こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- JavaScriptを筆頭に、その他PythonやRuby等をプログラミングして、HTML/CSSを直接操作したいと考えている方向け。
- 記事前半はHTML・CSS操作で理解すべき用語(オブジェクト・DOM・HTML要素等)を解説。
- 記事後半はJavaScriptを用いたHTML・CSSの操作手順を解説。
HTML/CSS操作で登場する用語整理
JavaScriptを筆頭に、Python・Rubyで用いるSeleniumモジュール等も通じて、HTMLやCSSを操作することがあります。その際HTML/CSS操作で登場する用語を整理できていないと、なかなか理解力促進に繋がらないのも事実でしょう。本記事はその課題克服を狙った記事です。本記事を通じてHTML/CSS操作で頻繁に登場する用語をきちんと理解し、操作入門における最初の壁を突破しましょう!
特に下記の用語を中心に解説します。以下1つずつ見ていきましょう!
- オブジェクト
- DOM
- HTMLタグと要素
- ノードと要素
- HTMLの属性
- CSSセレクタ
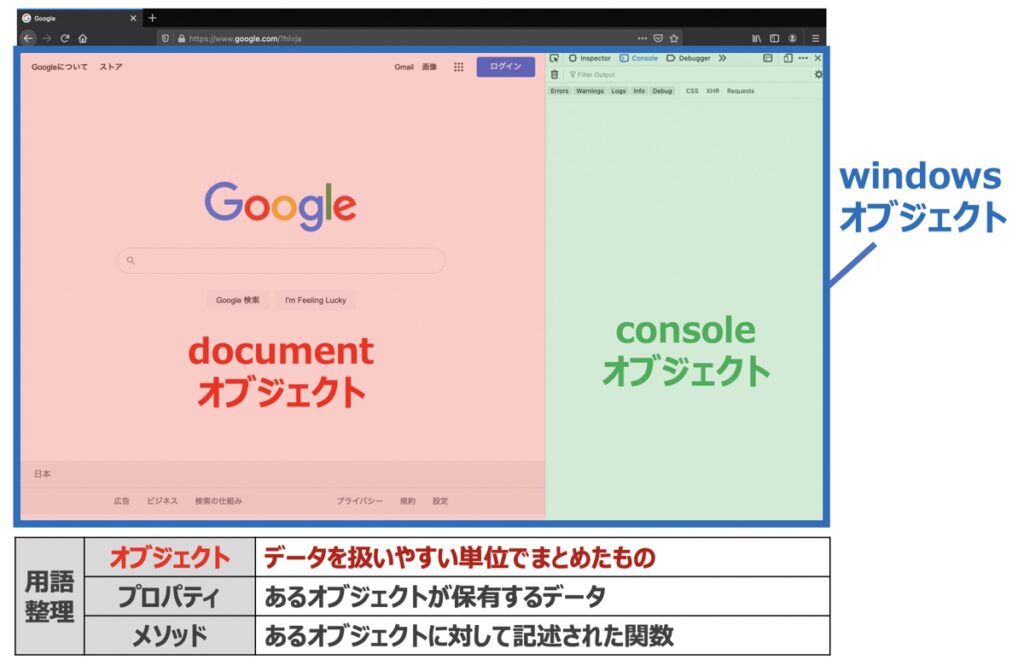
Windowオブジェクト

ブラウザに関するデータは「windowオブジェクト」にまとめられています。このwindowsオブジェクトは、「documentオブジェクト」と「consoleオブジェクト」というプロパティを保有しています。
ここでHTMLやCSS情報の操作で注目すべきが「documentオブジェクト」です。ここにはWebページの情報がまとめられています。
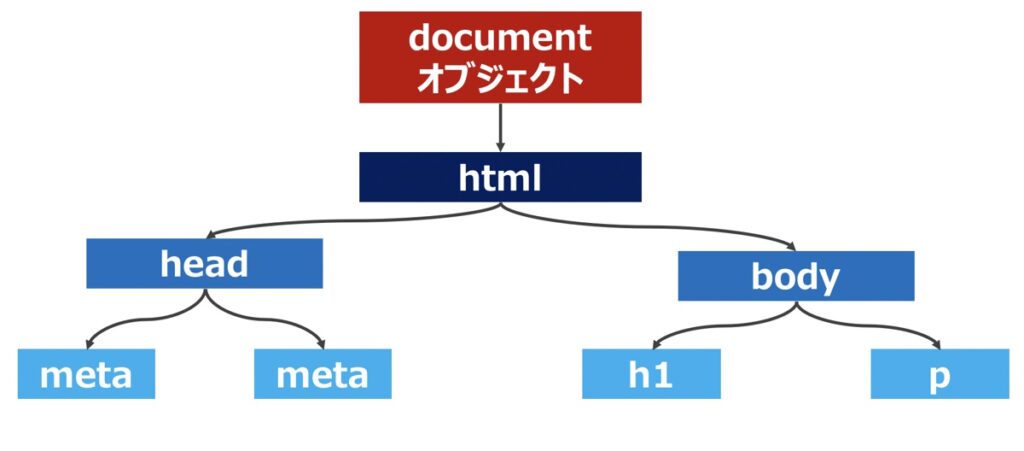
DocumentオブジェクトとDOM(Document Object Model)

documentオブジェクトには、上記のようにHTML文書情報に関するプロパティが詰まっています。documentオブジェクトを通じてHTMLの情報を取得するための仕組みをDOM(Document Object Model)と言います。
JavaScriptでは、HTMLの情報操作をDOMの操作と呼ぶこともあります。
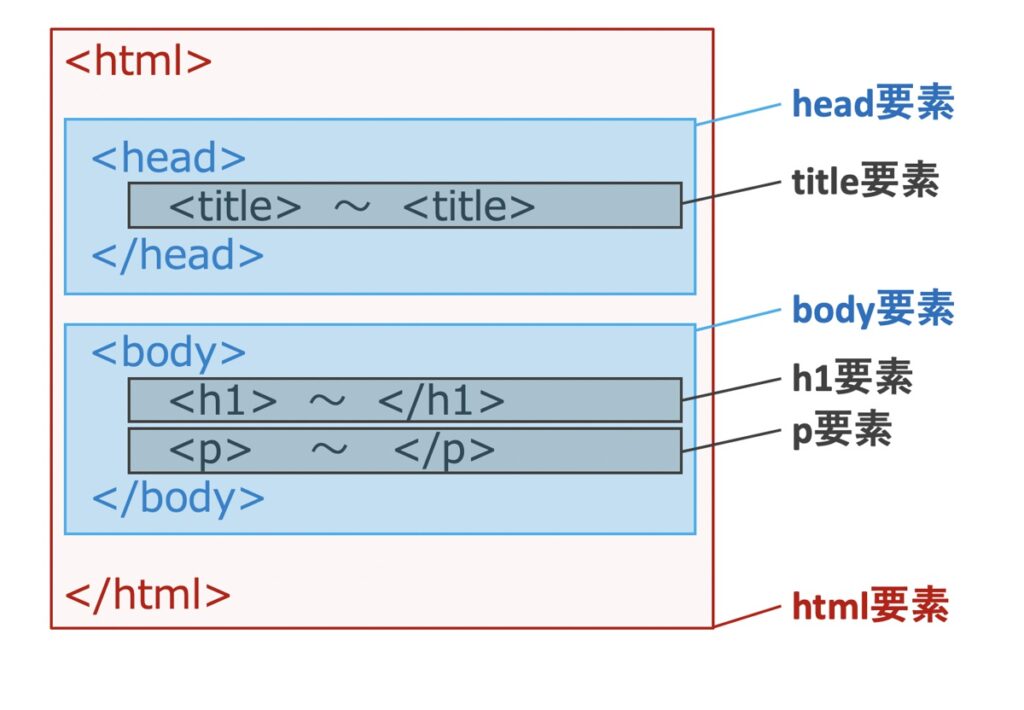
HTMLのタグと要素

| htmlタグ | <html>や<h1>のように<>で囲まれたもの |
|---|---|
| html要素 | 開始タグと終了タグで囲まれた1つのカタマリ |
htmlタグと要素は上記のように定義します。例として上図を見てみましょう。上図は各要素がとりうる範囲を示しており、html要素のように全体要素を踏襲したものを親要素と呼び、bodyやhead要素のように親要素の直下にあるものを子要素、子要素の中にあるtitleやh1要素を孫要素と呼びます。
ノード(Node)と要素(Element)
DOMにおいて、Webページを構成する最も基本的なオブジェクトをノードと言います。別の文献を参照された場合、要素をノードとして取り扱っている文献もあるでしょう。これは要素がノードの一種であるため、ノードと記述されているわけです。結局のところ、どちらの説明も正しいと認識してて問題なしです。本記事では「要素」という言葉で説明を進めます。
HTMLの属性
html属性とは、html要素に固有の性質を与えるものであり、html要素内に対して下記のように記述されます。
<要素名 属性="属性値">属性には2種類あり、「要素固有の属性」および「グローバル属性」があります。以下代表的な属性例を示します。
| 属性 | 種類 | 概要 |
|---|---|---|
| id | グローバル | 要素に固有の名前を指定する属性。ページ内リンクやCSSデザイン目的で主に利用。 |
| class | グローバル | 要素をグループ毎に分類する際に指定する属性。CSSデザイン目的で主に利用。 |
| title | グローバル | 要素に補足情報を付与する際に指定する属性。リンク先の情報付与を目的として主に利用。 |
| lang | グローバル | 要素内の言語を設定する際に指定する属性。 |
| style | グローバル | CSSを経由せず、要素にデザインを直接付与する際に指定する属性。 |
| href | 要素固有 | リンクされたリソースのurlを挿入する際に指定する属性 |
| src | 要素固有 | 埋め込みコンテンツのurlを挿入する際に指定する属性 |
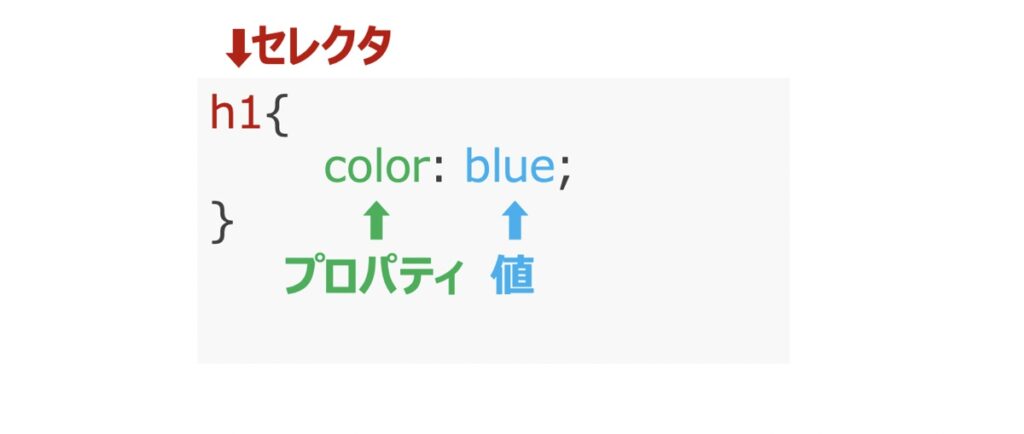
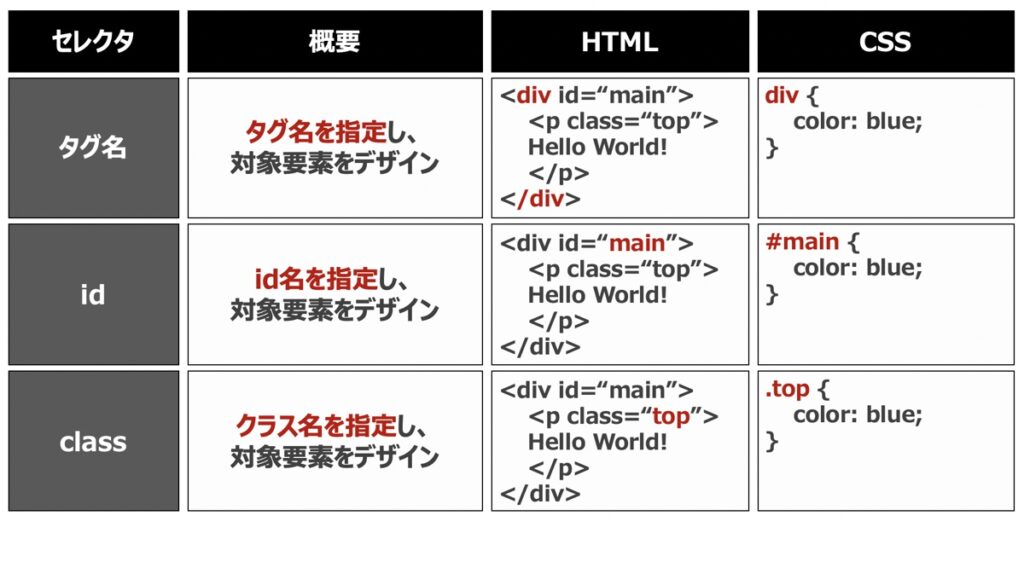
CSSセレクタ

CSSセレクタ(セレクタ)は、htmlの各要素を選択してスタイルを適用するするための構文です。CSSの基本文法は上記3つから成ります。このセレクタによってCSSデザインをどの箇所に適用するか指定します。以下、セレクタの代表的な書き方をいくつかご紹介します。

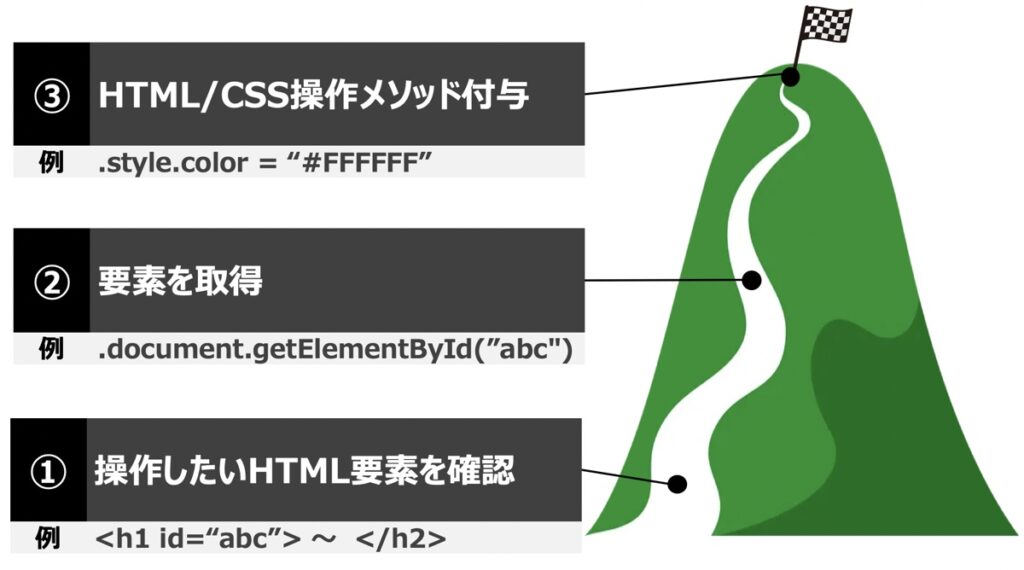
【JavaScript】HTML/CSSを操作する手順

JavaScriptからHTMLやCSSを操作するには、上記の手順でスクリプトを記述していきます。この手順はJavaScriptに限らず、jQueryやRuby, pythonを用いた場合も同様です。いづれもポイントは「要素の取得」と「HTML/CSS操作情報の付与」の2点になります。
上記手順の詳細解説はボリュームが大きいため、Javascriptを用いた操作は下記の記事で紹介しています。
JavaScriptでHTML/CSS要素を取得する方法

JavaScriptでHTML/CSSを操作する方法

【参考】JavaScript学習に役立つ記事一覧
当サイトではJavaScriptやフレームワークを活用したアプリ開発の学習記事を多数掲載してます。
Reactのおすすめ学習方法

関連記事一覧
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら


