こんにちは、DXCEL WAVEの運営者(@dxcelwave)です!
- EコマースWebサイトまたはモバイルアプリケーションにオンライン決済システムを導入したい
- Stripeの決済機能を活用するために「APIキーの取得方法」が知りたい
Stripeとは

stripe(ストライプ)とは、アメリカ(サンフランシスコ)とアイルランド(ダブリン)に本社を置く、オンライン決済サービスを提供するSaaS企業です。
eコマースWebサイトやモバイルアプリ向けに、多様な決済処理アプリケーションを提供しています。また、開発者向けにAPIも提供しています。
stripeの決済サービスを活用することで具体的に以下のことができるようになります。
- eコマースWebサイトやモバイルアプリ向けオンライン決済画面の簡易作成
- サブスクリプション機能の構築
- 決済リンクの簡易作成
- オンライン請求書の発行・管理
Stripe APIとは
Stripe APIとは、Stripeのオンライン決済機能(チェックアウトやサブスクリプション等)をWebサイトやアプリケーションで自由に実装できるようにするための決済インフラサービスです。
本記事ではStripe APIを活用される開発者向けに、Stripe APIの取得方法について詳しく解説します。
APIを活用せず、決済リンクを活用してより簡単にオンライン決済画面を実装したい方には、Squareを活用した方法もおすすめです。
商品・サービスをオンライン決済リンク・URL経由で販売|SquareによるWebサイト・EC・SNSマネタイズ支援
「Webサイト・アプリ・SNSを通じて、オリジナル商品・サービスを販売したい」「オンラインストアをいちいち構築せずに、簡単に商品が販売したい」「決済リンクを発行して商品を販売したい」このような要望にお応えします。
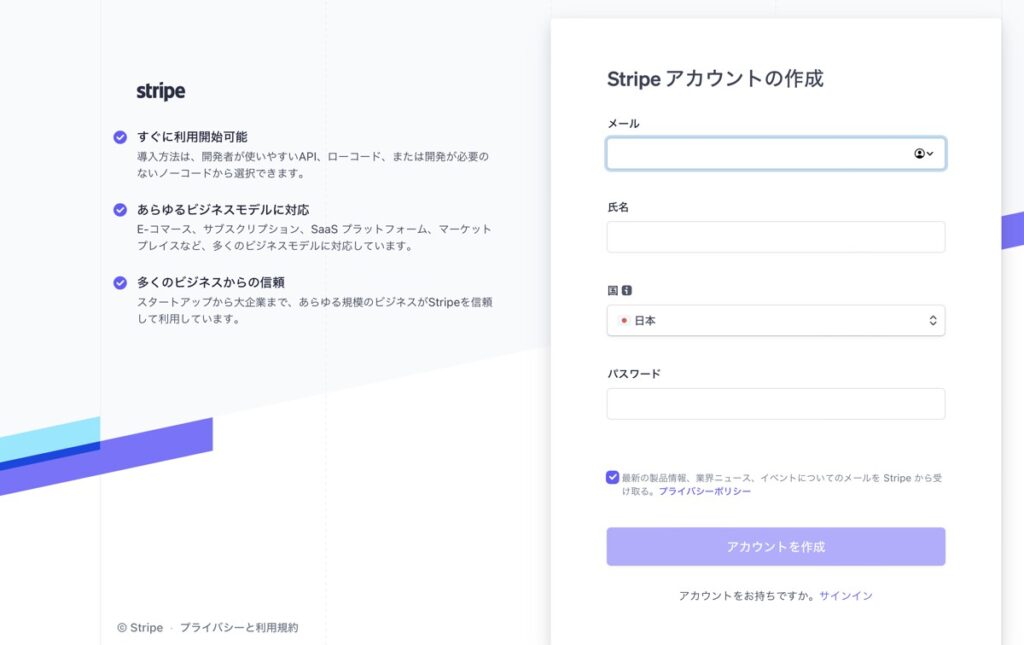
Stripeのアカウントを作成する

Stripeアカウント作成画面を開き、アカウント作成します。
アカウント作成ボタンを押下するとメール認証設定が必要になりますため、適時対応しましょう。

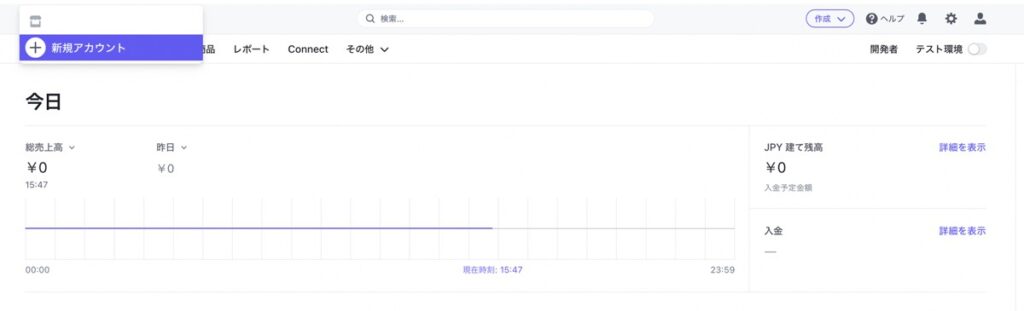
メール認証完了後、Stripeダッシュボード画面を開きます。
ダッシュボードの左上アイコンをクリックして「新規アカウント」を選択し、アカウント名を登録しましょう。
この設定はAPI利用に際して必須です。必ず実施するようにしましょう。
【Stripe】APIキー・シークレットキーの取得方法
この見出しではStripe APIキーの取得方法について解説していきます。
Stripe APIキーが取得可能なダッシュボード画面を開く

「開発者」ボタンを押下し開発者ダッシュボード画面を開きましょう。

続いて、「APIキー」というタブをクリックしましょう。
Stripe APIキーの種類
Stripeでは「本番環境用のAPIキー」と「テスト環境用のAPIキー」という2つがあります。
| APIキー種類 | 概要 |
|---|---|
| 本番環境用 | クレジットカードや電子決済を通じたリアルな決済機能を実装する際に利用。 |
| テスト環境用 | 決済機能開発プロセスで、ダミーのクレジットカードで決済テストする際に利用。 |
開発段階では「テスト環境用」のAPIキーから利用することを強く推奨します。決済機能の構築が完了した段階で、APIキーを本番環境用に変更し、実現場で利用できるようにする流れが良いです。
以下本番環境用とテスト環境用のAPIキーの取得方法を解説します。
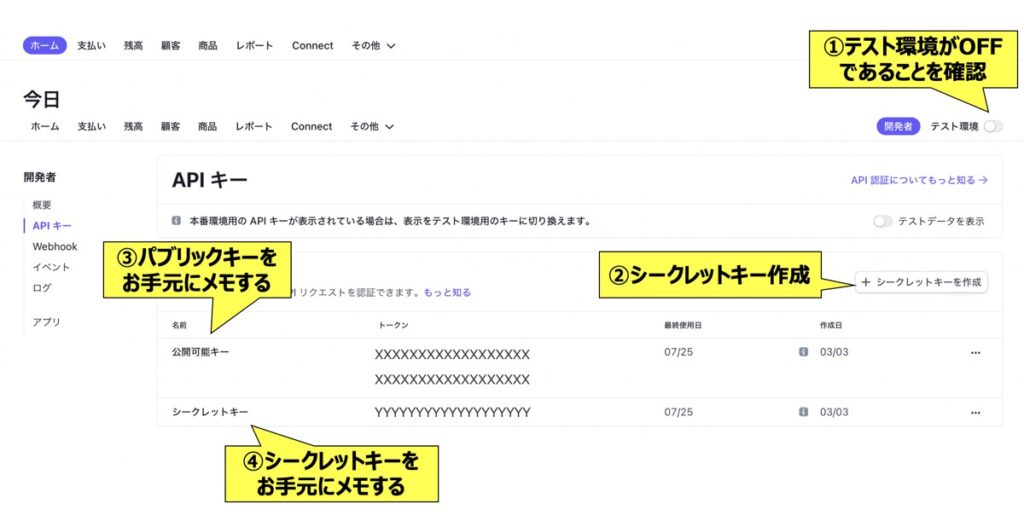
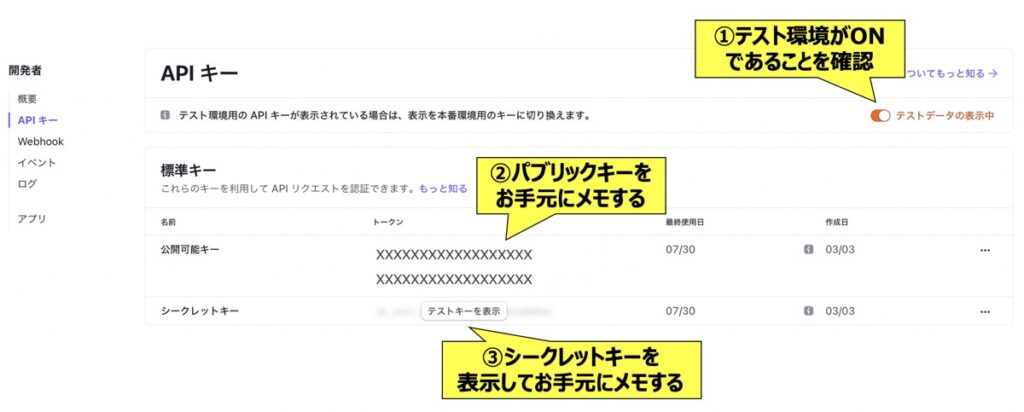
本番環境用のAPIキーを取得

本番環境用のAPIキーは上記の手順で取得しましょう。決済機能を実装する際、パブリックキー(公開可能キー)とシークレットキーが必要となります。お手元にメモしておきましょう。
また、シークレットキーはセキュリティ観点上第三者に漏洩しないよう厳格に管理しましょう。
テスト環境用のAPIキーを取得

テスト環境用のAPIキーは上記の手順で取得しましょう。開発時に決済機能をテストするために、パブリックキー(公開可能キー)とシークレットキー(テストキー)をお手元にメモしておきましょう。
【Stripe】決済対象の商品・サービスの作成方法

Stripeの決済機能を用いて商品・サービスをオンライン販売したい場合、Stripeダッシュボード上にそれら商品・サービスを登録しておく必要があります。
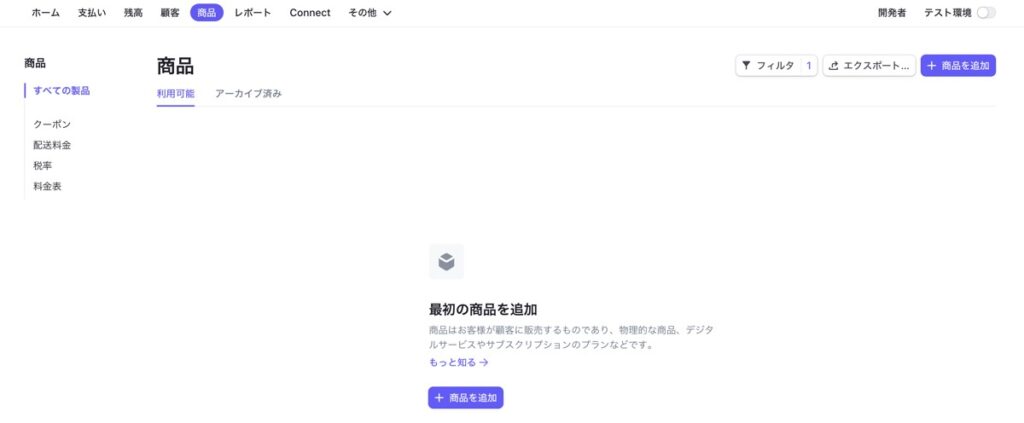
商品の登録は「商品」タブから実施可能です。
Stripeに商品・サービスを登録する
Stripeダッシュボードに商品を登録する場所も「テスト環境」と「本番環境」という2つに分かれています。
どちらの環境に商品を登録するか検討した上で、商品を登録するようにしましょう。
以下の例ではテスト環境に商品を登録する方法を解説します。
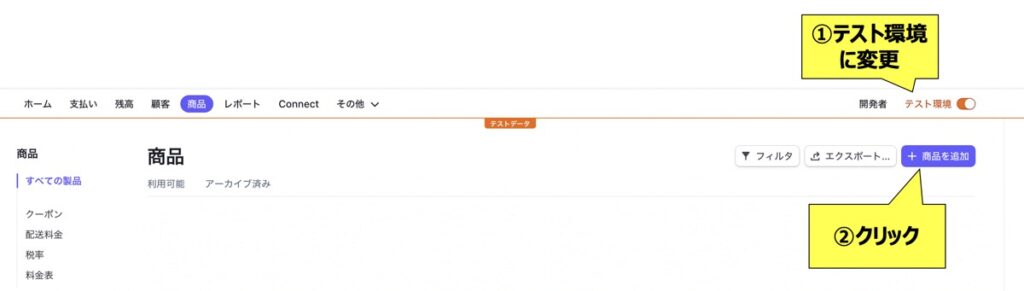
商品の登録

テスト環境モードをONにした上で右上の「商品を追加」をクリックします。(※本番環境用の商品を追加したい場合、このモードをOFFにすると良いです)

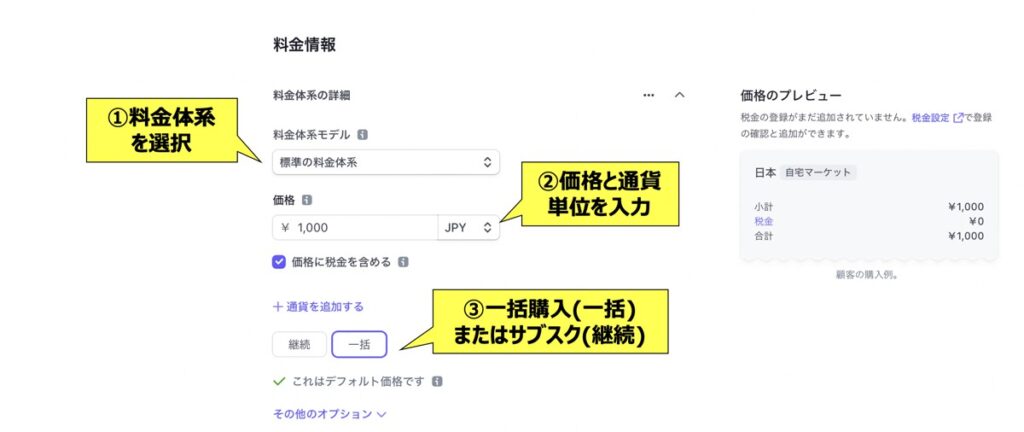
続いて商品情報の入力欄を埋めていきましょう。

最後に価格および決済種別(一括またはサブスクリプション)の情報を入力します。

入力完了後「商品を保存」をクリックすると完了です!
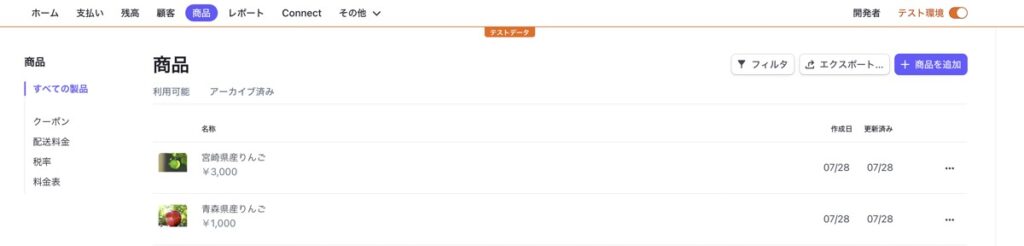
商品画面に戻ると、先ほど登録した商品が表示されます。
最後に

お問い合わせフォーム
上記課題に向けてご気軽にご相談下さい。
お問い合わせはこちら

