。
BeautifulSoupのオブジェクトを作成
BeautifulSoup()関数にhtmlを渡したオブジェクトを作成します。
# =========================================
# ライブラリ
# =========================================
from urllib.request import Request, urlopen
from bs4 import BeautifulSoup
# =========================================
# BeautifulSoup設定
# =========================================
# URLとヘッダーの設定
url = "https://www.yahoo.co.jp"
headers = {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64)"}
# リクエストを作成して開く
req = Request(url, headers=headers)
html = urlopen(req)
# パース
soup = BeautifulSoup(html, "html.parser")
# タイトル表示
print(soup.title.text)HTML要素を見つける
BeautifulSoupオブジェクトに対してfind()メソッドを用い、HTML要素を取得します。
以下具体例と出力結果を示します。
先頭のpタグ要素を取得
# <p>タグ要素の先頭を指定
elem = soup.find("p")タグ要素をリスト形式で全て取得
# <p>タグ要素を全て取得
elems = soup.find_all("p") id属性が”wapper”の要素を取得
# id属性が="wrapper"を取得
elems = soup.find_all(id="wrapper")HTML要素からデータを取得する
取得したHTML要素からテキストデータを取得します。以下具体例と出力結果です。
先頭のpタグ要素からテキストを取得
elem = soup.find("p") # <p>タグ要素の先頭を指定
elem = elem.find(string=True) # テキストを取得
# 出力
print(elem)
# 出力イメージ
# ['トラベル']最下部のpタグ要素からテキストを取得
elems = soup.find_all("p") # <p>タグ要素を全て指定
elem = elems[-1].find(string=True) # 最下部のテキストのみ取得
# 出力
print(elem)
# 出力イメージ
# ['XXXX']pタグ要素のテキストを全て取得
# <p>タグ要素を全て取得
elems = soup.find_all("p")
# テキストを取得
for elem in elems:
text = elem.find(string=True)
print(text)
# 出力イメージ
# トラベル
# カード
# メール
# プレミアム
# オークション
# ショッピング
# JavaScriptが無効になっています。すべての機能を利用するためには、有効に設定してください。
# Yahoo! JAPANトップページの機能を正しくご利用いただくには、下記の環境が必要です。aタグ要素のhref属性を指定し、ハイパーリンクを取得
hyperlink = soup.find("a").get("href")
print(hyperlink)
# 取得結果
# 'https://www.yahoo.co.jp'【参考】Webスクレイピングをさらに詳しく!
Webスクレイピングはインターネット上のデータを利活用してマーケティング等の多様な分野に応用できる点で優れています。一方で、Webスクレイピング実施時は、法律や規約などいくつか準拠すべき事項があります。このような事項は必ず理解したのち、Webスクレイピングを実施するようにしましょう。下記のリンクにWebスクレイピングの概要をまとめていますので、是非ご覧ください。
【Web情報解析の自動化】「Webスクレイピングとは」概要や法律課題まで徹底解説
Webサイト上のデータを収集し、企業のマーケティング活動等に活かせるスクレイピング技術。とても便利な反面、法律面での注意点がいくつかあります。本記事では、Webスクレイピングとは何か?ご紹介します。加えて、Webスクレイピングの利用用途及び法律やコンプライアンス面で注意すべき点について図解も交えて詳しくご紹介します。
より実践的な内容として、実際のサイトを利用してWebスクレイピングを実行した事例も紹介しています。こちらも併せてご覧下さい。
【BeautifulSoup】Python・Webスクレイピング実践|ビットコイン最新トレンド解析
「Python・BeautifulSoupモジュールを用いたWebスクレイピングツールの構築事例」を紹介します。スクレイピングツールは既存の仮想通貨サイトを対象としており、最新ビットコインのトレンドを解析することを目的としています。本記事で紹介するHTML解析手法をマスターすることで多様なWeb調査に応用することもできます。
【参考】Pythonで面倒な作業を自動化!手法一挙公開中!
当サイトでは日々面倒な作業をPythonで自動化する方法を多数配信しております。日々の作業が飛躍的効率化できること間違いなしですので、以下気になった記事があれば併せてご覧ください。
【面倒なタスクをPythonで解決!】作業効率化の人気記事一覧
【参考】Pythonとは?・実現できること
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら






